Messages
Messages are used to display important information and provide relevant actions for users to address. The information can be specific to a page, section or field.
Messages serve as a prominent means of communicating important information to users, designed with a noticeable visual emphasis to capture their attention.
Types
Standard
This is the default variant when it comes to messages. It has a significant visual loudness and should be used with caution.
Inline Message
It is the less attention-grabbing counterpart and hence can be used in between components or patterns.
Variants
Standard message comes with a few variants -
With Title
A title can be shown at the top of the messages. It is typically used to summarize the description in case it’s long.
With Actions
Actions can be a part of messages and are typically used to directly or indirectly dismiss them.
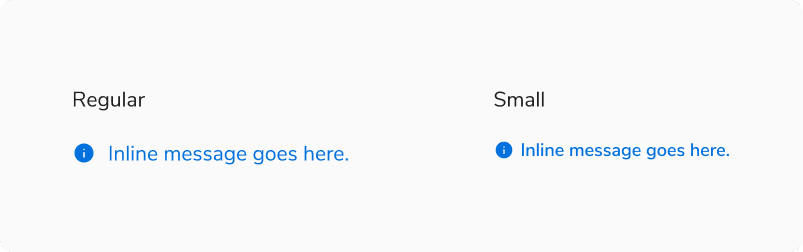
Sizes
Inline messages come in 2 sizes - small and regular .
Inline Messages

Appearances
Messages come in 4 appearances basis on the intent -
Info
The info appearance is used when the message needs to provide information that requires some attention from the users.
Warning
The warning appearance is used when the message needs to notify a warning that might need users’ attention.
Alert
The alert appearance is used when the message needs to provide an error or failure information that requires immediate attention. In the event of an error, the message persists until the issue is resolved, ensuring that the user remains informed until the matter is addressed.
Success
The success variant is used when the inline message needs to notify the successful completion of a task or action.
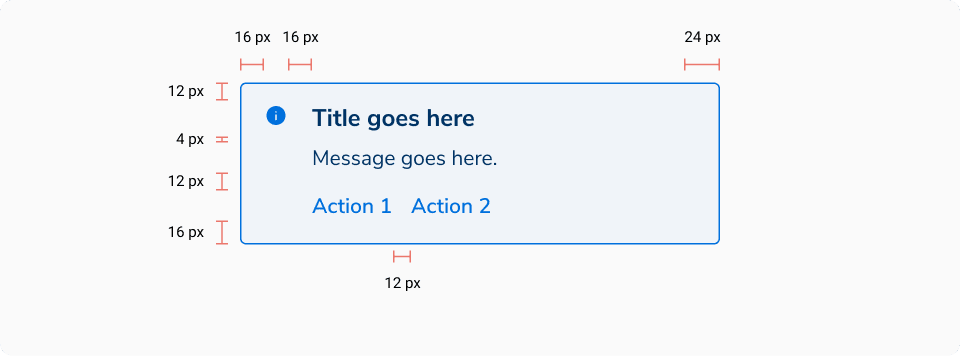
Structure
Standard Message

| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 12 px, 24 px, 16 px, 16 px |
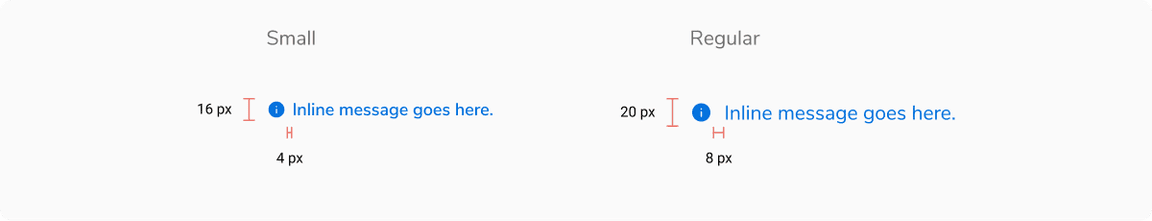
Inline Message

| Property | Value(s) |
|---|---|
| Height |
|
Configurations
Standard Message
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| Info |
| Title (optional) | <title> | - |
| Description | <description> | - |
| Actions (optional) |
| - |
Inline Message
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| Info |
| Size |
| Regular |
| Description | <description> | - |
Usage
Non-Dismissive
Messages are non-dismissive in nature due to the prominent feedback they are delivering. They appear with the rest of the components and cannot be dismissed directly.
