Form
A form is a group of related components such as text inputs, radio, checkbox, buttons, dropdowns, etc. arranged intuitively.
Multiple components such as text inputs, radio, dropdown, etc. can be combined to create forms to intake information from the users.
Structure
Form consists of various fields such as inputs, dropdowns, etc. and the actions to submit the form. The width of each field should be determined based on the no. of columns that are to be used in the form.
While using a multi-column form, make sure that the fields that are placed adjacent to each other are relatable enough so that the users don’t get confused as to which field should be filled first. (e.g. First name & Last name)
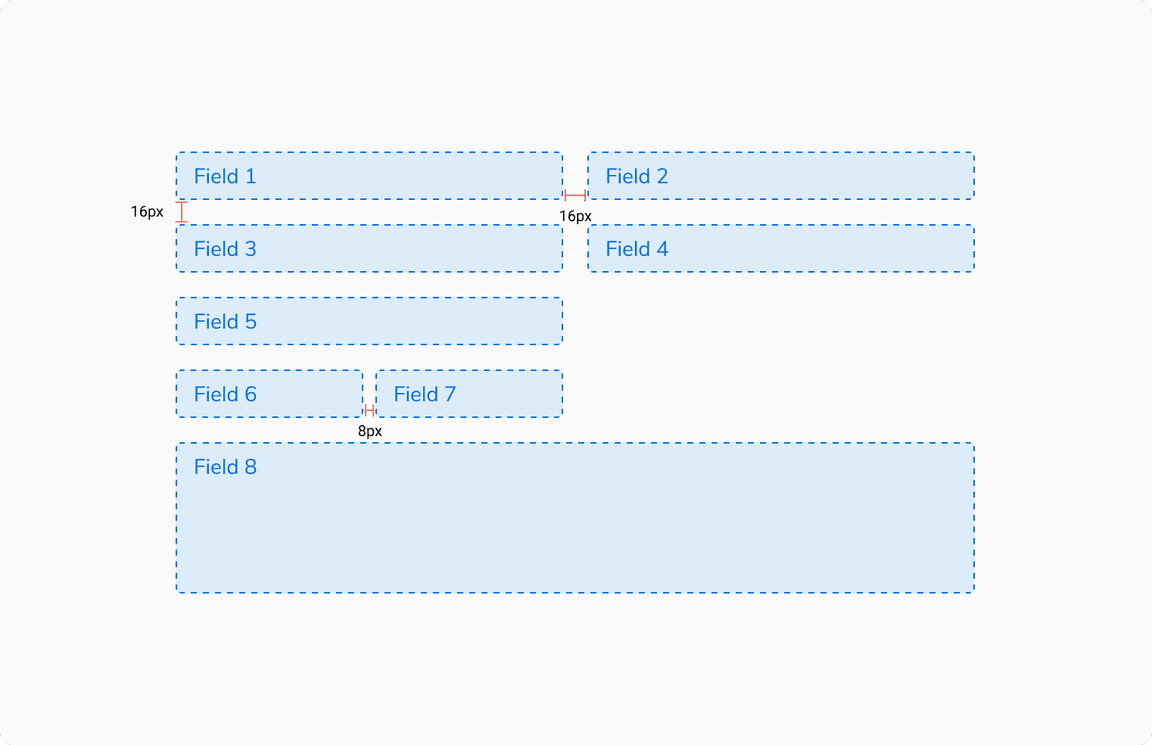
 Structure of a form
Structure of a form
Types
Forms can come in various types such as -
Single Step Forms
These are the most basic forms that can be completed in a single step. Clicking the primary action submits the form.
 A single step form
A single step form
Multi-Step Forms
Two Steps
Instead of using a stepper for two step forms, it is recommended to have a way to go back to the previous step such as a back button in the header or a ‘Previous’ button in the footer.
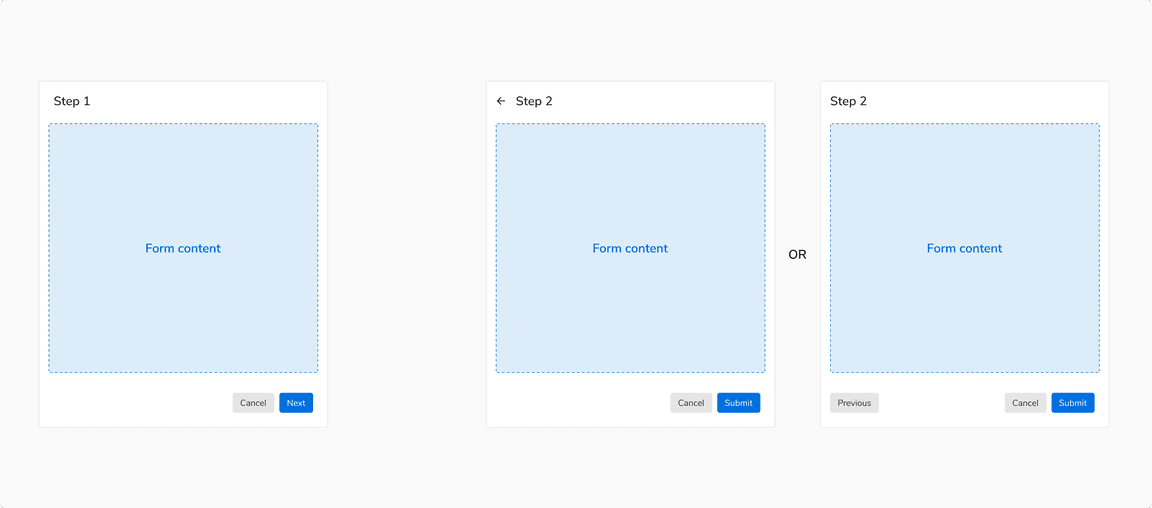
 A two step form
A two step form
More Than Two Steps
Multi step forms generally have three or more steps. These forms should be created using Steppers.
Actions in such forms:
- Each step should have a primary action saying “Next” and the last step should have a primary action to submit the form.
- Each step should have a “Previous” action to navigate to the previous steps.
- “Cancel” or “Discard” button discards all the changes irrespective of the current step.
 A multi step form
A multi step form
Usage
Layout of the Form Fields
Form fields can be aligned in various ways depending upon the space available.
