Typography
Typography can help create clear hierarchies, organize information, and guide users through a product or experience.
The design system has many built in tokens to easily solve most common use cases surrounding text and its formatting.
Titles
| Name | Family | Size | Weight | Line height |
|---|---|---|---|---|
| Default | Nunito Sans | 16px | 700 | 24px |
| Medium | Nunito Sans | 20px | 600 | 32px |
| Large | Nunito Sans | 28px | 400 | 40px |
| X-Large | Nunito Sans | 32px | 600 | 48px |
| XX-Large | Nunito Sans | 40px | 400 | 48px |
Body
| Name | Family | Size | Weight | Line height |
|---|---|---|---|---|
| Default | Nunito Sans | 14px | 400, 600, 700 | 20px |
| Large | Nunito Sans | 16px | 400, 600 | 24px |
| Small | Nunito Sans | 12px | 600, 700 | 16px |
Subheading
| Name | Family | Size | Weight | Line height |
|---|---|---|---|---|
| Default | Nunito Sans | 12px | 600 | 24px |
Link
| Name | Family | Size | Weight | Line height |
|---|---|---|---|---|
| Default | Nunito Sans | 14px | 400 | 20px |
Label
| Name | Family | Size | Weight | Line height |
|---|---|---|---|---|
| Default | Nunito Sans | 14px | 600 | 16px |
Usage
Type Color
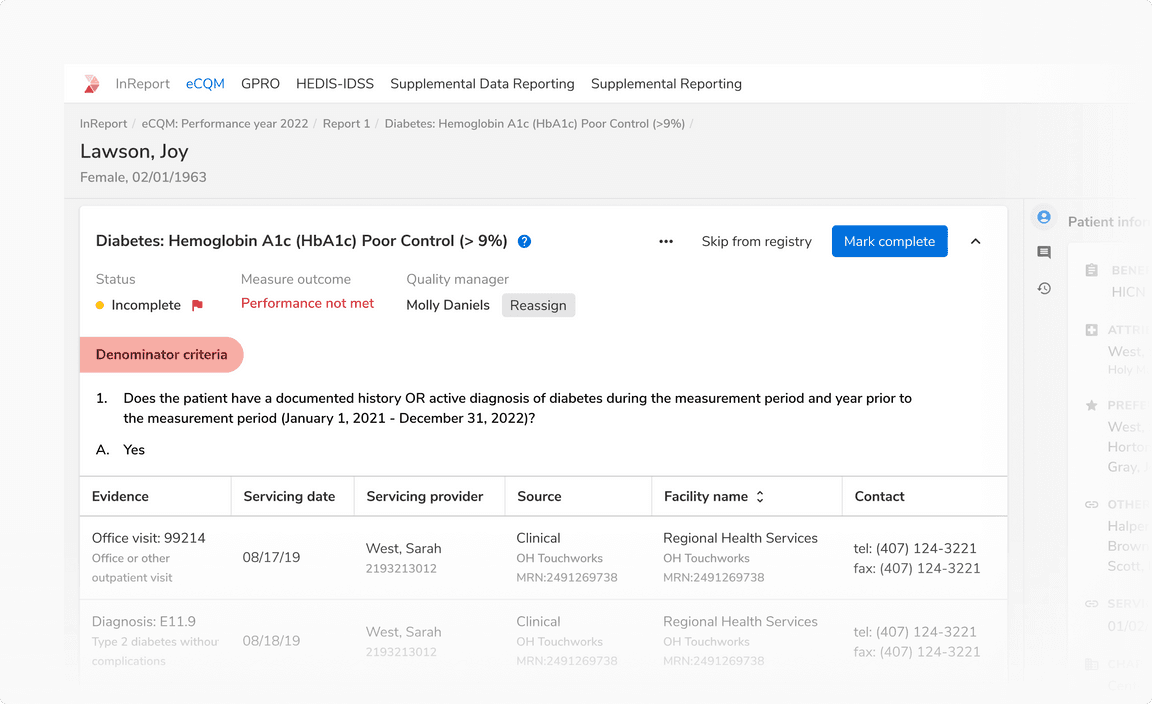
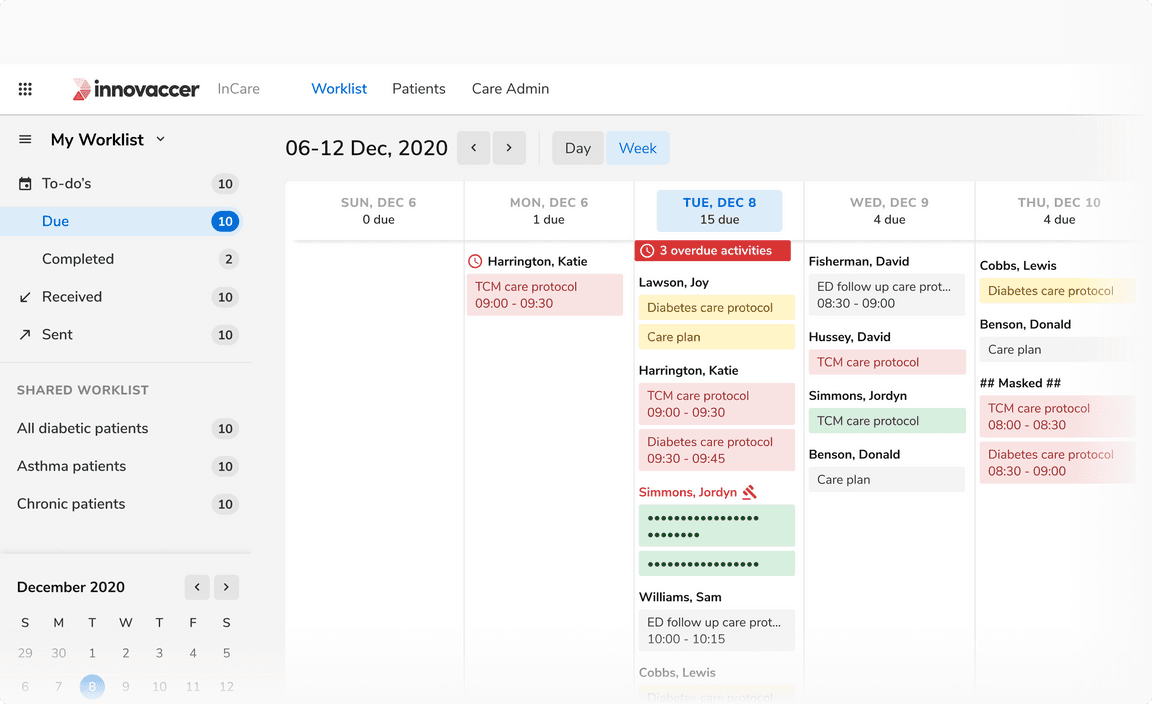
Title, Body, Subheading text styles can be combined with any color token to get the desired result.
Note: To achieve barrier-free design, follow the WCAG 2.0 standard, which maintains an AA level of contrast ratio, i.e. 4.5:1 or more between body text, title, and background color.
 Using different color tokens
Using different color tokens
 Contrast between background and text according to WCAG 2.0 AA level
Contrast between background and text according to WCAG 2.0 AA level
Was this page helpful?