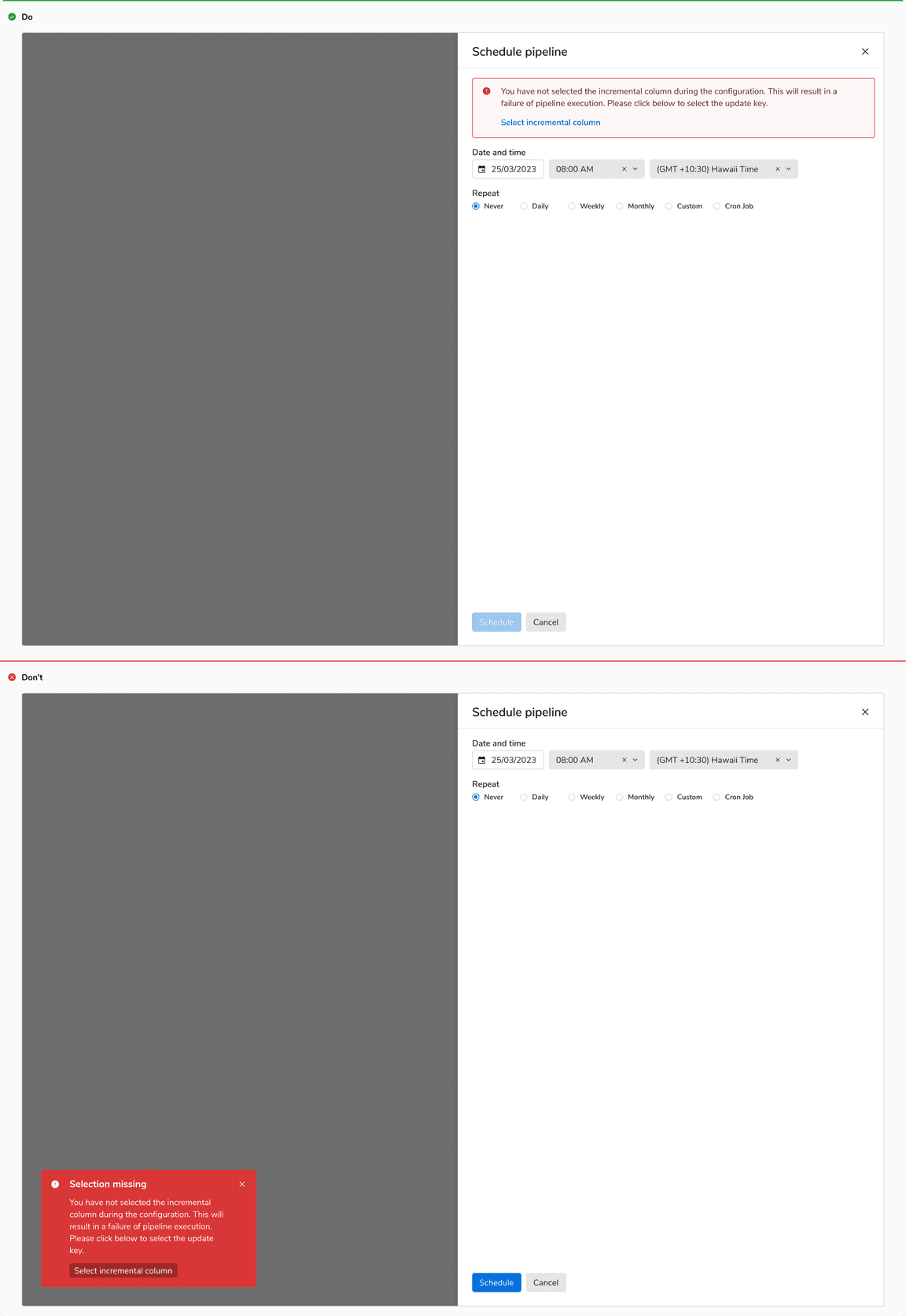
Messages vs Toasts
Messages are used for important information and are integrated directly into the content of the interface whereas toasts are temporary notifications that appear on the screen to provide brief, unobtrusive feedback to the user.