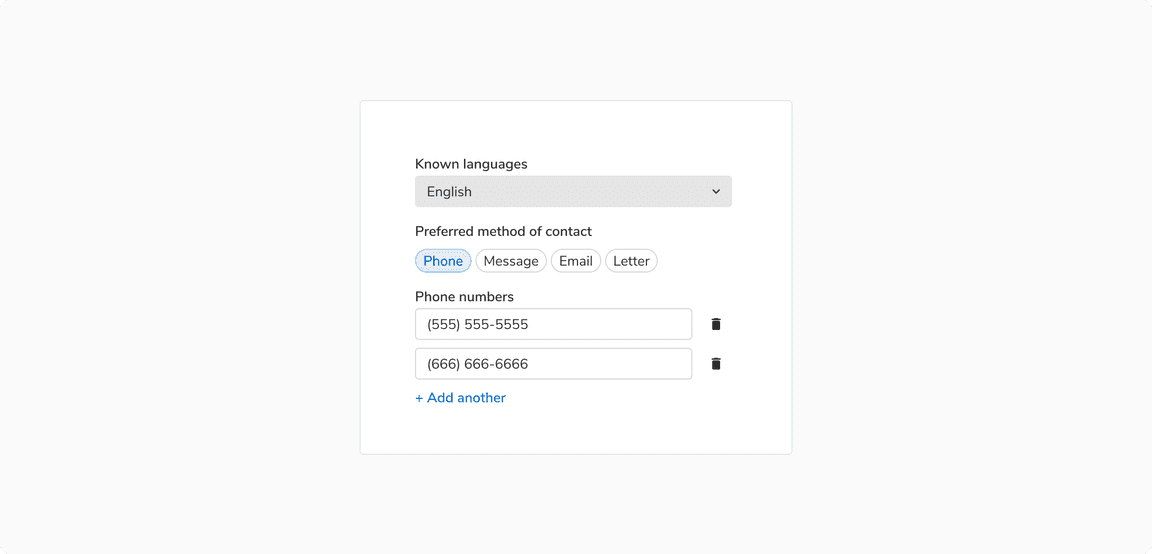
Vertical
In such arrangement, the label appears on top of the form field, making it ideal to use when there is a lot of vertical space available. Forms aligned vertically are easy to scan.
 Vertical arrangement of form fields
Vertical arrangement of form fields
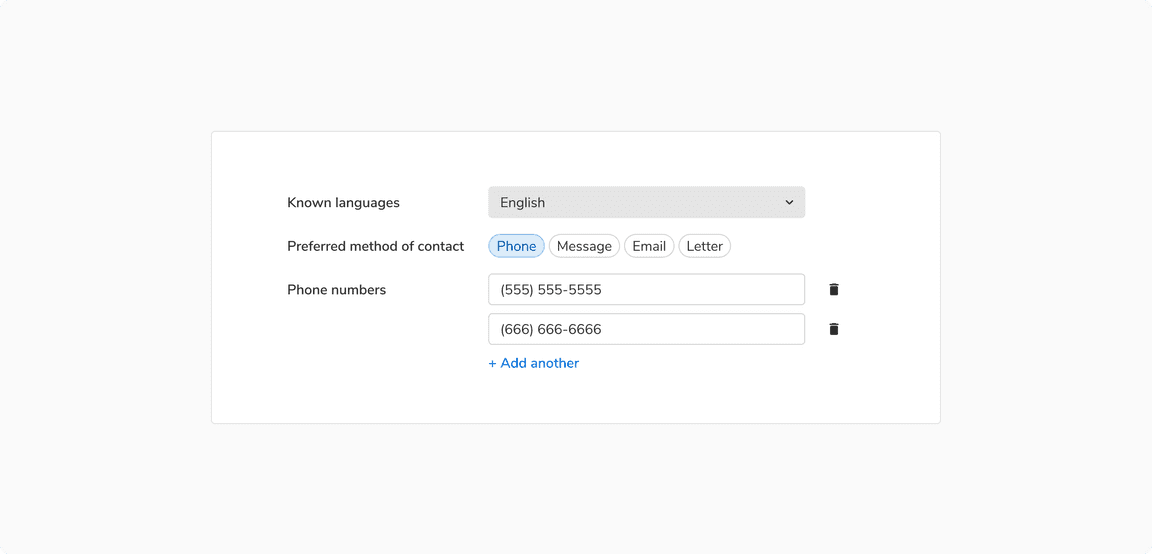
Horizontal
In such arrangement, the label is on the left of the form field, making it ideal to use when there is a lot of horizontal space available.
 Horizontal arrangement of form fields
Horizontal arrangement of form fields
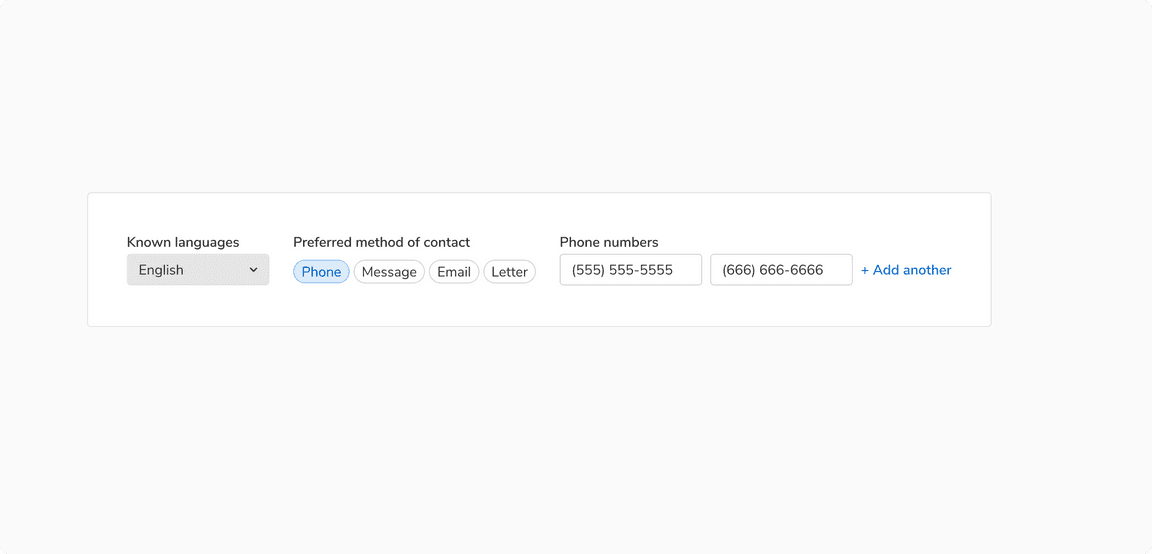
Inline
In these forms, inputs fields are horizontally stacked in order to save vertical space.
