Browser Tab Title
A browser tab title describes a webpage's content, helping users navigate between tabs.
A browser tab title is the text displayed in a browser tab to describe the webpage’s content, helping users navigate between multiple tabs.
The title should be descriptive, concise, and contextually relevant to the content or functionality of the page.
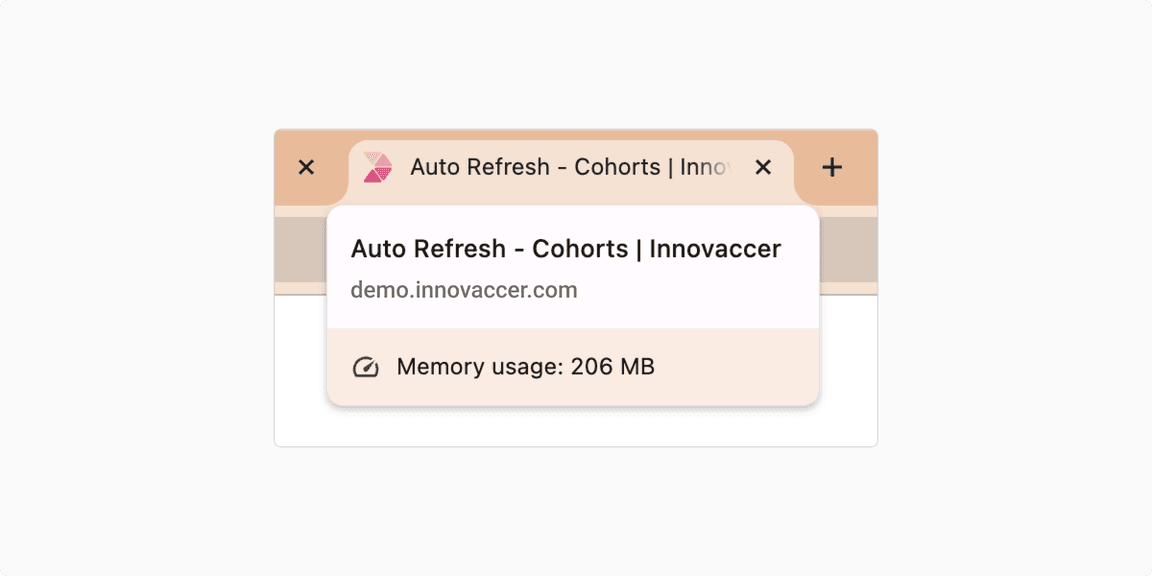
 An example of browser tab title and the popover while hovering over it
An example of browser tab title and the popover while hovering over it
Structure
The tab title should follow the below mentioned structure:
[Most Relevant Information] - [Contextual Details] | Innovaccer
- [Most Relevant Information]: Most specific and relevant details, such as the page name, the action being taken, the document title, the item being viewed (e.g., a document, patient profile, or project name), or any actionable insights.
- [Contextual Details]: Supporting context, such as the section, feature, or step, if applicable, to help the user understand their position within the broader application.
- | Innovaccer: Always append the brand name at the end to maintain consistency and brand recognition. It is acceptable to white-label the brand name if necessary.
Note: By default, the app name will be shown along with the brand name.
For example: Care Management | Innovaccer
 Structure of browser tab title
Structure of browser tab title
Usage
Title Length & Overflow
Keep titles concise and informative, aiming for 35-45 characters. Most browsers truncate or show ellipses (…) after 50-60 characters.
