Colors
Color can support comprehension of charts and other data visualizations
Data visualization is the representation of information in pictorial or graphical format, such as charts, graphs, maps, and diagrams. Because color can affect our perception of information, the appropriate use of color is critical in making a data visualization successful.
Assigning Colors
Use color tokens according to the usage guidelines to achieve appropriate color contrasts.
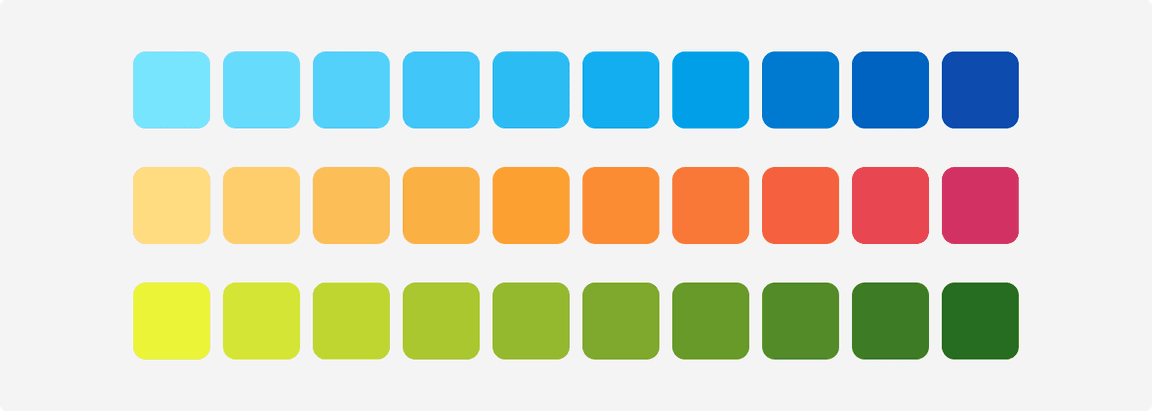
Categorical Palette
Categorical palette consists of 10 colors shown below. The order of the colors should not be changed under any circumstance. Note: Follow the same sequence as the numbers in the token names. This ensures each color is visually distinct from its neighbors across all color deficiencies.
 Categorical palette
Categorical palette
 Using categorical palette
Using categorical palette
Multi Hue Palette
Sequential Palette