 Inline arrangement of form fields
Inline arrangement of form fields
Position and Order of Actions
Number of actions in a form should be limited i.e. 2 or 3 at max. If there is a requirement of tertiary action right where the primary and secondary actions are, consider using the transparent button.
Primary actions should be disabled until all of the required fields have been filled. A tooltip showing appropriate text should appear while hovering over that disabled action.
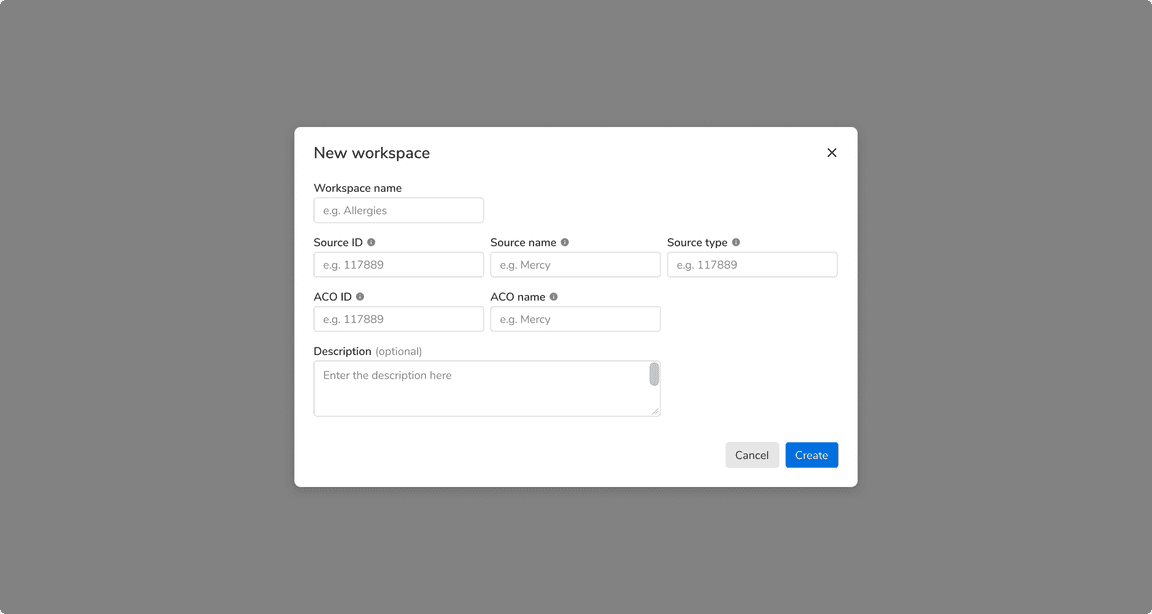
Modals
Actions should be displayed at the bottom right of the modal because users scan short forms in Z-pattern. The primary action must be the rightmost action and other actions on its left (if any).
 Form in a modal
Form in a modal
Sidesheets
Actions should be displayed at the left of the sidesheet because users scan long forms in F-pattern. The primary action must be the leftmost action followed by other actions(if any).
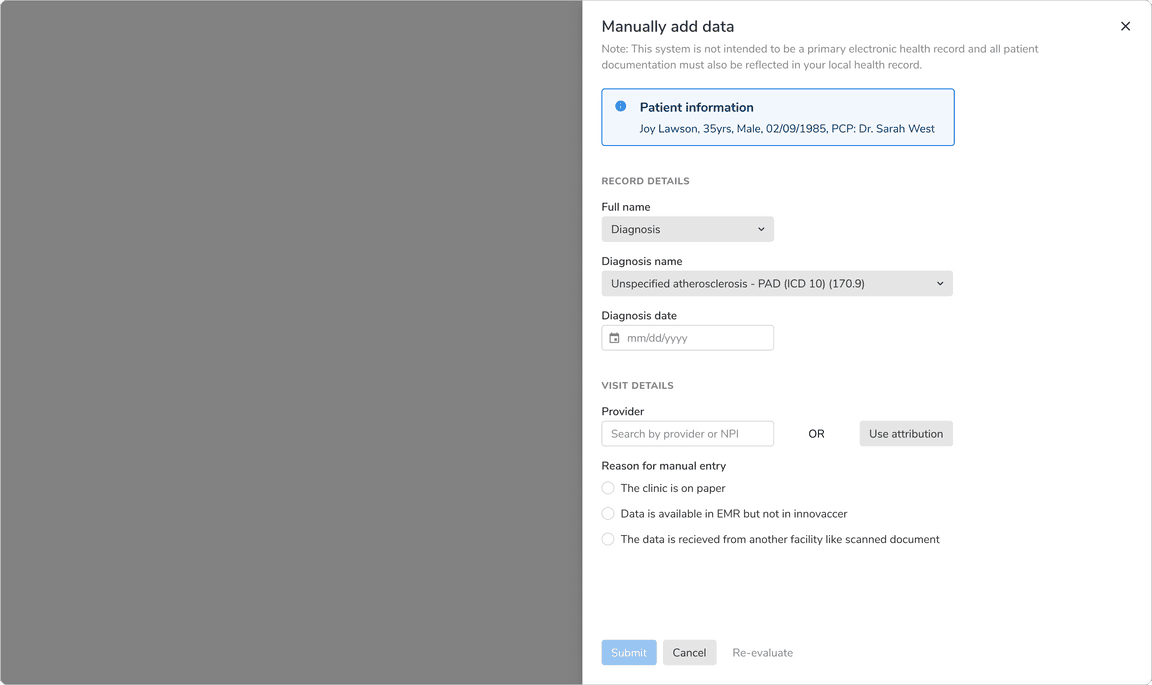
Example 1Content here takes space that is greater than approx 75% of the height. Hence, the actions should be at the bottom of the sidesheet (in footer).
