Stepper
Steppers are used to help users keep track in a multi-step workflow
Steppers are used to help users keep track of their progress in a multi-step workflow. It is recommended to break down a long process into multiple steps using steppers to help users keep track of their progress while completing a task.
Structure
The stepper can be used at different places to serve different purposes. The stepper component is a subset of the Horizontal Navigation component with its icons fixed.

| Property | Value(s) |
|---|---|
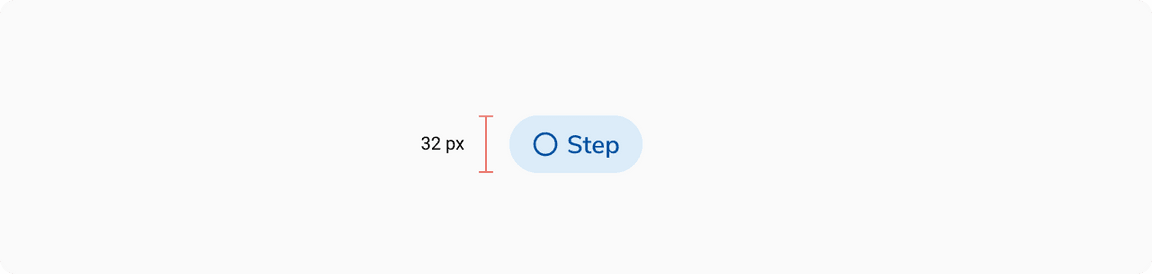
| Height (of a stepper item) | 32 px |
| Corner radius (of the active stepper item) | 16 px |
| Margin (of a stepper item) (top, right, bottom, left) | 0 px, 1 px, 0 px, 1 px |
| Spacing between stepper items | 0 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Leading icon |
| radio_button_unchecked |
| Label | <label> | - |
Usage
Navigating Through Steps
Users cannot visit any upcoming steps however they can visit any previous steps given the step was done or skipped.

Placement
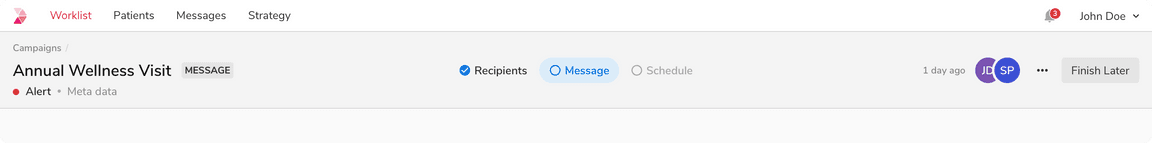
In Page Headers
Steppers are commonly used in page headers. Any action which is used collectively for the whole process e.g. Finish Later etc. should be accommodated in the header while the step related actions such as Next, Skip, etc. should be accommodated in the body.
 Steppers in level 1 page header
Steppers in level 1 page header
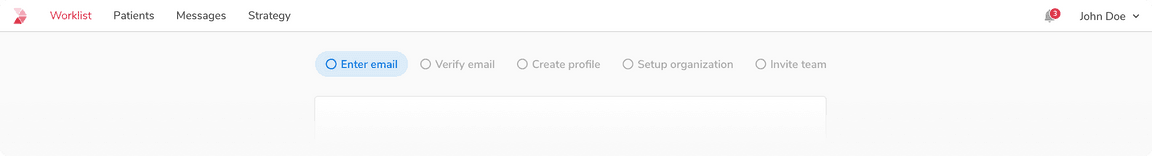
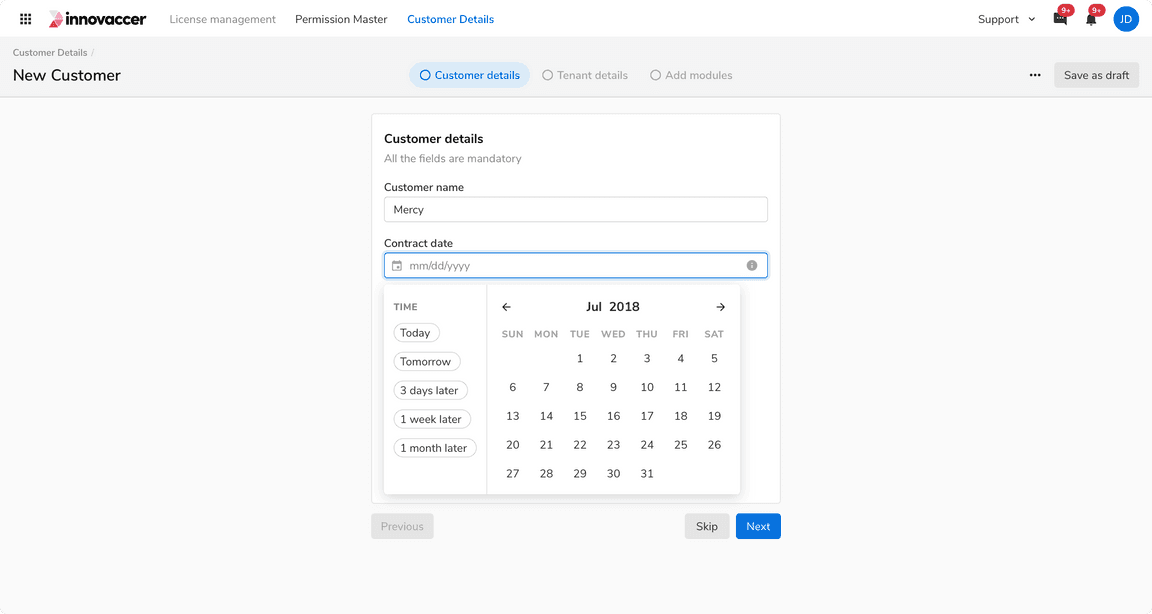
Standalone
Steppers can also be used separately without the page header. The actions will be at the bottom of the layout. This variant is commonly used for onboarding.
