Link
Link is used to navigate to a destination.
Link is used to navigate to a destination which can be on the same page or a different one.
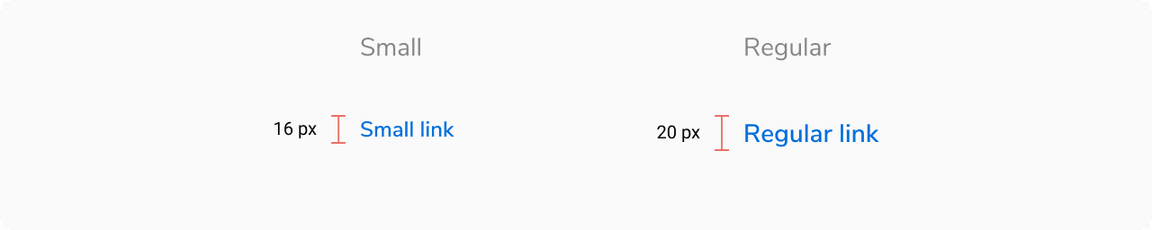
Sizes
Link comes in 2 sizes - regular and small.
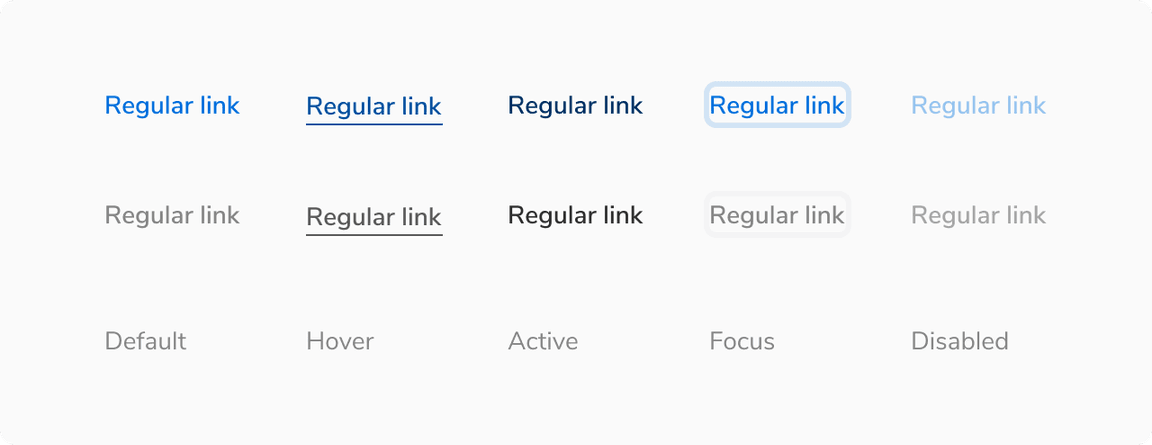
States
Link comes in 5 states - default, hover, active, focus and disabled.

Structure
A link consist of just a text. It does not contain any padding.