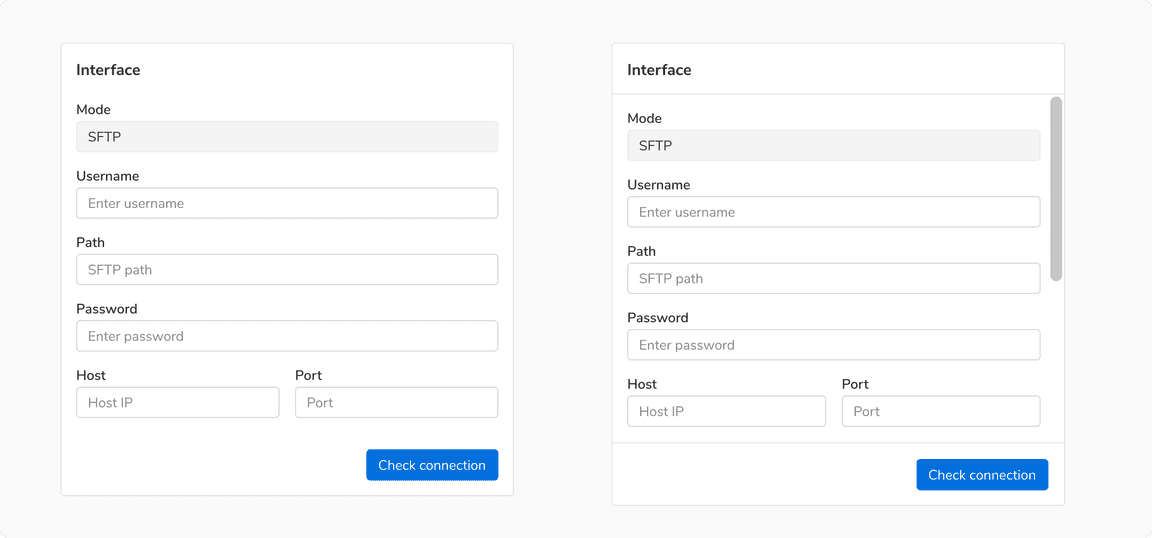
 When content takes more than 75% of the height
When content takes more than 75% of the height
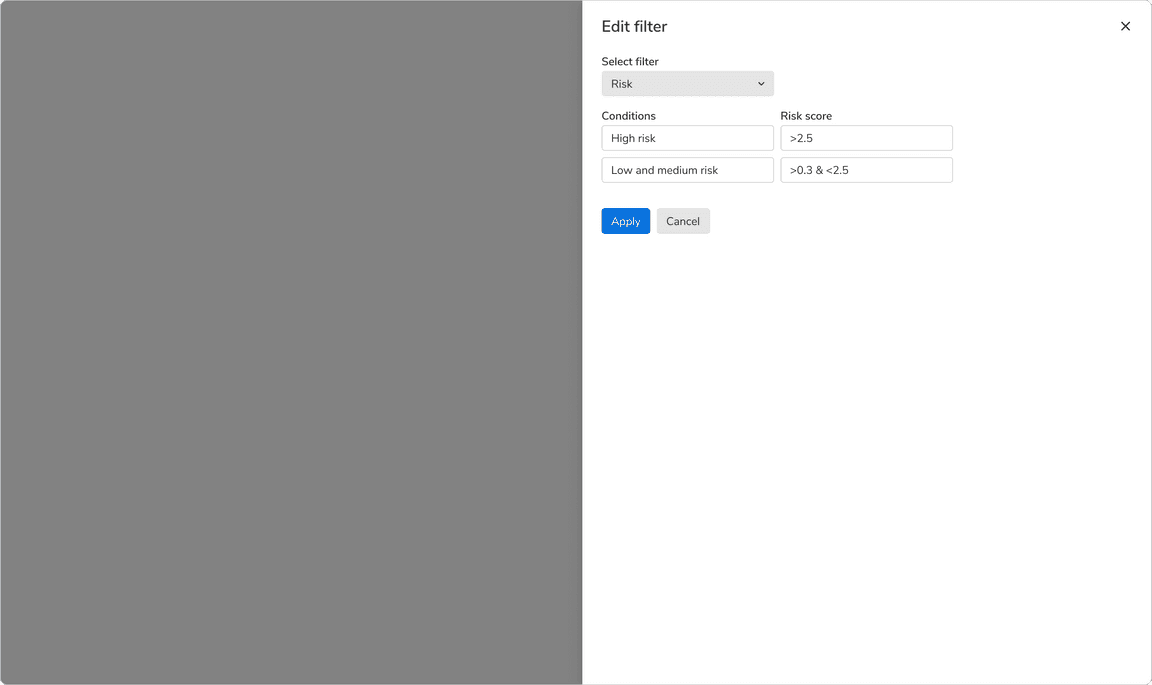
Content here takes space that is less than 75% of the height. Hence, the actions should appear just below the last field.
