Inline editable fields
Inline editable fields help users to directly jump from read mode to edit mode.
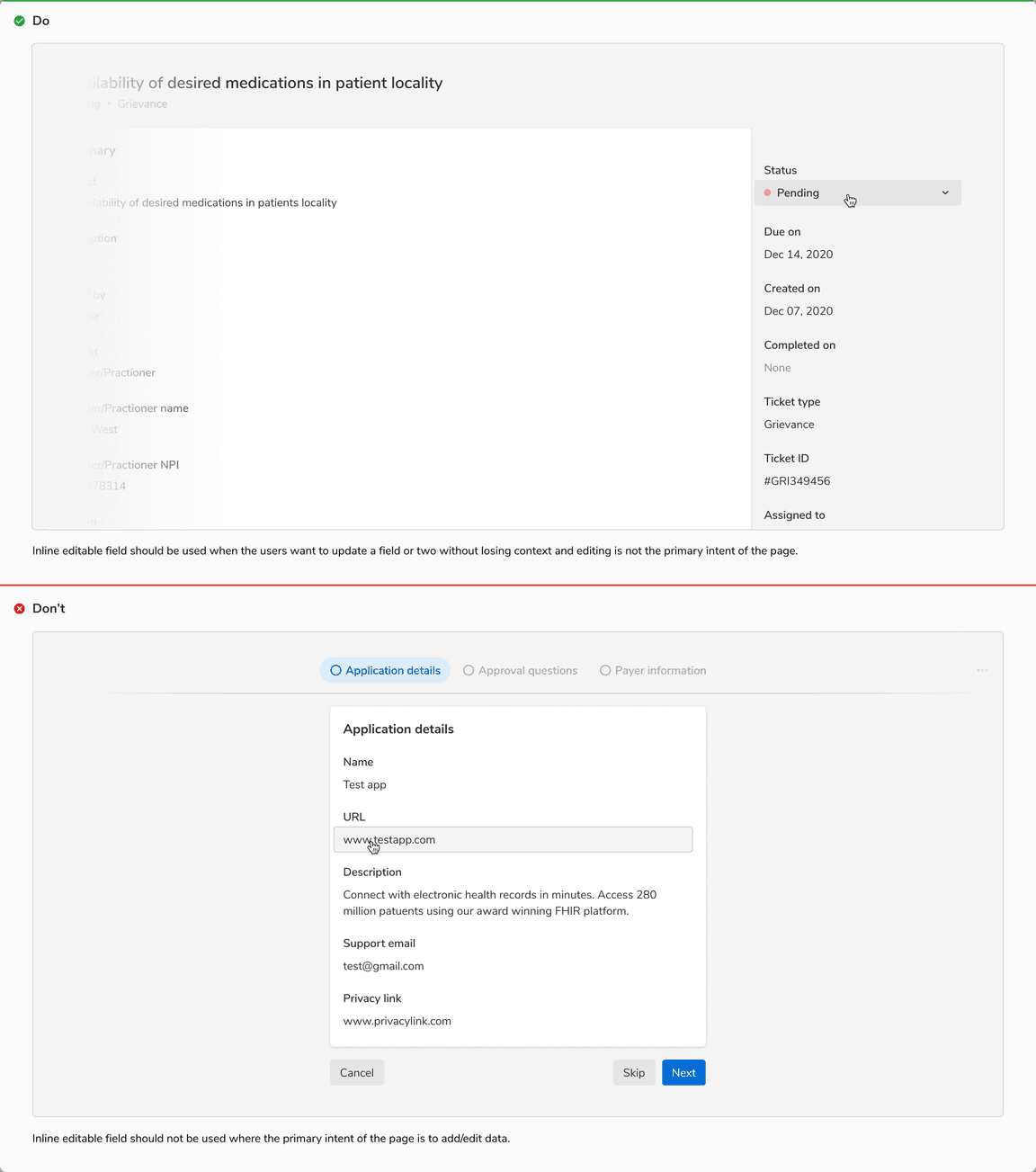
Inline editable fields enable users to edit the data right where they see it. They come handy when the users want to update a field or two without losing context and editing is not the primary intent of the page.
Types
Basic input
Inline editable input comes with two small action buttons to confirm or discard the changes.
Input with chips
Chips can be used as tags in inputs. Enter/return key is used to input the tags.