Sequential palette is used to illustrate a continuous or sequential change in values from low to high.
 Sequential palette
Sequential palette
Diverging Palette
Diverging palette is used when dealing with negative values or ranges that have two extremes with a baseline in the middle. Diverging colors are ordered. Use these for ordinal and ratio scales, especially when there is a meaningful middle value. These may also be used for interval scales. Do not use these for categorical scales.
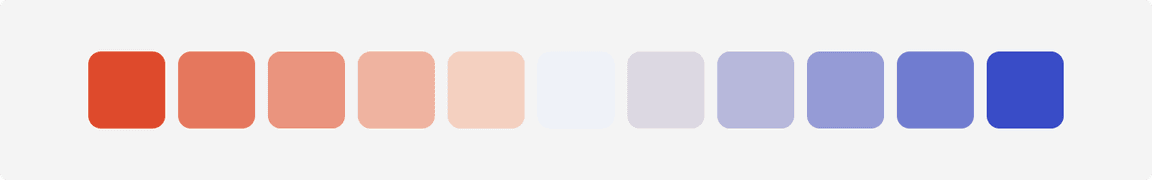
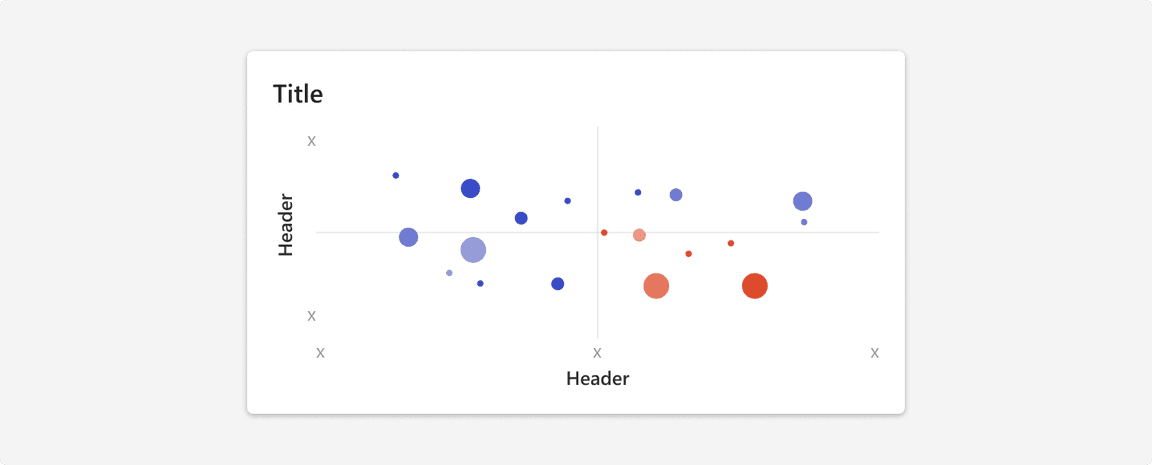
Blue - Red Palette
Depending on the visual outcome of the chart, if the negative sentiment is to be highlighted then use Blue - Red palette.
 Blue - Red palette
Blue - Red palette
 Using Blue - Red palette
Using Blue - Red palette
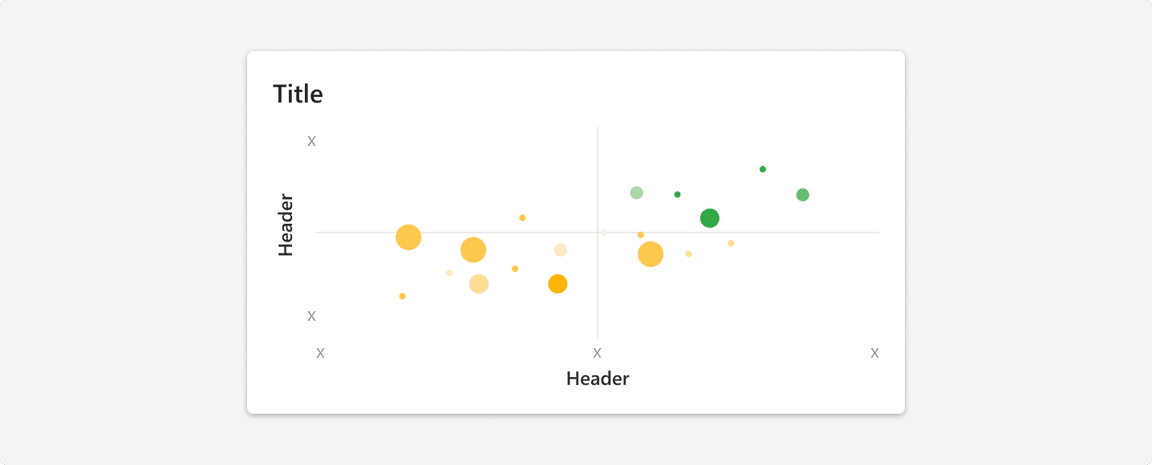
Yellow - Green Palette
Depending on the visual outcome of the chart, if the positive sentiment is to be highlighted then use Yellow - Green palette.