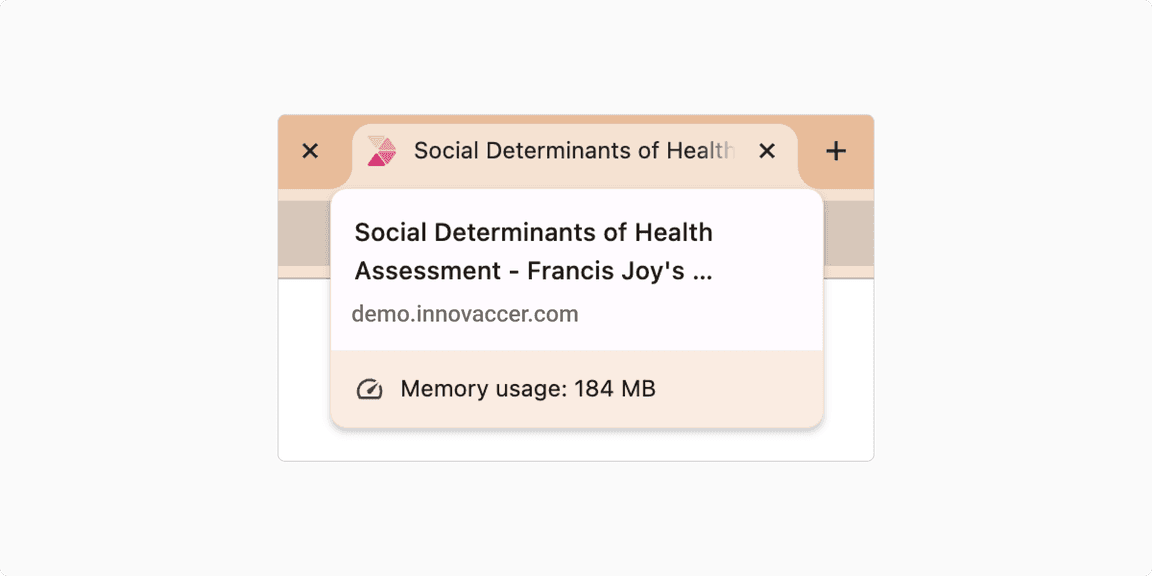
 An example of truncation of overflowing browser tab title
An example of truncation of overflowing browser tab title
Best Practices
Page titles should:
- Present the most important or specific information first.
- Be concise, easy to read, and understand.
- Clearly represent the content or purpose of the page.
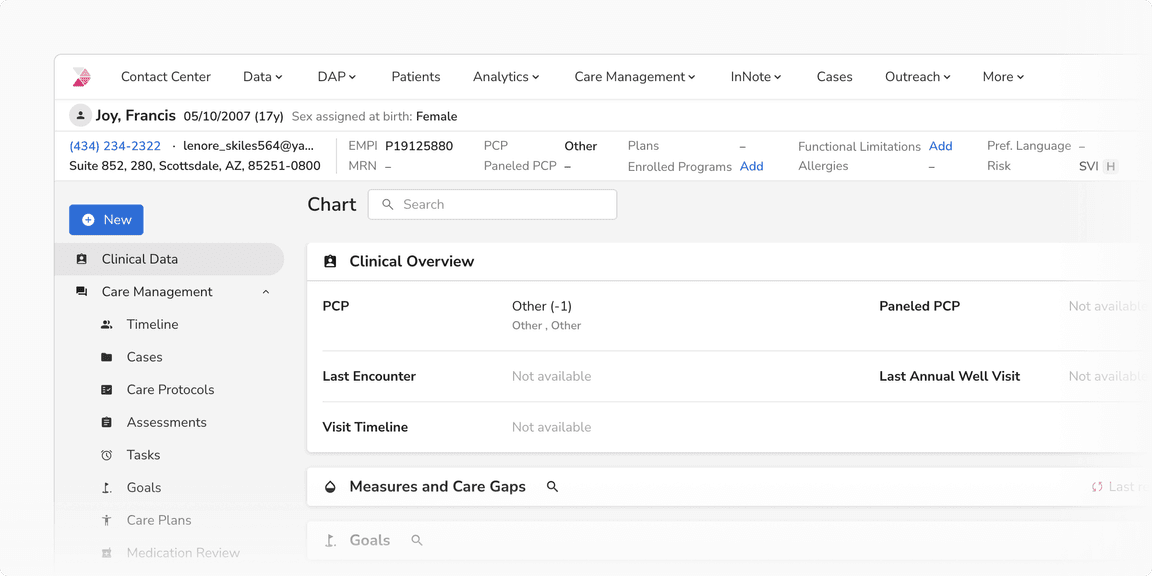
 Browser Tab Title: Clinical Data - Francis Joy | Innovaccer
Browser Tab Title: Clinical Data - Francis Joy | Innovaccer
Examples
- Ensure that the most relevant information dynamically updates to reflect the current state.