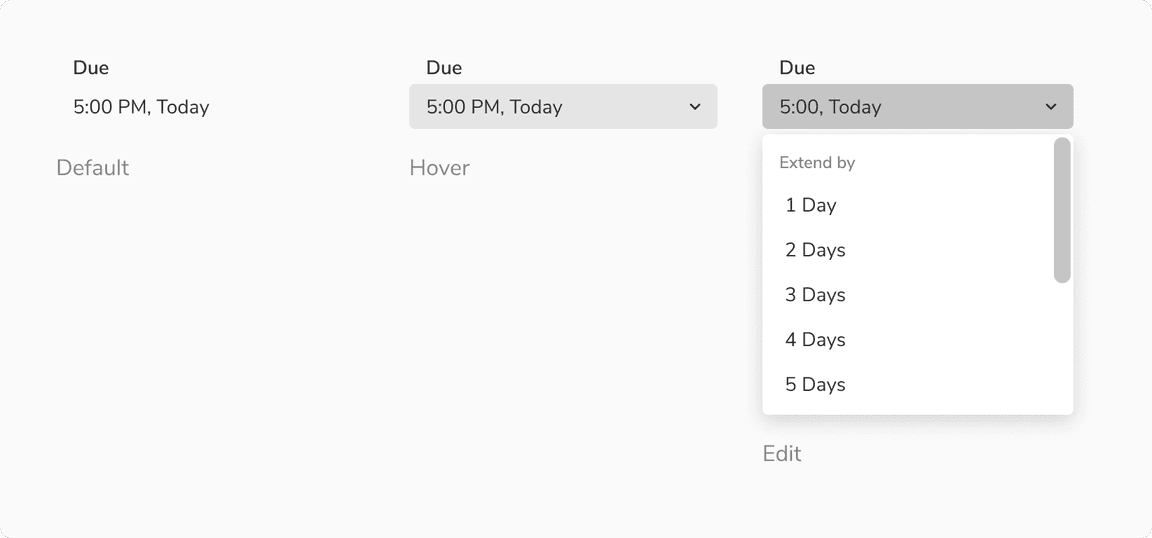
Dropdown
Dropdown type does not require explicit save/discard actions, as the result is saved immediately.
Sizes
Inline editable input comes in 2 sizes - regular and small. On the other hand, inline editable dropdown comes just in the regular size.
States
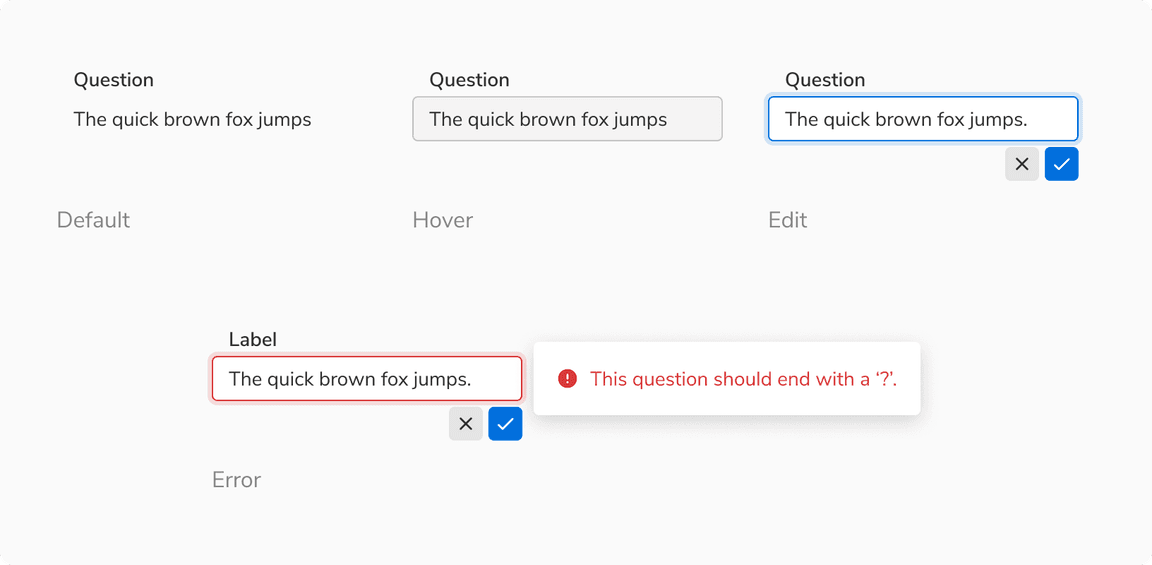
Input

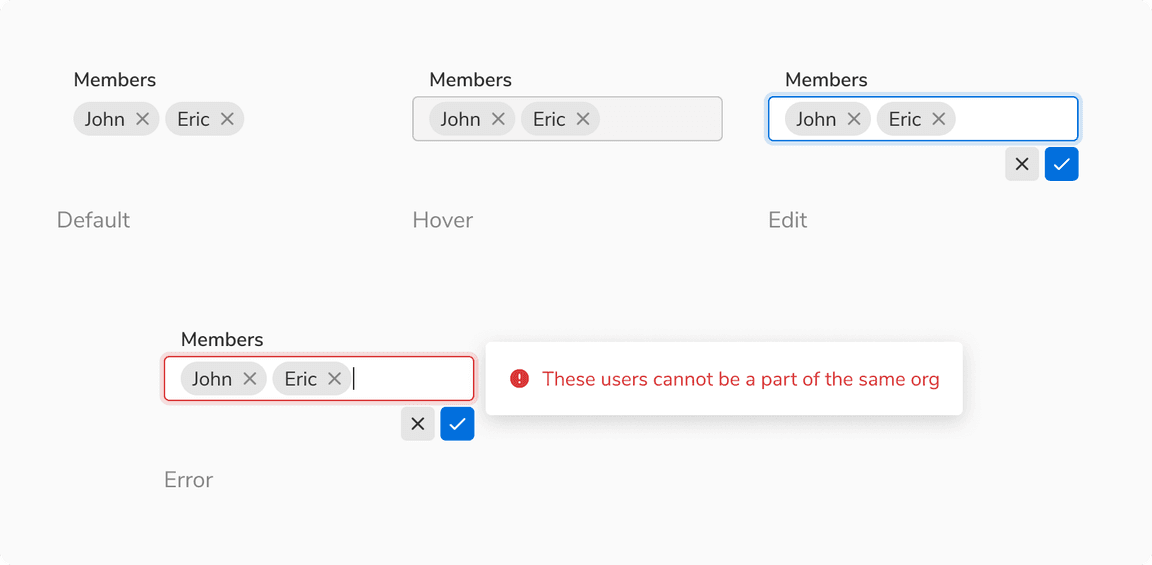
Input with chips

Dropdown

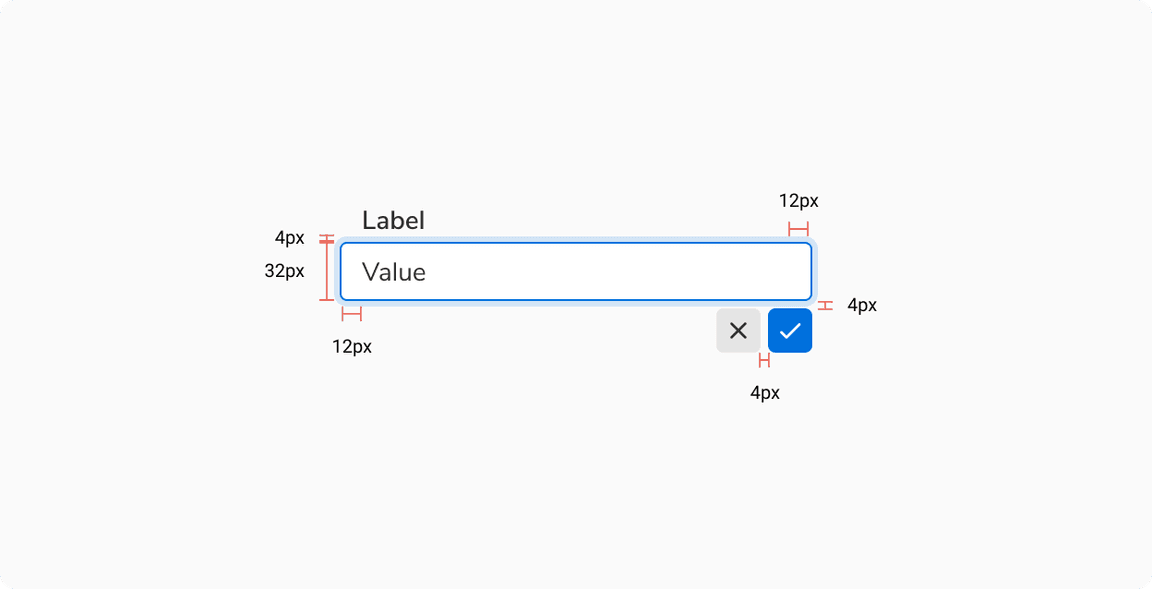
Structure

| Property | Value(s) |
|---|---|
| Height |
|
| Padding (right, left) | 12 px, 12 px |
| Spacing between input and actions | 4 px |
| Spacing between actions | 4 px |
Configurations
Input
| Property | Value(s) | Default value |
|---|---|---|
| Size |
| Regular |
| Width | <width> | 256 px |
| Placeholder | <placeholder> | - |
Dropdown
| Property | Value(s) | Default value |
|---|---|---|
| Width | <width> | 256 px |
| Placeholder | <placeholder> | - |
Label
| Property | Value(s) | Default value |
|---|---|---|
| Required |
| False |
| Optional |
| False |
| Info |
| False |
Usage
Intent
Inline editable fields are used when the users want to update a field or two without losing context and editing is not the primary intent of the page.