 Yellow - Green palette
Yellow - Green palette
 Using Yellow - Green palette
Using Yellow - Green palette
Usage
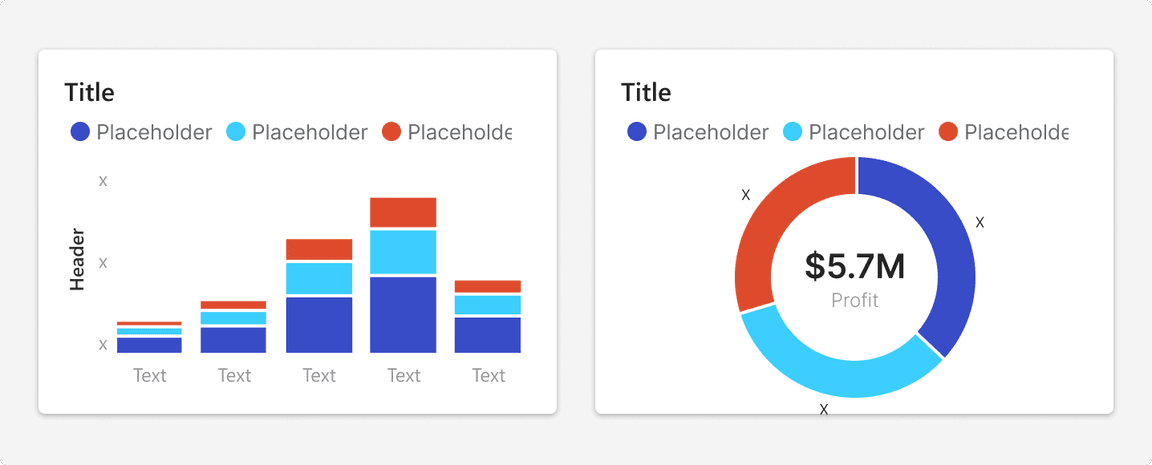
Apply a Border or Space Between Adjacent Colors
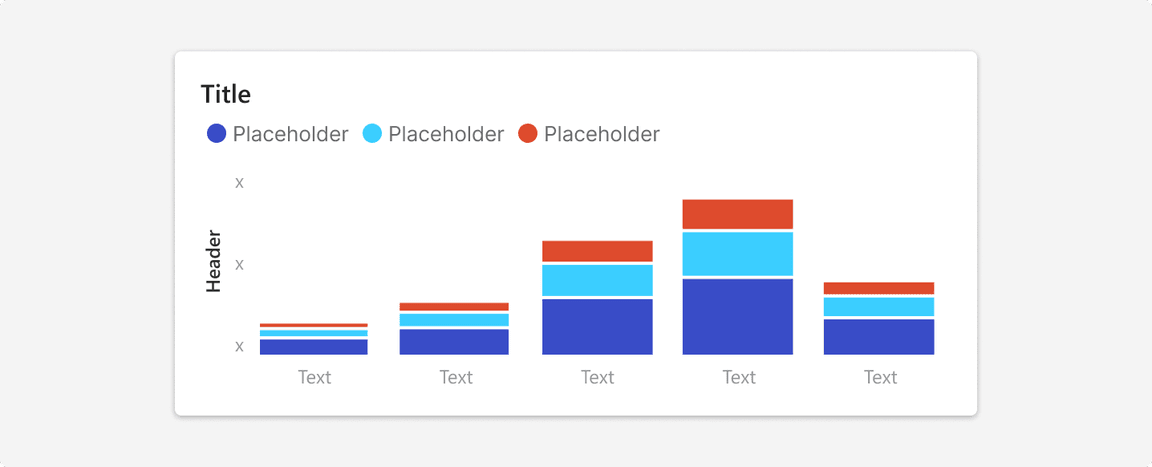
While the color tokens pass 3:1 contrast ratios against backgrounds, they might not against each other. To comply with WCAG 2.0, apply a space or border as a visual separator between data elements.