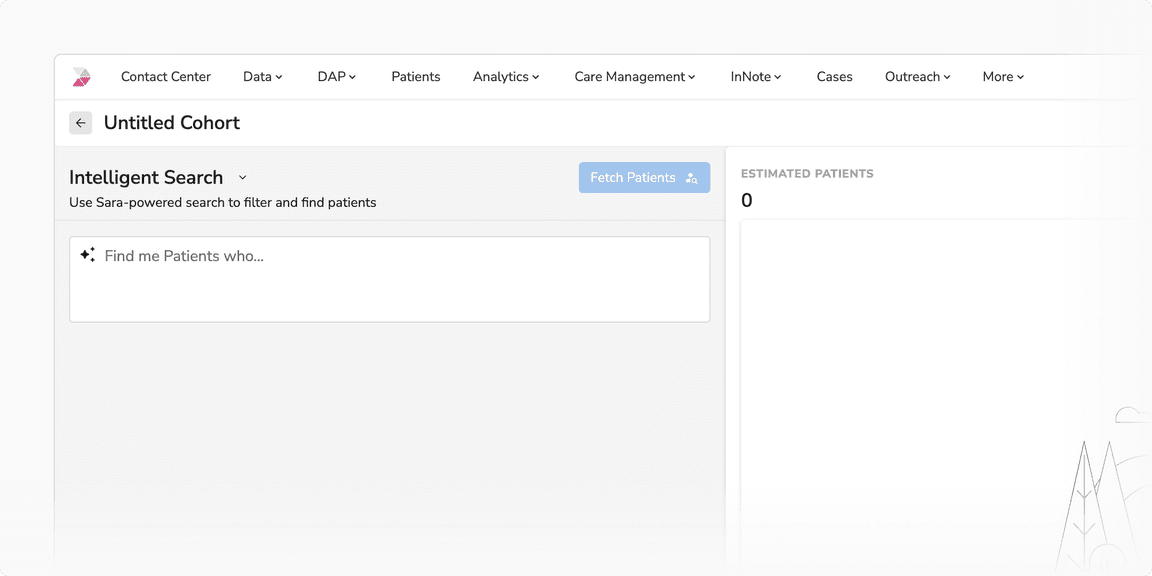
 Browser Tab Title: Untitled Cohort - Cohort Builder | Innovaccer
Browser Tab Title: Untitled Cohort - Cohort Builder | Innovaccer - Consider what the user is likely to prioritize when scanning through multiple tabs.
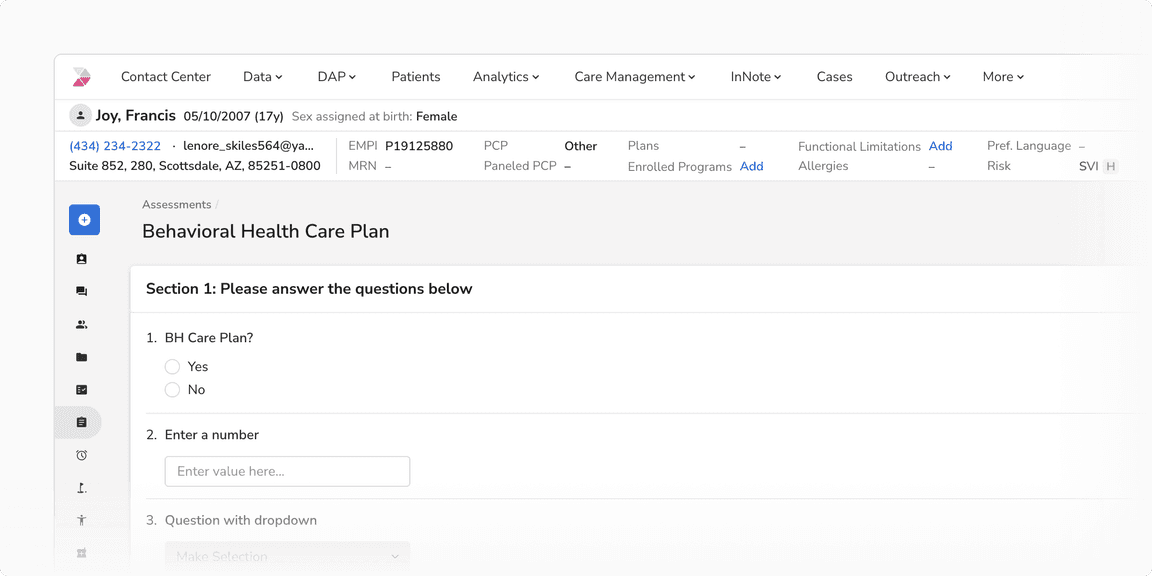
 Browser Tab Title: Behavioral Health Care Plan - Francis Joy’s Assessments | Innovaccer
Browser Tab Title: Behavioral Health Care Plan - Francis Joy’s Assessments | Innovaccer - Include contextual information to help the user understand where they are within the broader application.
