States
States are visual representations used to communicate the status of a component or interactive element.
Note: ‘Component’ used below implies ‘interactive component’.
Types of states
Default
A component is in default state when it is not interacted with.
State logic
Consider it as 0 for reference point.
 Default state
Default state
Hover
A component is in default state when it is not interacted with.
State logic
+1 (slightly darker) for background color and content such as text (wherever applicable).
 Hover state
Hover state
Active
A component is in default state when it is not interacted with.
State logic
+2 (moderately darker) for background color.
 Active state
Active state
Focus
A component is in default state when it is not interacted with.
State logic
Focus ring of 3px border, outside.
 Focus state
Focus state
Disabled
A component is in default state when it is not interacted with.
State logic
-2 (moderately lighter) for background.
 Disabled state
Disabled state
Loading
A component is in default state when it is not interacted with.
State logic
-2 (moderately lighter) for background and spinner in place of content.
 Loading state
Loading state
Selected
A component is in default state when it is not interacted with.
 Selected state
Selected state
Activated
A component is in default state when it is not interacted with.
 Activated state
Activated state
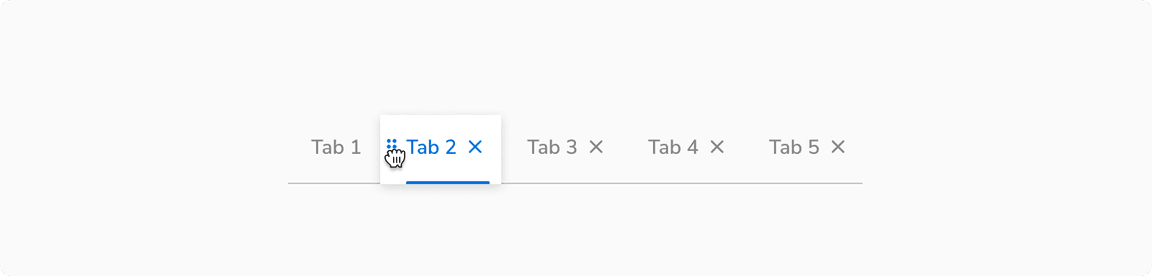
Dragged
A component is in default state when it is not interacted with.
 Dragged state
Dragged state
Examples
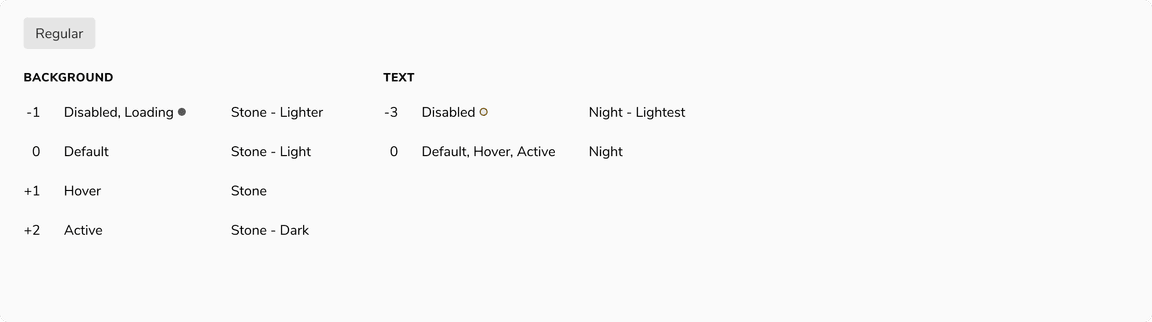
 Interactive states of Basic button
Interactive states of Basic button
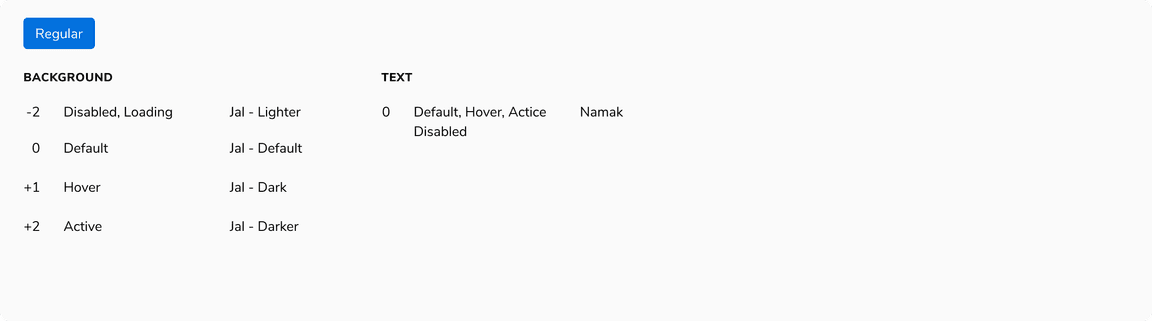
 Interactive states of Primary button
Interactive states of Primary button
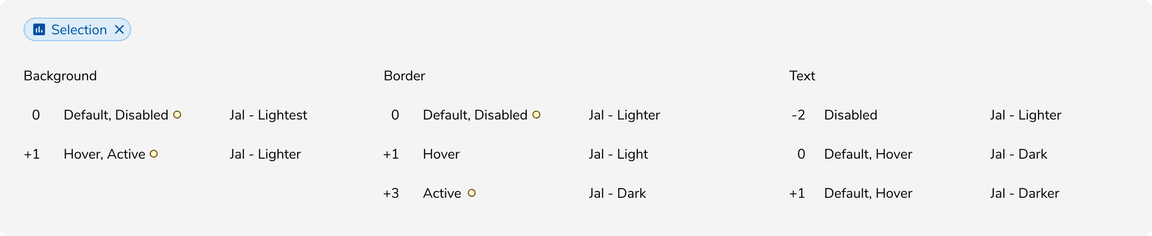
 Interactive states of Selection chip in default state
Interactive states of Selection chip in default state
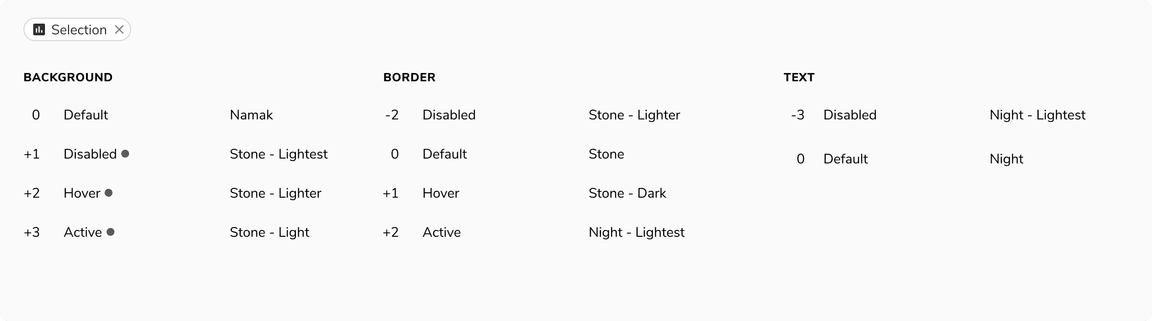
 Interactive states of Selection chip in selected state
Interactive states of Selection chip in selected state
= Updated from foundation because the color does not have more lighter/darker variations or there is no sufficient contrast.