 When content takes less than 75% of the height
When content takes less than 75% of the height
In Page Forms
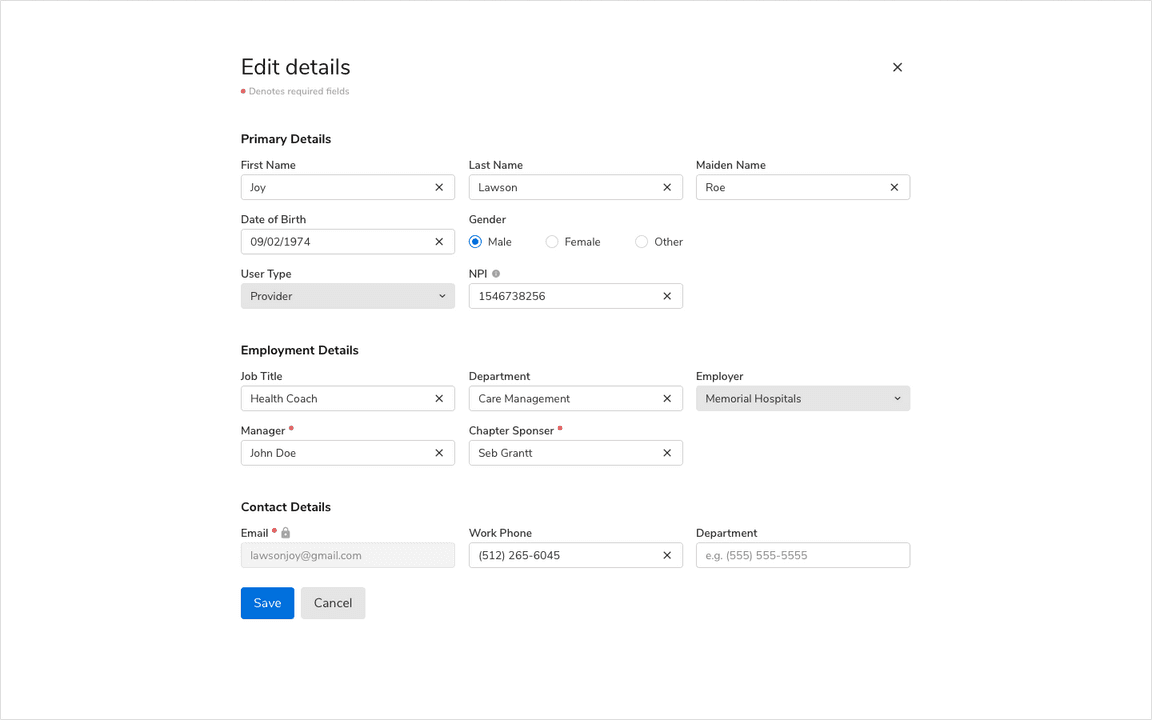
In a page-long form, users scans through F pattern, hence the actions should be on the bottom left. Primary action would be the leftmost action followed by other actions (if any). One can use inline labels as well, because plenty of vertical space is available.
Note: It is recommended to use large size of buttons in the case of such forms.
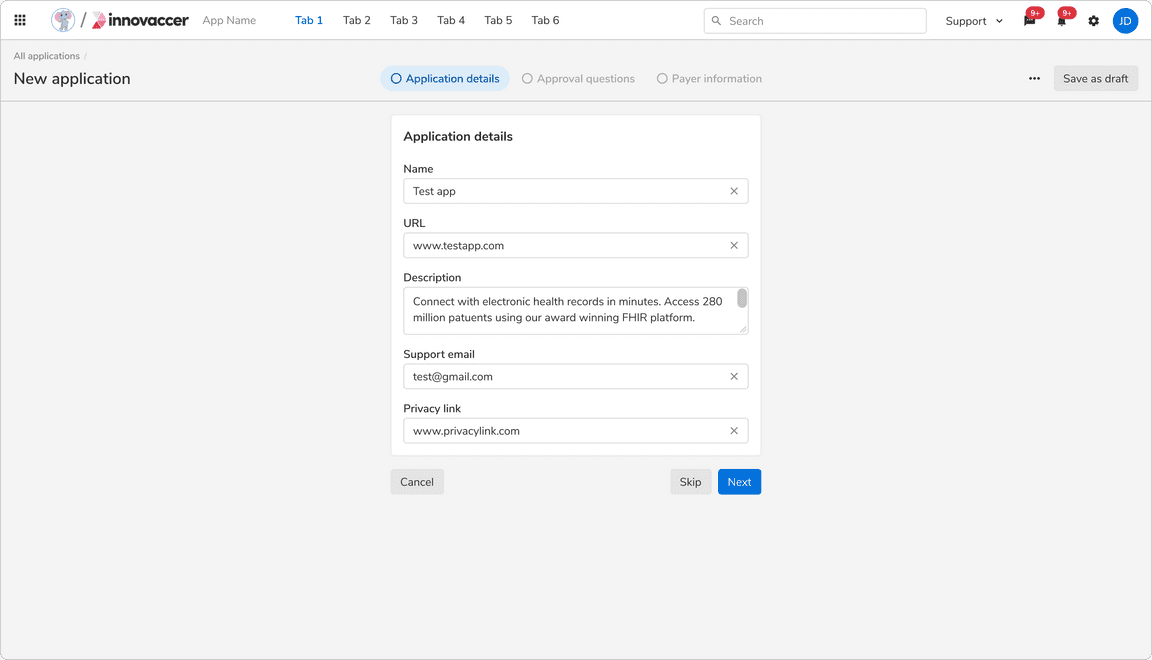
 Form in a full screen modal
Form in a full screen modal
Required vs. Optional Fields
Form fields can be marked as optional or required depending upon the context. To avoid unnecessary clutter, mark only the minority fields as optional or required.
It is recommended to keep the notations of required and optional fields consistent throughout the app as different notations can confuse users.
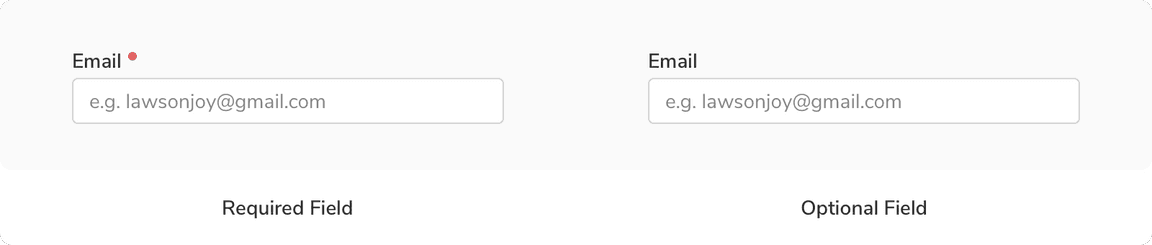
When no. of required fields < no. of optional fields
 Using dot indicator
Using dot indicator
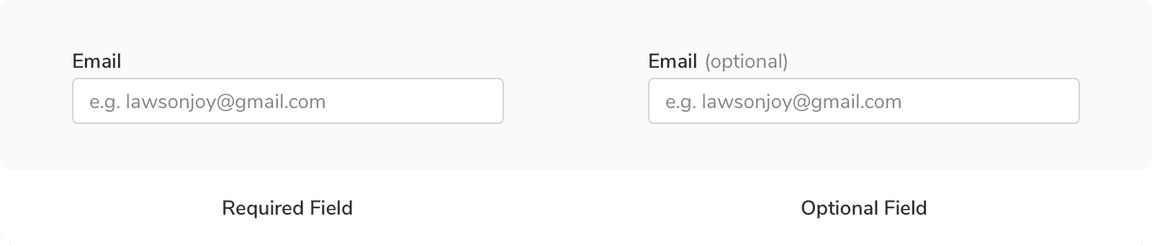
When no. of required fields > no. of optional fields
 Using “(optional)” tag
Using “(optional)” tag
Validation and Feedback
Forms can be validated either while typing or after clicking the primary action to submit the form depending upon the field type.
