Chips
Chips are compact group components used for quick selection, actions, and filtering.
Chips are compact interactive elements that allow users to make selections, filter content, or trigger actions. Since they mostly appear in a group, they are compact in size and come to the rescue when regular components are either too overwhelming (e.g. buttons for selection) or too underwhelming (e.g. dropdowns for applied filters).
Types
Selection chip
Selection chips are used to let the users select one or many options from a group and the effect is immediate. Do not provide a single option for selection.
For example - applying filters on a page. In that case, as soon as a selection chip is clicked, the filtered results are shown.
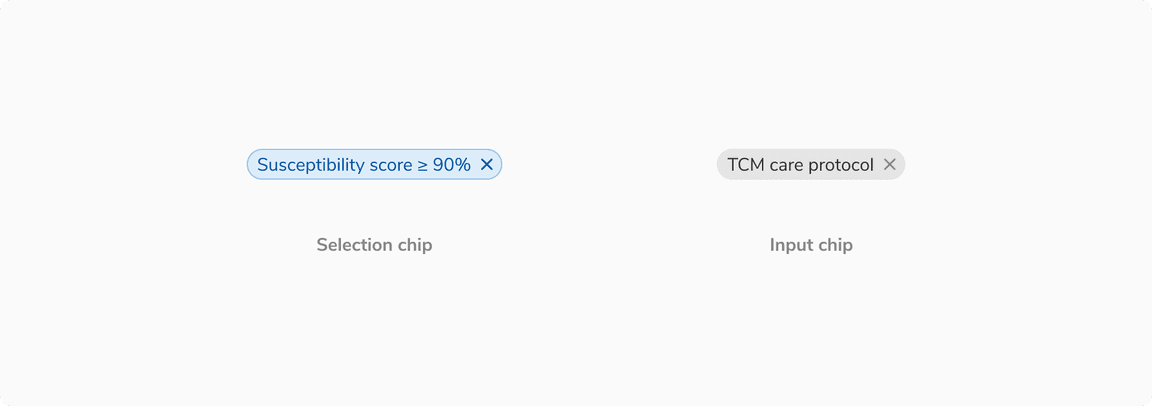
 Example of selection chips
Example of selection chips
Action chip
Action chips are used when there is a group of related actions to perform. These actions are dynamic and contextual to the content. Buttons can’t be used in this case as they should be used for persistent and consistent actions only.
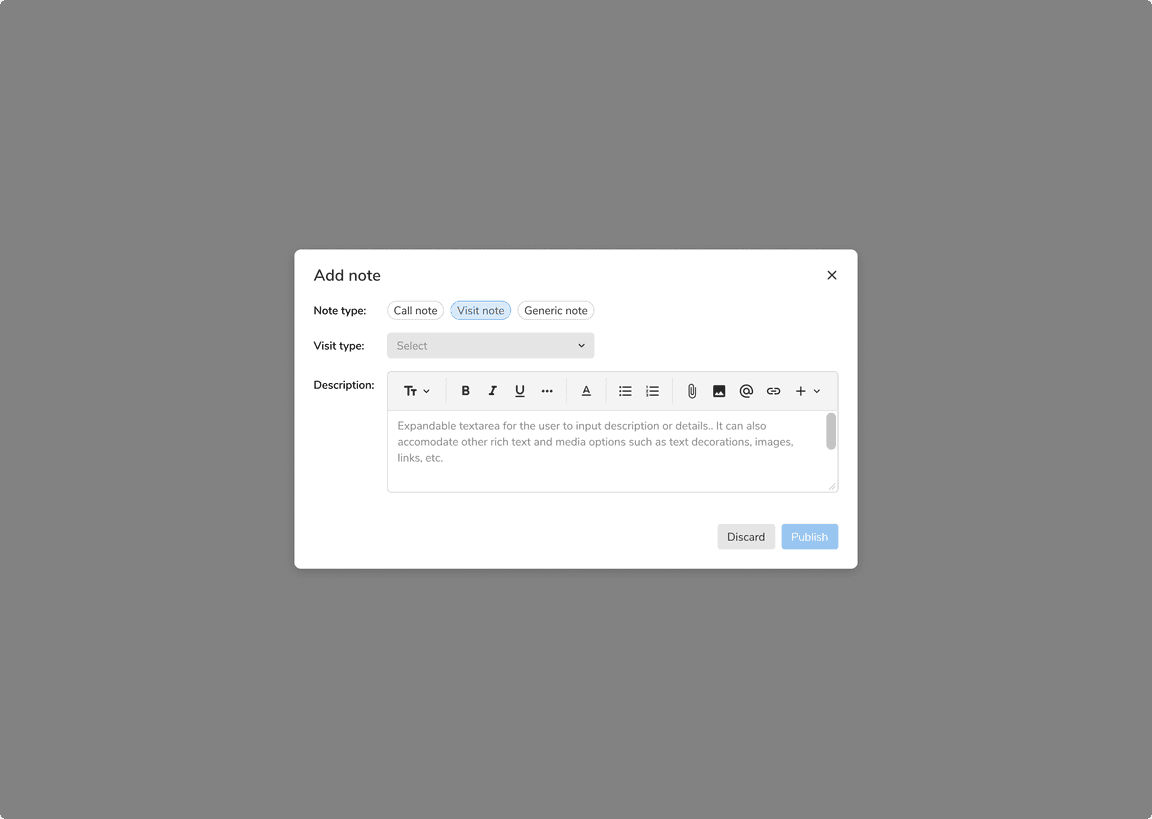
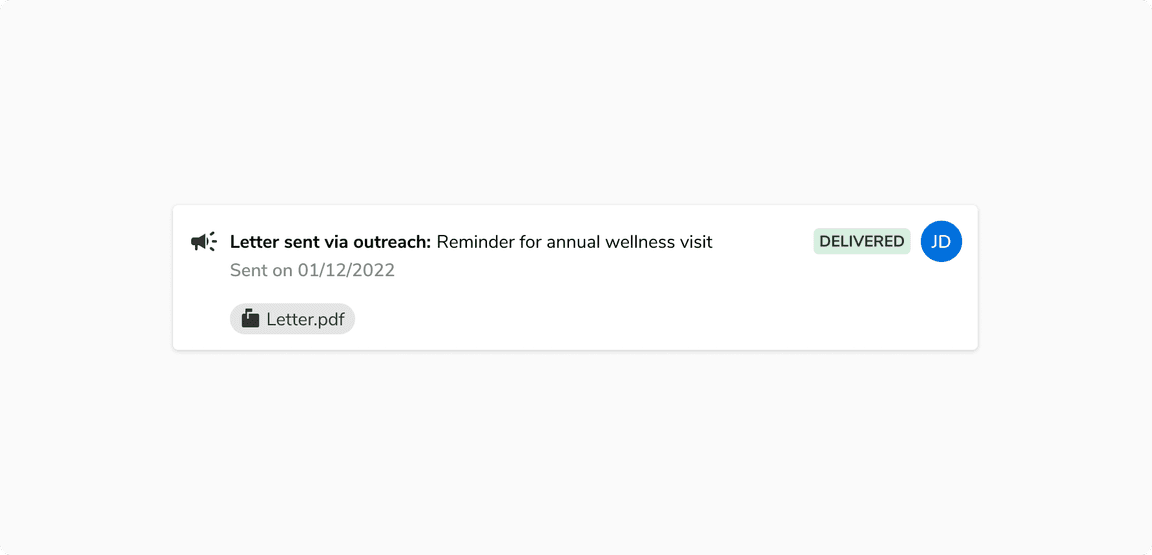
 Example of action chips
Example of action chips
Input chip
Input chips are used inside the inputs to behave as removable entries or tags.