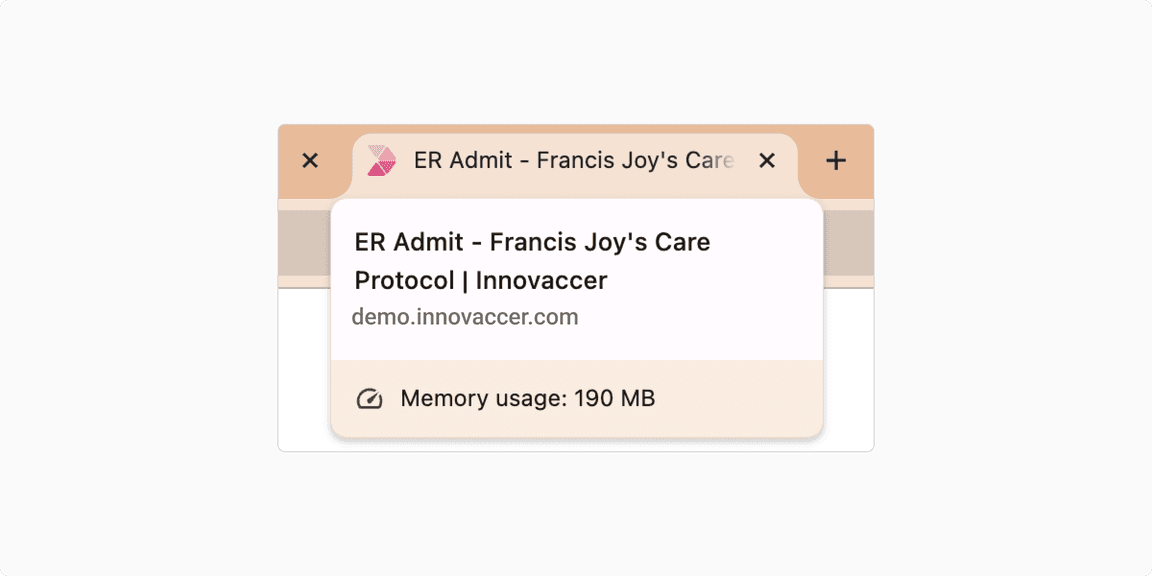
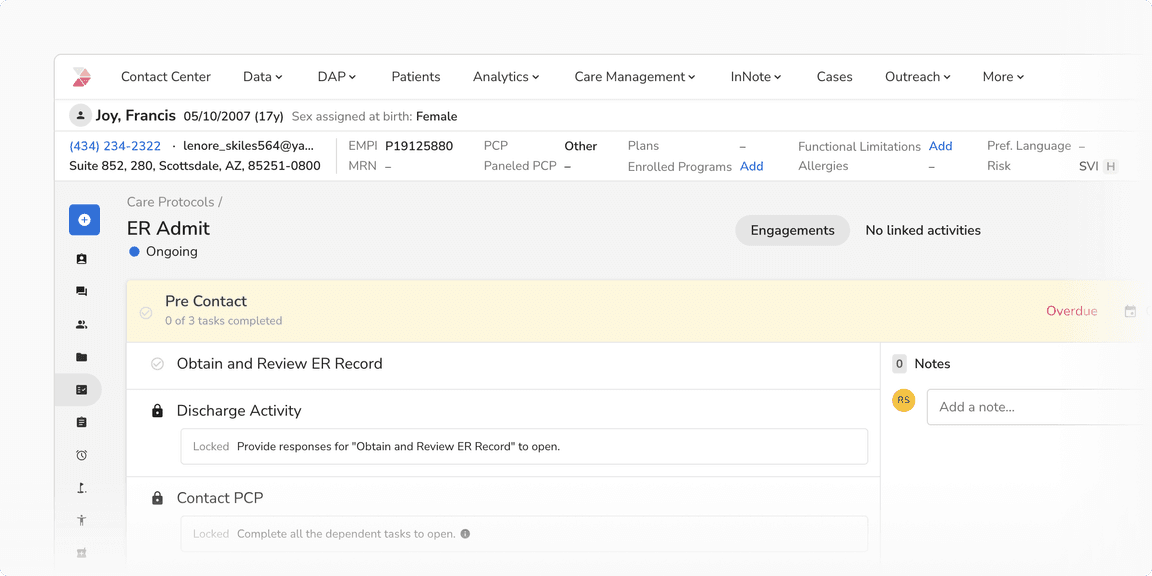
 Browser Tab Title: ER Admit - Francis Joy’s Care Protocols | Innovaccer
Browser Tab Title: ER Admit - Francis Joy’s Care Protocols | Innovaccer - Reflect the user’s position within the application hierarchy moving from specific to general.