For example: password field while creating an account should be verified while typing whereas password field while signing in to an account can be verified after clicking on primary action.
After validating, proper feedback should be conveyed to the users in order to help understand the problem and how to fix it.
Feedback in a form can be shown in multiple ways. Some of them are:
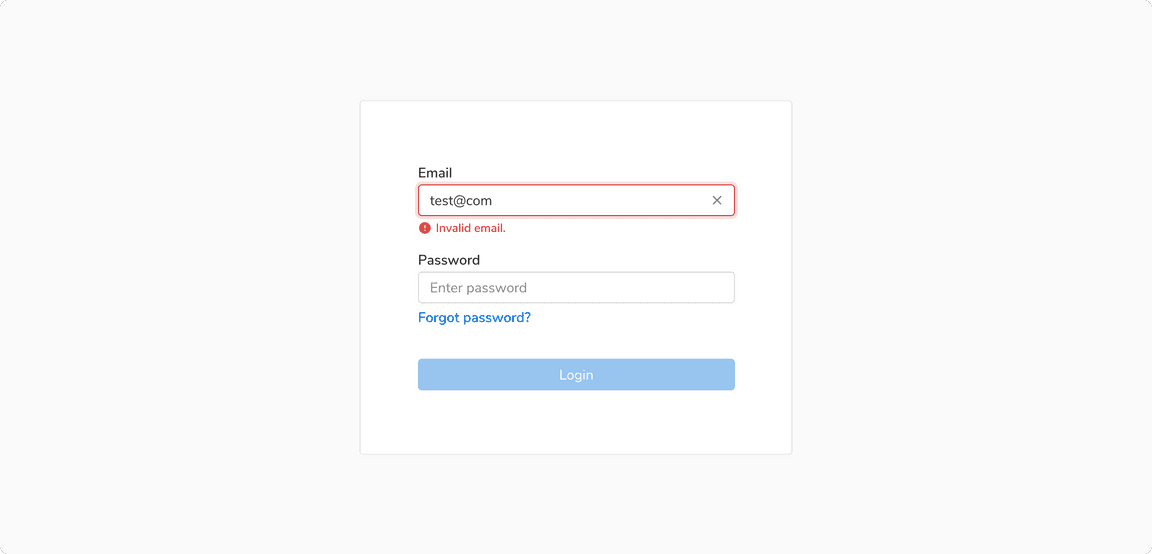
Inline Feedback
Errors in form fields are shown using the Inline message component and should be persistent until the error gets resolved.
 Inline feedback for input field
Inline feedback for input field
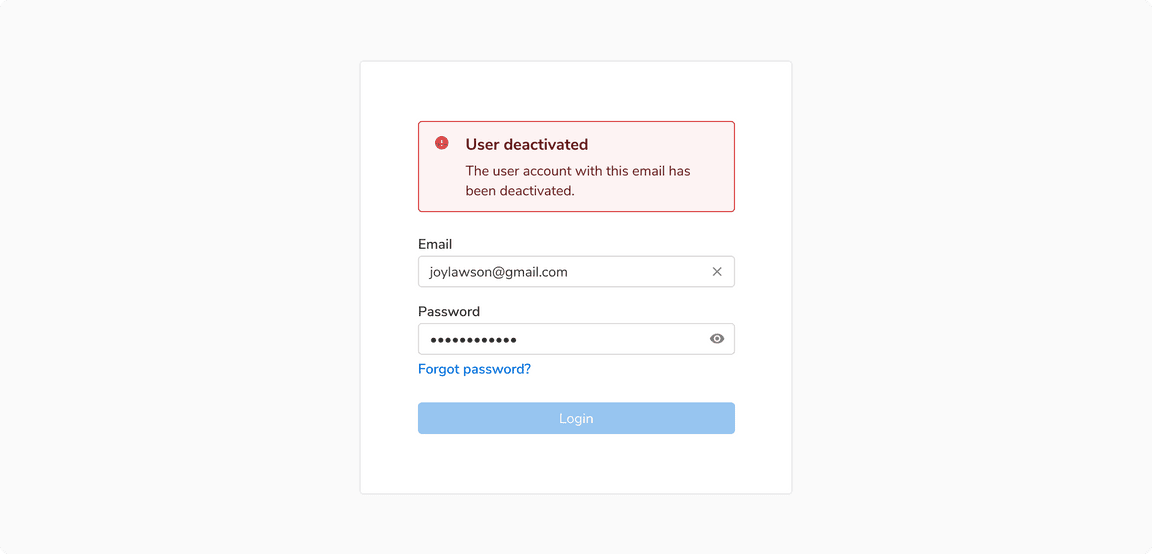
Collective Form Feedback
In case of errors in the overall form submission such as required fields are not filled, etc., use a standard message component. These kinds of errors generally occur after clicking on the primary action to submit the form.