 Messages vs Toasts
Messages vs Toasts
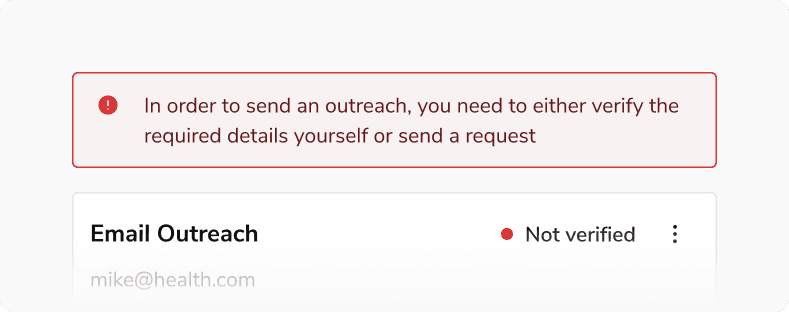
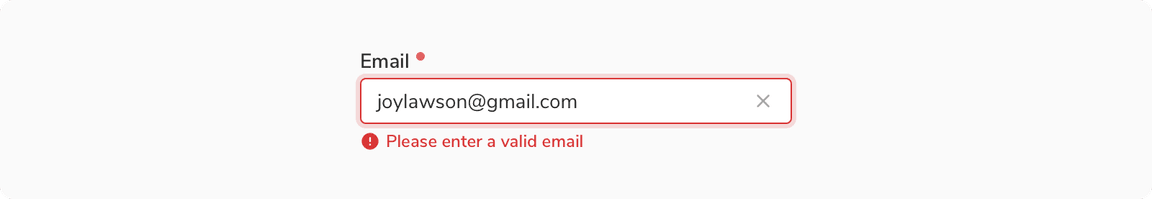
Inline vs. Standard Message
Inline message variant should be used when feedback relative to some specific content has to be provided to the users. Whereas, the standard message variant should be used when collective feedback for a section or an entire page has to be provided to the users.
![[Left] Inline message, [Right] Standard message](/static/129fcface2ede7fc7dc9287a9ec14ec0/3cbba/messages-1.png) [Left] Inline message, [Right] Standard message
[Left] Inline message, [Right] Standard message
Position & Width
Standard
Message component always appears at the top of a section but just below the header. The width of the message component always spans the width of its container or as per the content appearing below it.
 Position & width of the standard message component
Position & width of the standard message component
Inline Message
Inline message component appears below the component it is related to, with a 4px margin at top and spans the width of the component.
 Position & width of the inline message component
Position & width of the inline message component
Message vs Toast vs Modal
| Factors | Toast | Message | Modal |
|---|---|---|---|
| Severity | LOW | MEDIUM | CRITICAL |
| Feedback | Feedback or update after an action has taken place | Information or feedback that aids users in completing their action or flow | Critical information that requires user input or interaction |
| When to use | After an action has taken place | Before or after an action has taken place | Before an action has taken place |
| Information detail | Concise | Concise | In-depth |
| Intrusiveness | Unobtrusive | Attention demanding | Disruptive |
| Duration | Persists for 5 seconds (Default), can be customized in case of a critical notification | Persists but can be removed from the view upon resolution of the error. | Persists until user interaction or input is received. |