 White border between adjacent bars and slices to comply with WCAG 2.0 AA
White border between adjacent bars and slices to comply with WCAG 2.0 AA
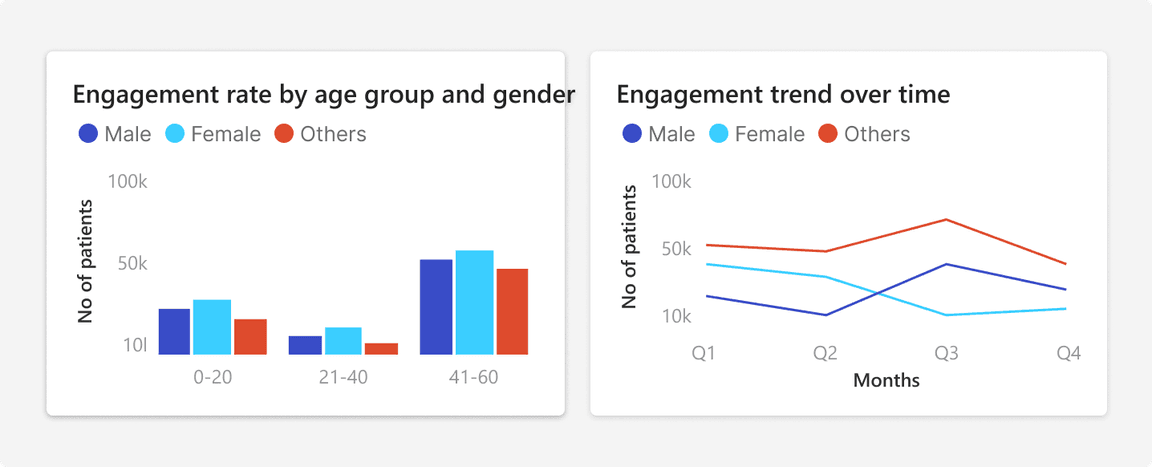
Be Consistent With Color
If a color is used to represent a category in one chart, all other charts should use that color for the same category. This should only be done when the category has significant importance and repeats itself in two or more charts. Note: When a color is used to depict a specific category across charts, it should not be used in the categorical palette.
 White border between adjacent bars and slices to comply with WCAG 2.0 AA
White border between adjacent bars and slices to comply with WCAG 2.0 AA
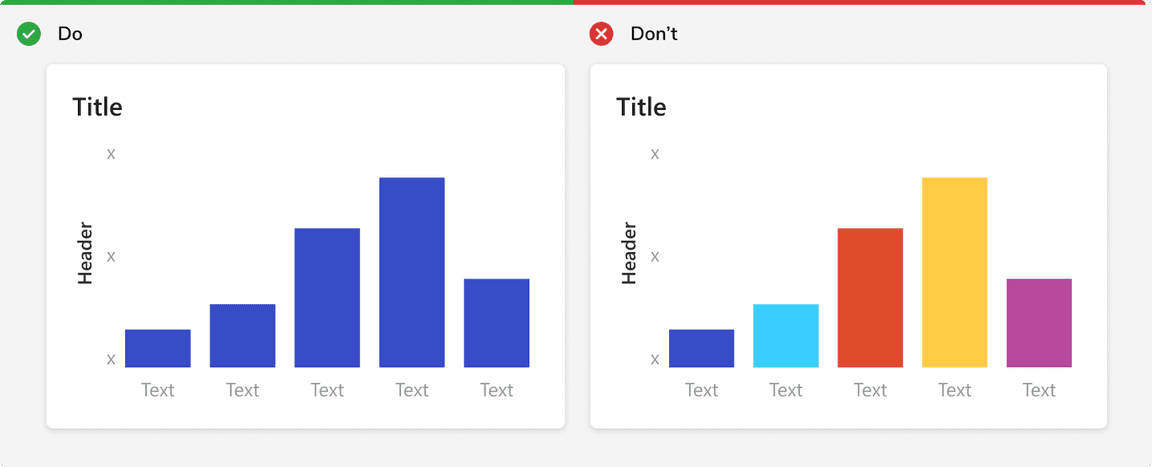
Don’t Use Sequential Color With Categorical Data
Sequential colors are optimized for numeric meaning. Using these colors for dimensions can undermine the numeric association and lead users to misunderstand visualizations.