Showing error
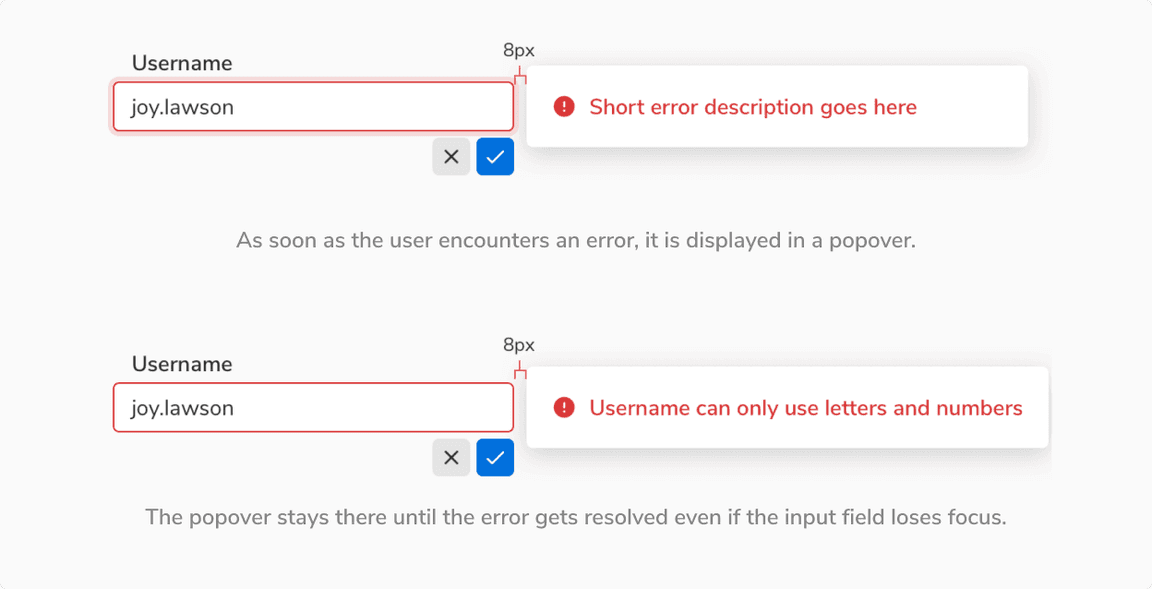
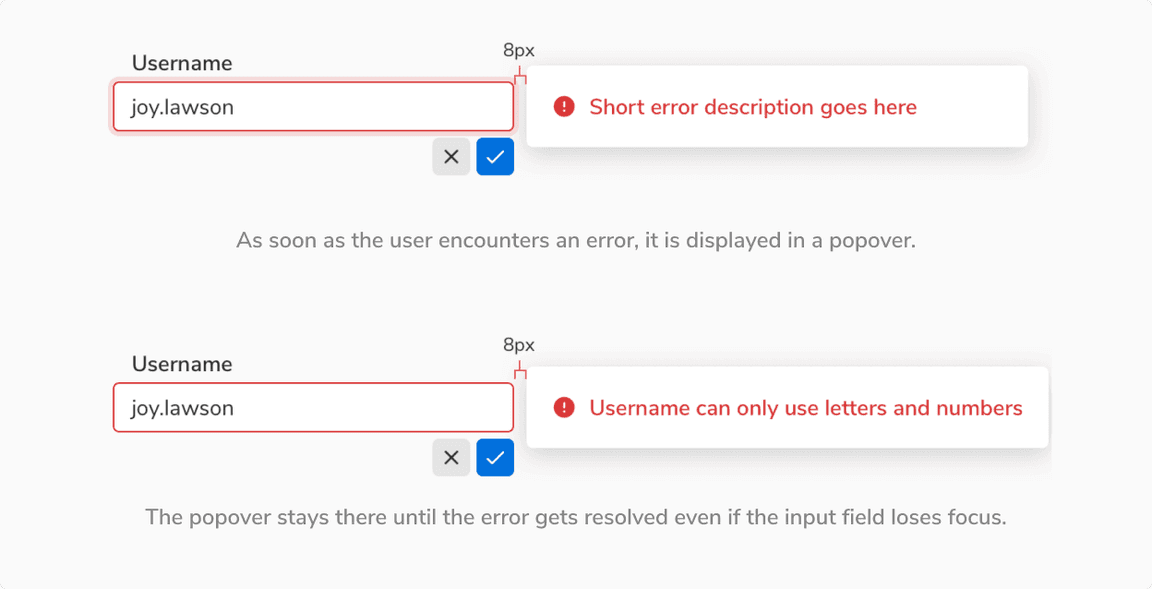
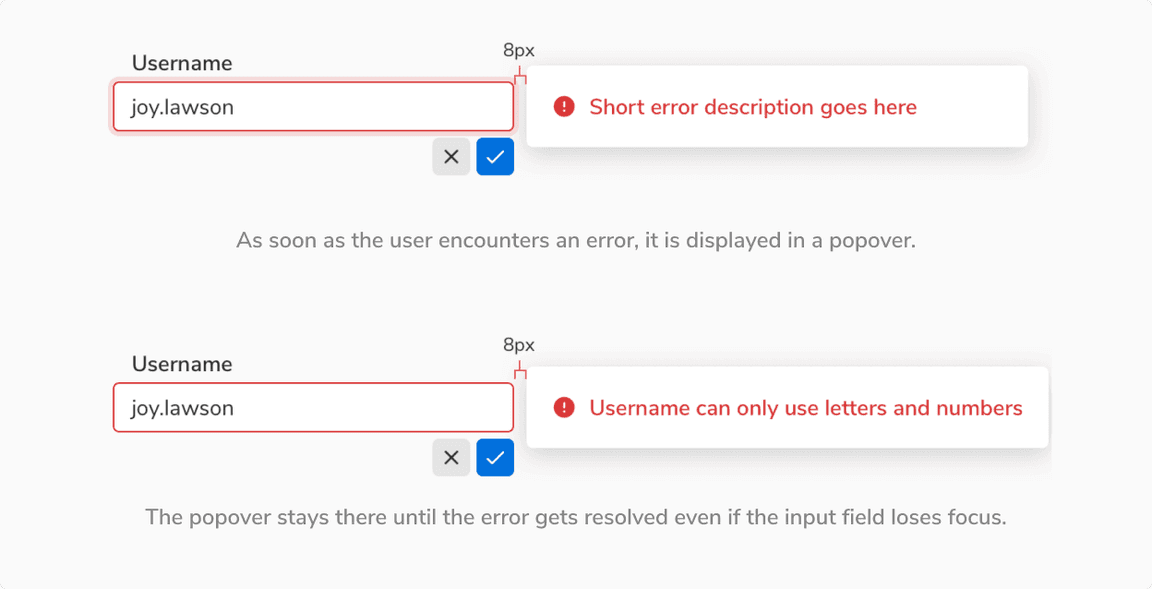
Errors are shown using popovers alongside the inline editable field.
 Showing error in inline editable fields
Showing error in inline editable fields
Overflow behaviour
After the text has reached to the end of the field, it gets wrapped into the next line.
 Overflow behaviour of inline editable fields
Overflow behaviour of inline editable fields
Horizontal spacing between label and field
It is recommended to have a minimum spacing of 4px between the label and the inline editable field when placed horizontally.
This spacing is recommended so that the focus ring doesn’t overlap with the label.
 Recommended minimum spacing between the label and field
Recommended minimum spacing between the label and field