 Collective form feedback after clicking the “Login” button
Collective form feedback after clicking the “Login” button
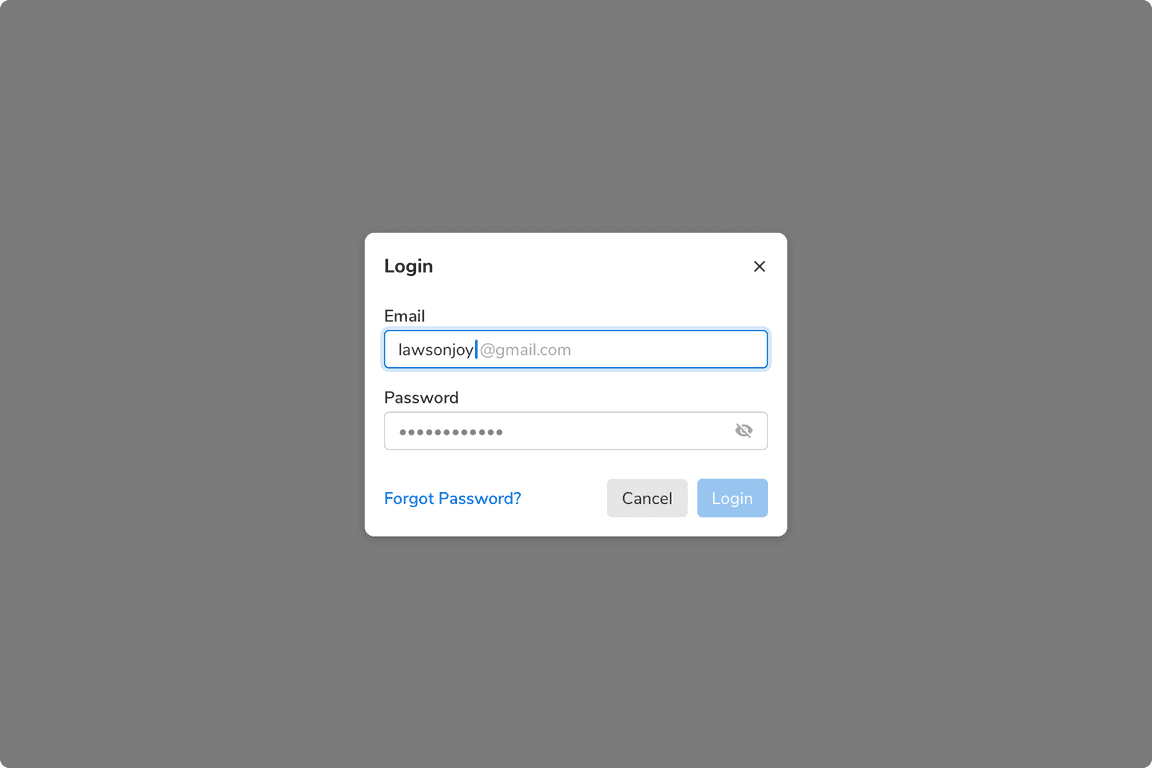
Auto-Complete
Users can accept the autocomplete suggestion by pressing the tab key or the right arrow key.
 An auto-complete field
An auto-complete field
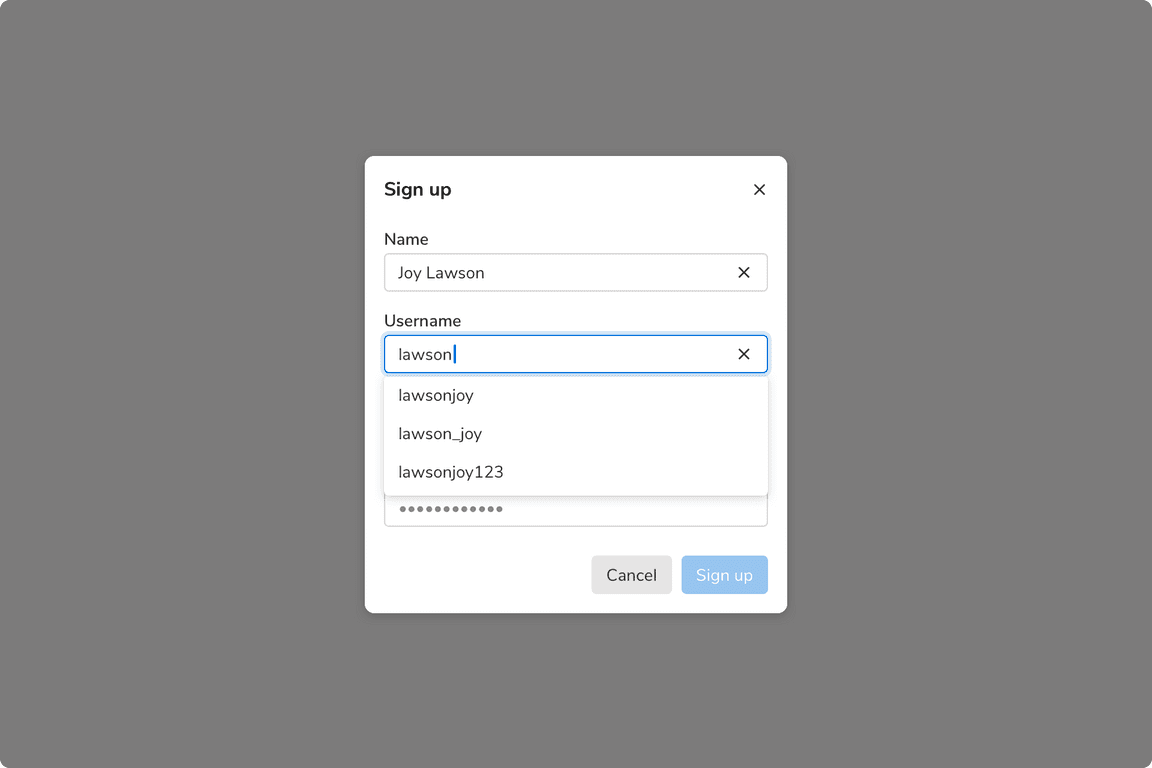
Auto-Suggestion
Suggestions can be shown in a form just below the input field.
 An auto-suggestion field
An auto-suggestion field
Auto-Saving
Forms data can be auto saved based on an event or a pre defined time interval. In such cases, users should also be given an option to manually save the data. Doing so can be helpful in cases when autosave fails due to some reason.
The status of auto-saving the data should appear just under the heading where the form is being used e.g. just under the title in page header, just under the heading in a modal or a side sheet.