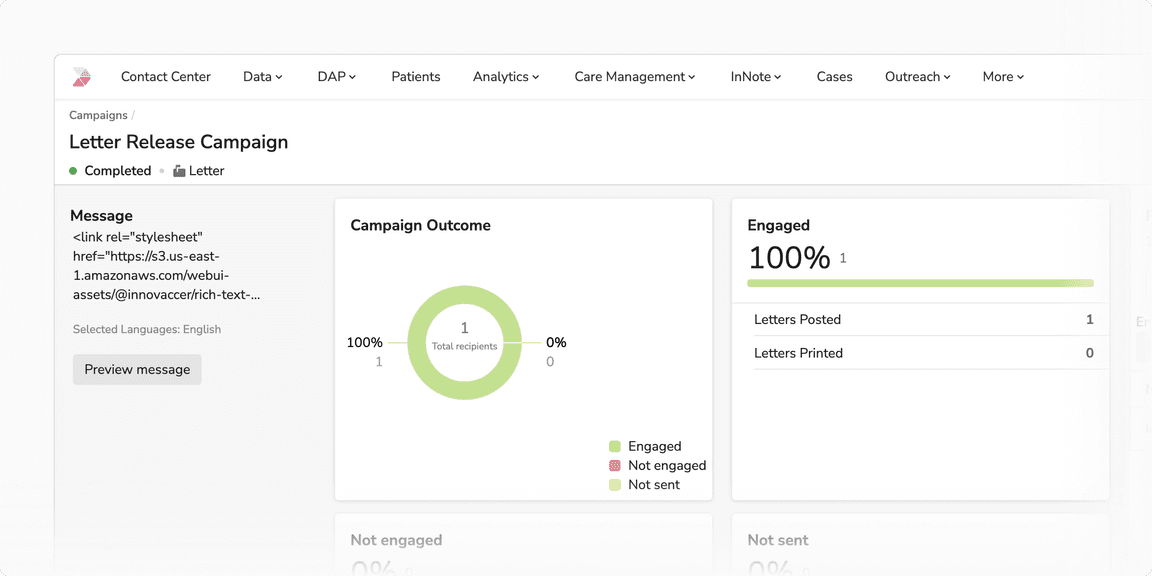
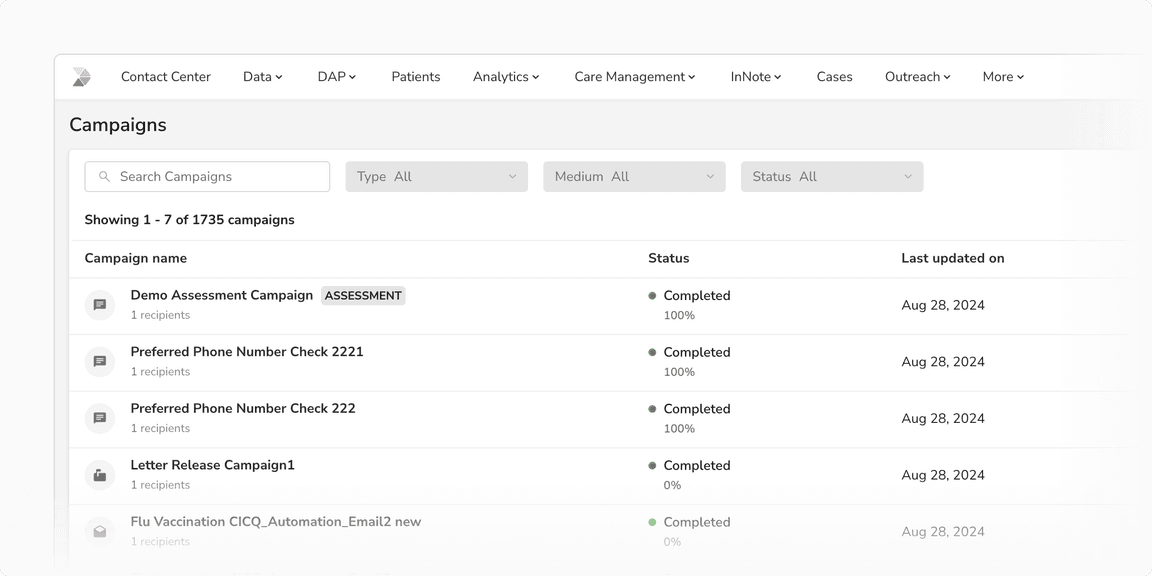
 Browser Tab Title: Letter Release Campaign - Campaigns | Innovaccer
Browser Tab Title: Letter Release Campaign - Campaigns | Innovaccer
Simplified Browser History Navigation
A structured browser tab title makes it easier to identify and navigate through previously visited pages in the browser history.
Avoid Unnecessary Context