 Standalone steppers
Standalone steppers
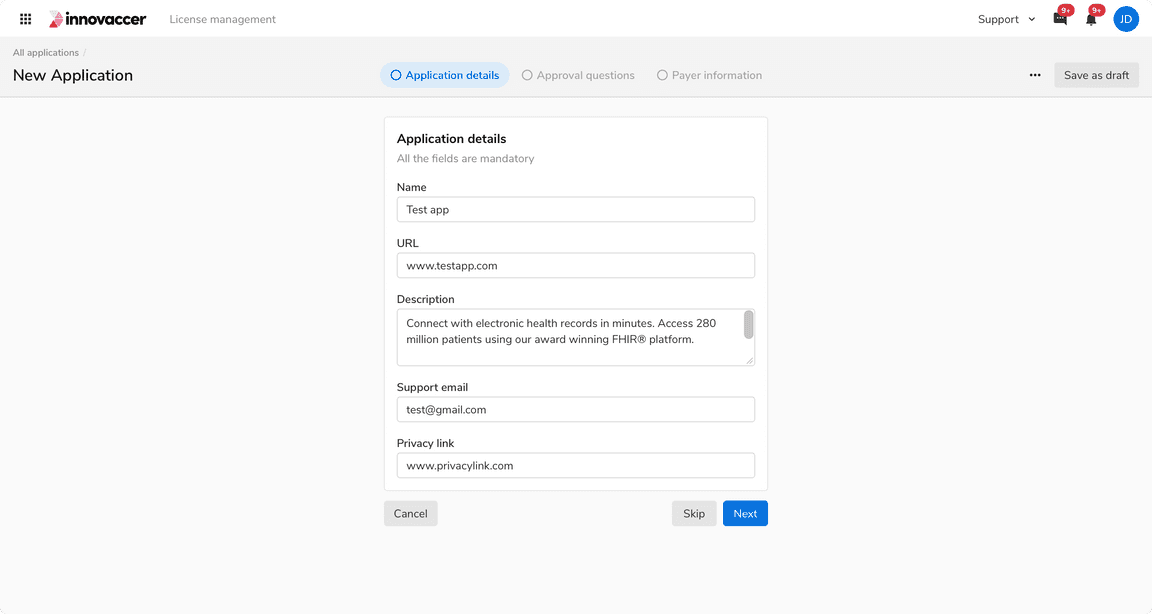
Actions Placement
The actions specific to any step will be located at the bottom of the content of that step, while if there is any action that is for the whole process it will be accommodated in the page header itself.
 Actions placement
Actions placement
Skipping a Step
A stepper can also have a skippable/optional step. Users can skip the step for the time being and can navigate back to it, to fill it again before completing the progress.
In case of an optional step, an additional step-specific action “Skip” gets added on the left of the primary action.
 Skipping a step
Skipping a step
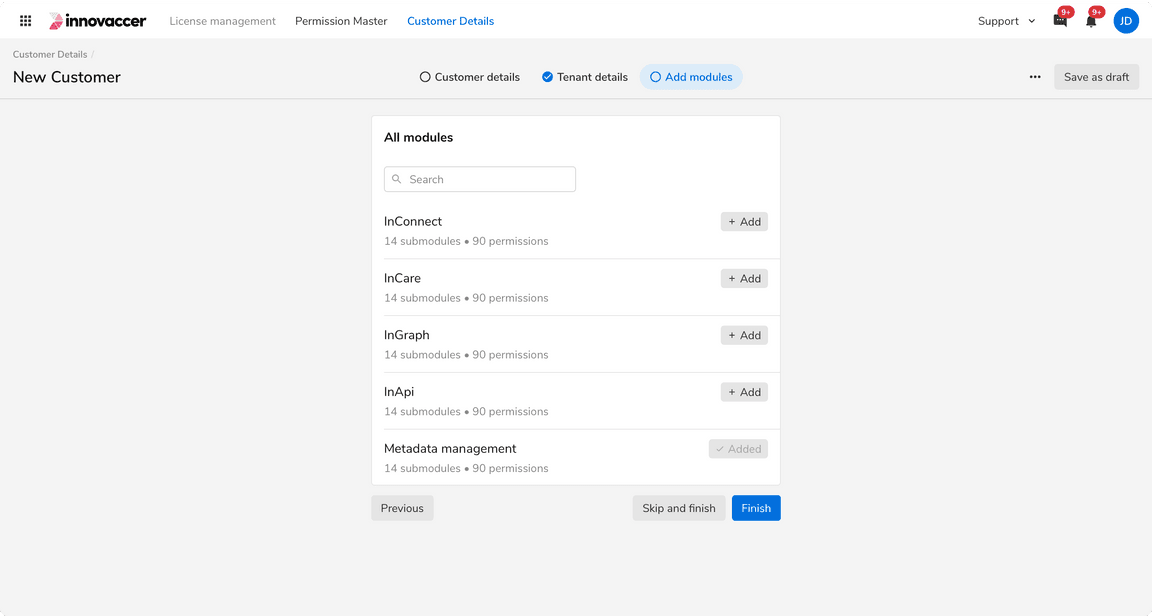
Skipping the Last Step
In case the last step is supposed to be optional, relabel the Skip button to Skip and Finish.
 When the last step of the row is skippable
When the last step of the row is skippable