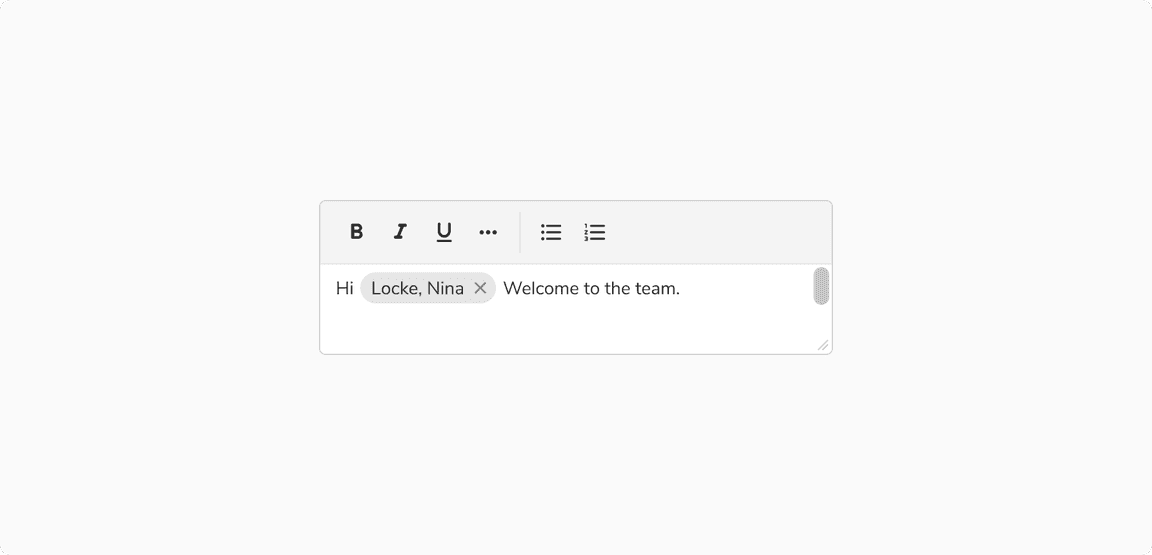
 Example of input chips
Example of input chips
Variants
With icon
Chips can have an optional icon on the left preceding the label.
![]() with icon on left
with icon on left
With remove button
Selection and input chips can have a remove button on the right of the label to remove them from a view.
 Chips with remove button
Chips with remove button
States
Chips come in 5 states: default, hover, focus, disabled, and active states. In addition to the aforementioned states, the selection chip also has the selected-default, selected-hover, selected-focus, selected-disabled, selected-active state.
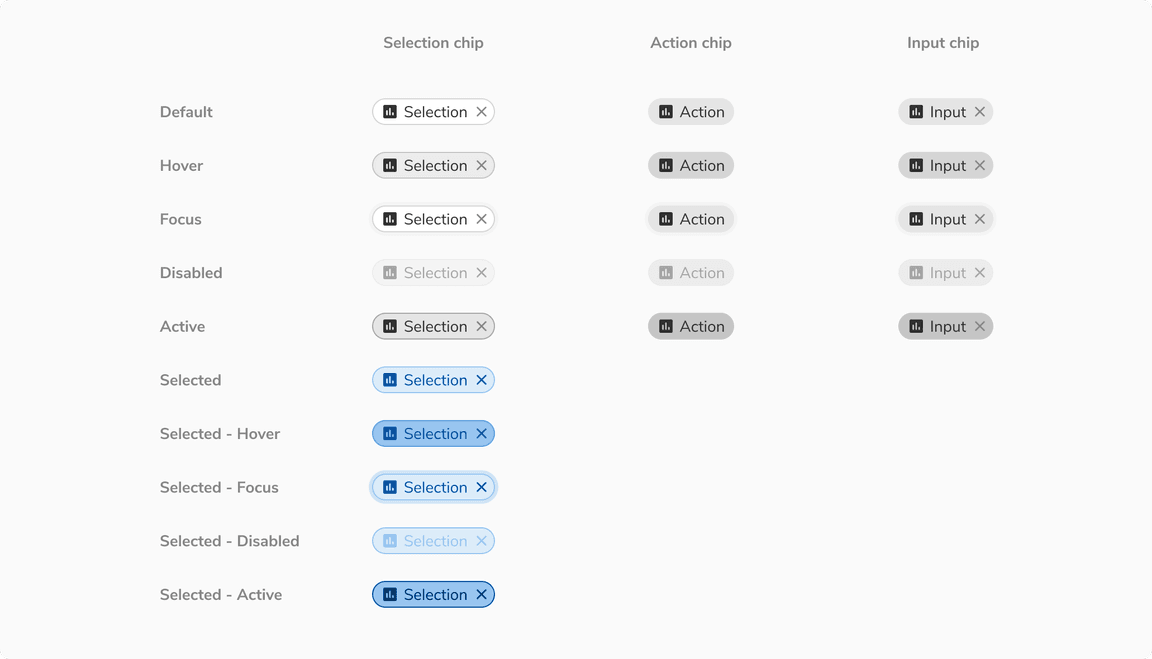
 Various states of chips
Various states of chips
Structure
| Property | Value(s) |
|---|---|
| Height | 24 px |
| Padding (left) | 8px |
| Padding (right) |
|
| Border | 1px |
| Corner radius | 12 px |
Configurations
Selection chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
| Remove button (optional) | <close> | - |
Action chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
Input chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
| Remove button (optional) | <close> | - |
Usage
Selection vs input vs action chips
| Type | Usage | Behaviour |
|---|---|---|
| Selection chip | Used to select from many options | Removable |
| Action chip | To perform actions related to the primary content | Non-removable |
| Input chip | To behave as removable tags in inputs | Removable |
Chip vs badge
Chips are used for selection/actions, quick filtering, and offering removable options whereas badges are just used for labeling entities and are not actionable.