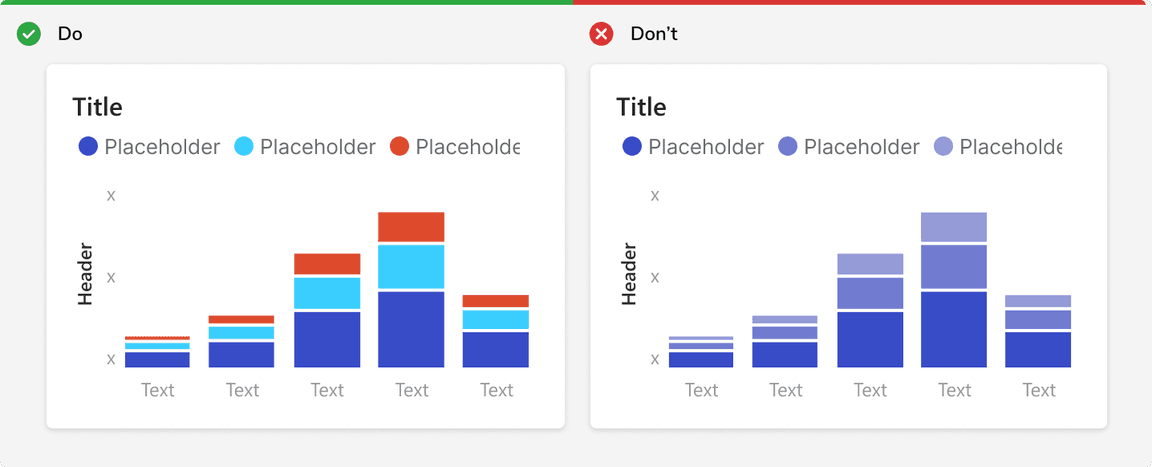
Don’t Use Categorical With Single Data Series or Sequential Data
Categorical colors are optimized for maximum differentiation. Using them for sequences (ordinal, interval, or ratio scales), even when arranged by hue, makes it more difficult for users to understand.

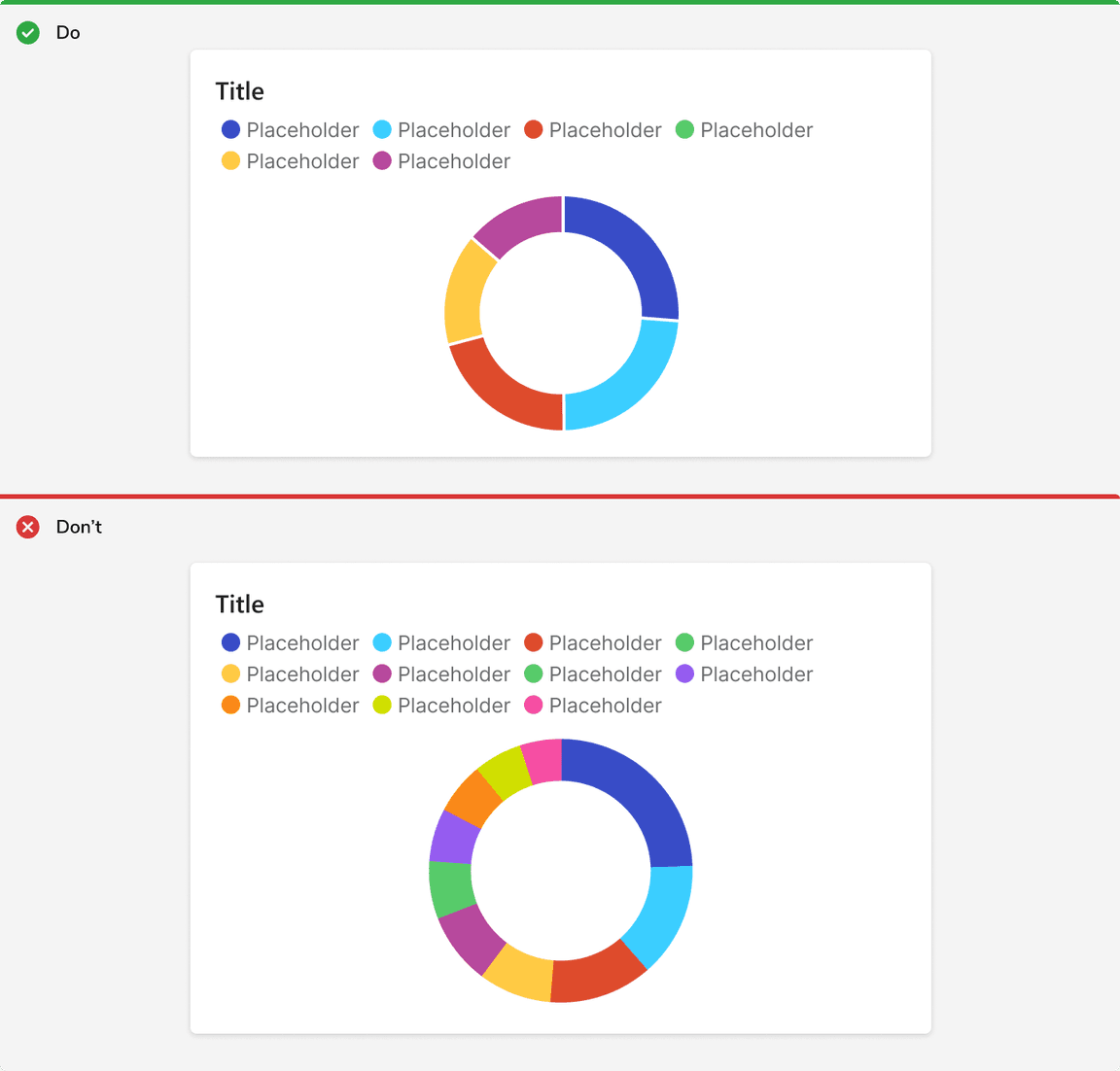
Use Upto 6 Categorical Colors