| Property | Value(s) |
|---|---|
| Height |
|
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Subtle |
| False |
| Size |
| Regular |
Usage
Standard vs. Subtle link
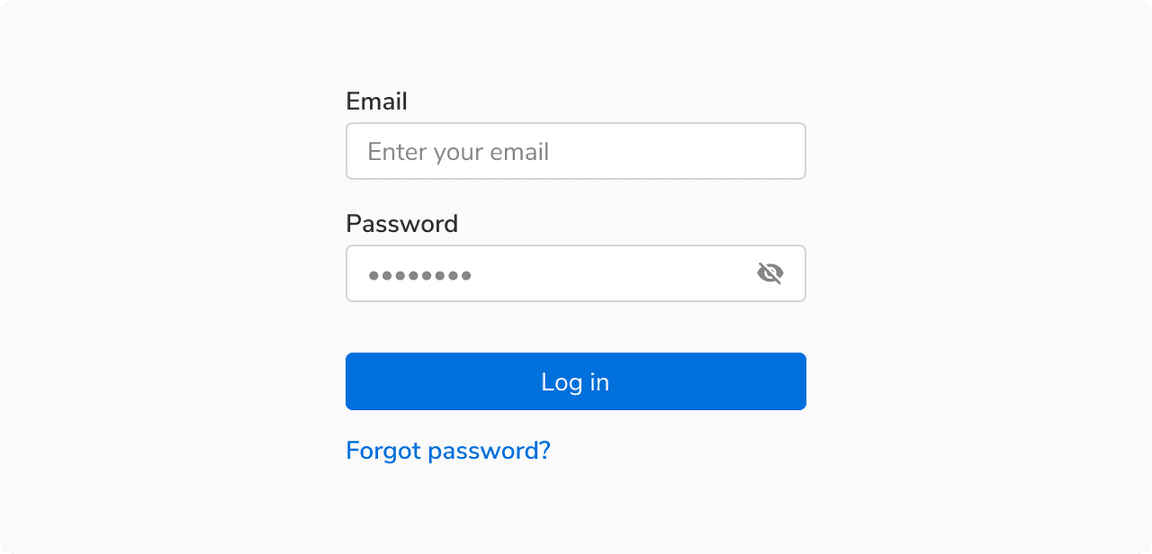
Standard Link
It is the default link component and comes in the primary color. It is used to draw attention and hence it is not recommended to have many links on a single page.
 ‘Forgot password?’ as primary link, being used for navigating to a new screen
‘Forgot password?’ as primary link, being used for navigating to a new screen
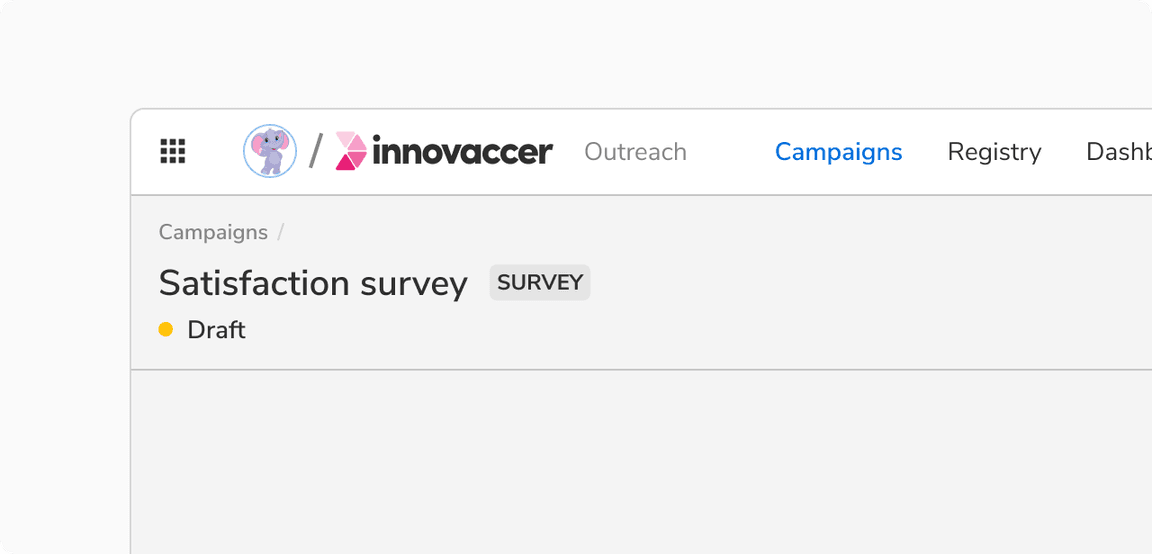
Subtle Link
This is the subtle variant of link and hence uses a lighter color. It is primarily used in the breadcrumb component. Use it sparingly such as times when the default link can be too overwhelming to use (too much primary color on the screen).
 Breadcrumbs as subtle link being used for navigating to previous screens
Breadcrumbs as subtle link being used for navigating to previous screens