![[Left] Chip vs [Right] Badge](/static/0e6ab78cf51421ee12a67316ccb1ed62/3cbba/07-Chips-vs-Badge.png) [Left] Chip vs [Right] Badge
[Left] Chip vs [Right] Badge
Selection chip vs radio/checkbox
Selection chips generally provide an immediate response but if there is a space crunch in forms, they can replace radio and checkboxes in order to display all the available options in a compact area.
Note: In the example below using selection chips instead of radio and checkboxes saves a lot of space.
![Using [Left] Selection chip vs [Right] Radio/Checkbox in forms](/static/212c49d64c9761e806aa0d16c4c8e486/3cbba/checkbox.png) Using [Left] Selection chip vs [Right] Radio/Checkbox in forms
Using [Left] Selection chip vs [Right] Radio/Checkbox in forms
Action chips vs buttons
The number and label of action chips are contextual to the content and appear dynamically as a group of interactive elements, while buttons are expected to appear consistently and are persistent.
![[Left] Action chip vs [Right] Buttons](/static/1741ec78d6ae5f6914a5439b73dd618c/3cbba/09-Action-chip.png) [Left] Action chip vs [Right] Buttons
[Left] Action chip vs [Right] Buttons
Text styling
Text inside the chips can be styled to highlight some information.
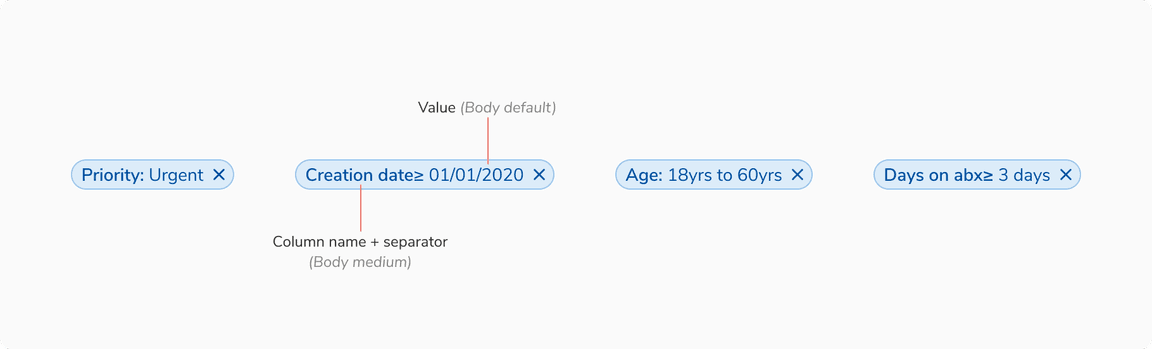
For example - In table, the column name and the separator in the filter chip label are highlighted using a heavier text than the text showing the value of the filter.
 Configured text style in chips’ label
Configured text style in chips’ label