If the main information in the tab title clearly conveys the page’s purpose, avoid adding contextual information. The goal is to keep the title concise and focused.
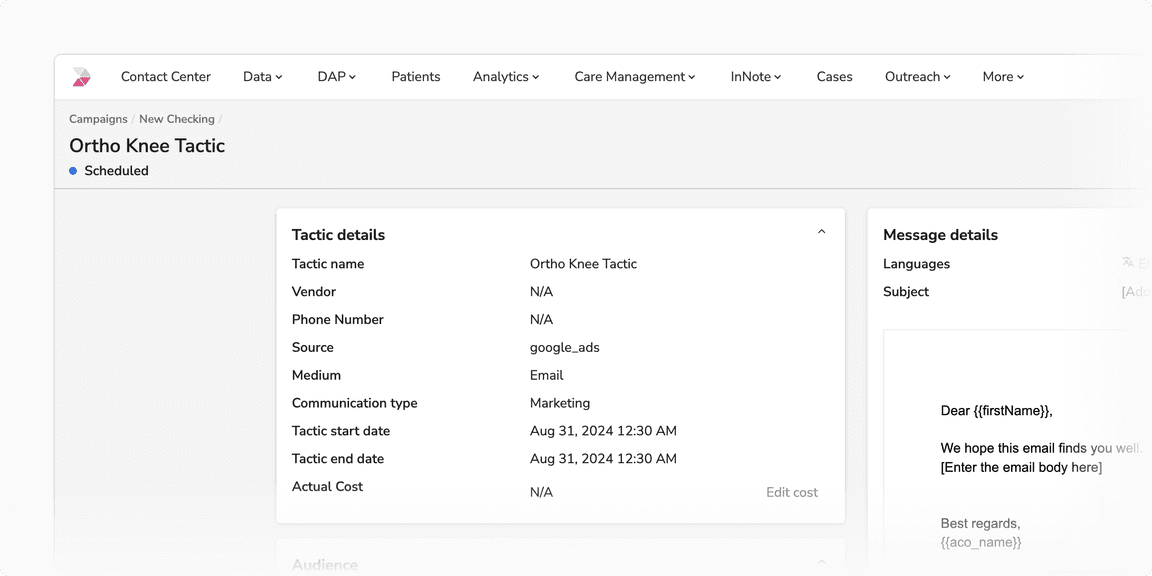
 Browser Tab Title: Ortho Knee Tactic | Innovaccer
Browser Tab Title: Ortho Knee Tactic | Innovaccer
White Labeling
Browser tab title can be white labeled if needed.
Example: Campaigns | Customer name
 Campaigns | Customer name
Campaigns | Customer name