These different statuses can be -
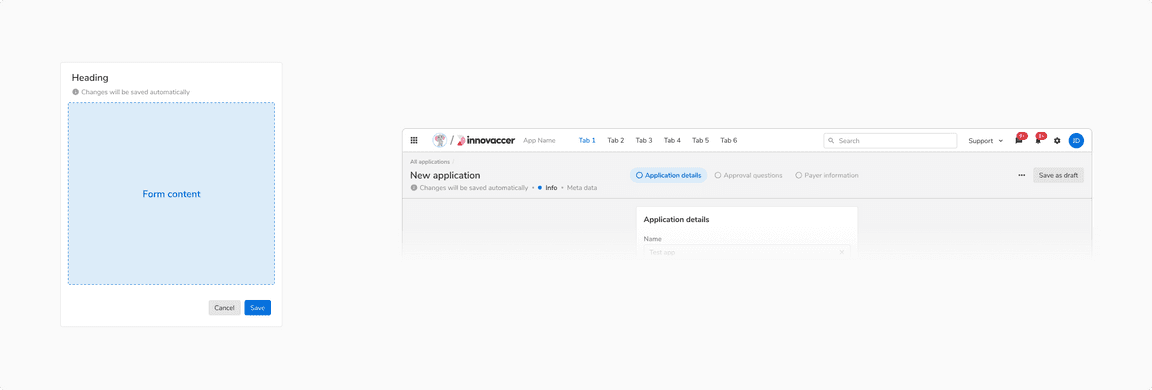
Default
Default status is when the user has not made any changes to the form.
 Default status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
Default status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
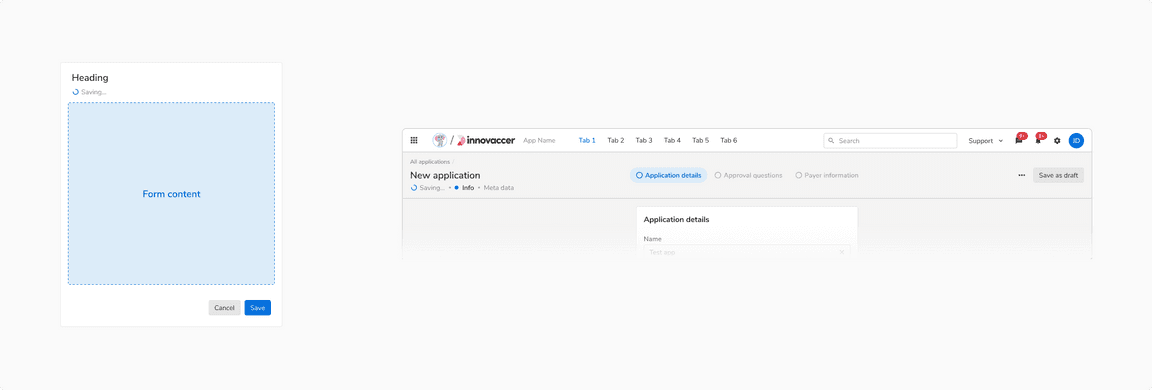
Saving
This status occurs when the user made changes and there’s background activity in progress to save a draft of these changes.
 Saving status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
Saving status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
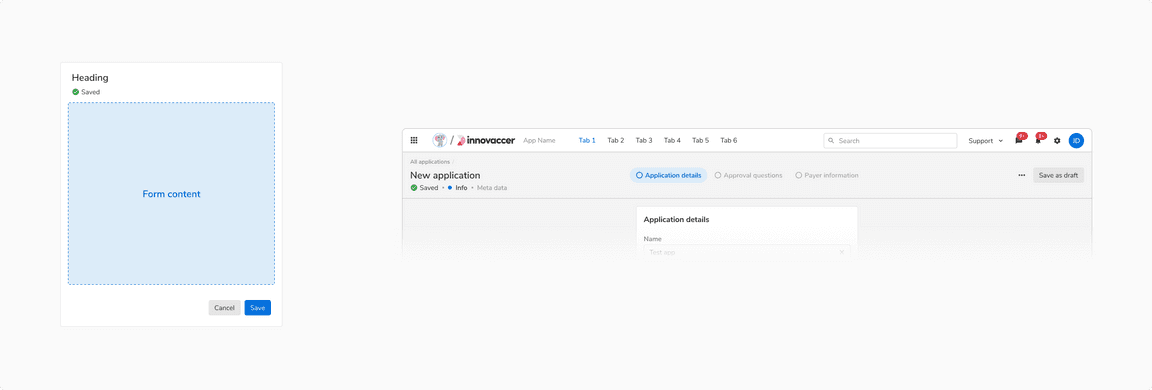
Saved
Saved status indicates that all the recent changes were saved successfully.
 Saved status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
Saved status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
Error
Error status occur when the changes fail to auto-save due to some reason. The users are informed about the failure and further attempts to save the data are made.
The users can also try to save the data manually (hence it is recommended to have an option to manually save the data when auto-save is being used).
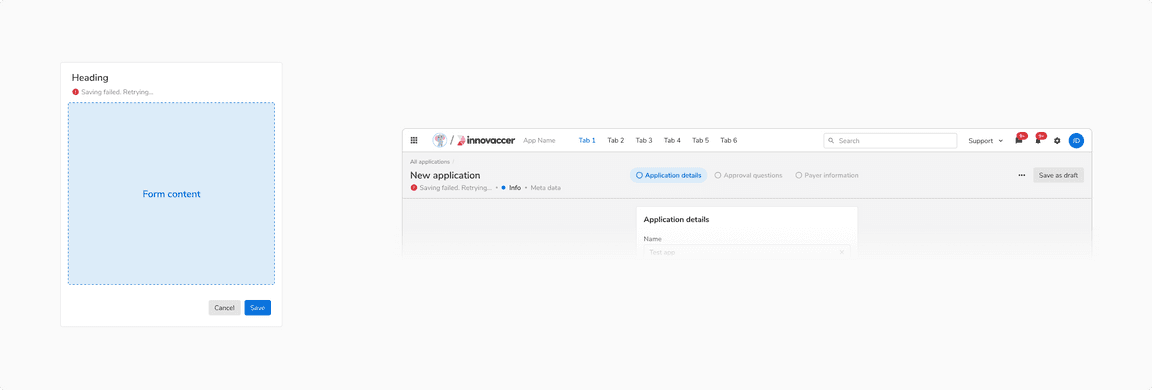
 Error status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
Error status of auto-save form in [Left] Modal/Sidesheet vs [Right] Page header