Categorical colors become more difficult to comprehend starting at 6 colors, and extremely difficult to understand at 12. If you have a need for more than 6 colors, try alternative charts or table.

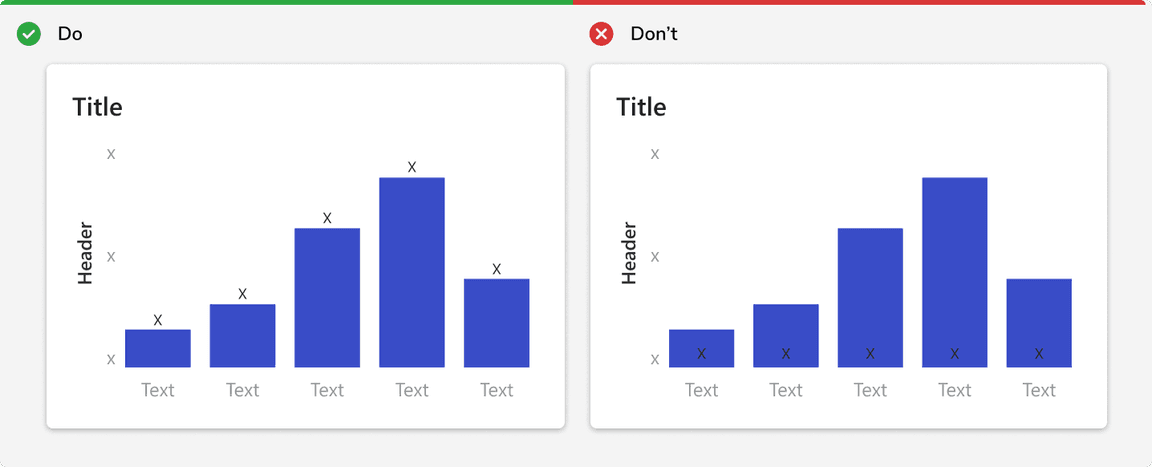
Don’t Place Text on Chart Colors
All color tokens don’t support accessible pairings with text, i.e. 4.5:1 contrast. Consider placing text next to the chart element instead.