For Designers
Welcome to the Masala Design System (or MDS as we call it). If you’re just starting out designing with MDS, here is a checklist of everything you need to get up and running.
Enabling Figma libraries
Sign in to Figma
First and foremost, sign in to Figma using your organization account.
Getting the library files
Duplicate the files from the Figma community.
- Masala Design System - Branding
Includes the core colors, logos and the pre-defined color styles. - Masala Design System - Web guidelines
Includes the components and patterns that can be used to build web products as per the Innovaccer design language.
 Duplicating the library from Figma community
Duplicating the library from Figma communityNote: You will not be able to get real-time updates as the duplicate instance of the library is not connected with the main library file available on the community.
Publishing the libraries
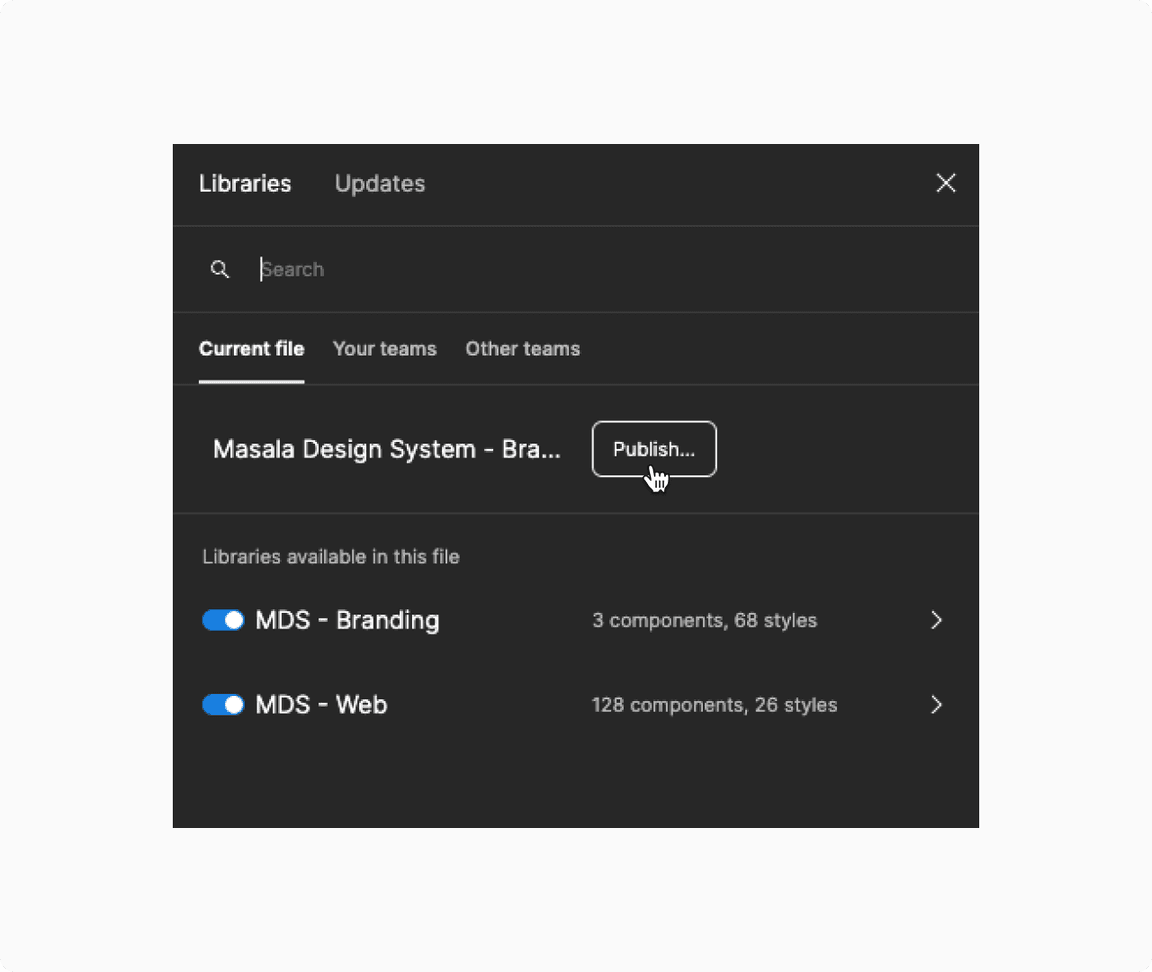
Publish the duplicated files as libraries in Figma in order to make them available for use in your organization.
 Publishing the library in Figma
Publishing the library in FigmaStart designing
Foundations
Masala Design System is a set of guidelines, components, and patterns to speed up product design and development. In order to design and build products on top of Innovaccer’s platform, go through the Foundations section to get familiar with the design principles, colors, layouts, typography, etc. that are used throughout our products.
Components and patterns
For any component or pattern that you want to use, there is a respective guideline page which includes its overview, types, variants, states, usage guidelines, etc. It is crucial that you get familiar with these when incorporating the components/patterns in your designs.
Content
There is a separate section for voice and tone guidelines which should be referred for concise and consistent copywriting.
Reach out to us
If you have any question or feedback about any aspect of the Masala Design System, feel free to reach out to us via email or on twitter.
