Avatar
Represents a person or group in a recognizable manner
Appearances
Avatar comes in 9 appearances -
Shapes
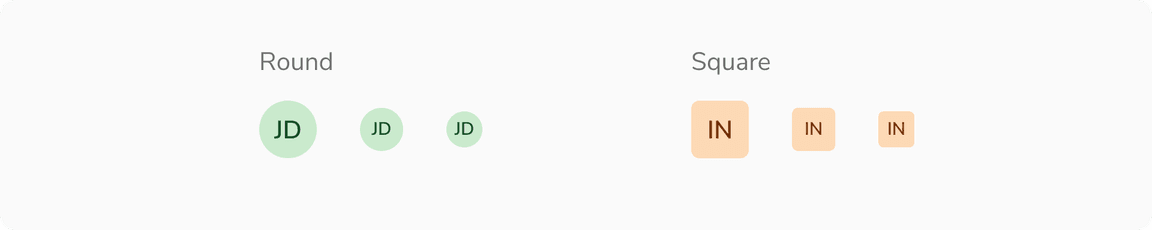
Avatar comes in 2 shapes - round and square.
Round Avatar
The circular shape conveys approachability and subtly resembles a face. Use this avatar for an individual.
![]() A round avatar
A round avatar
Square Avatar
The angular shape communicates structure and formality. Use this avatar to represent entities such as a group, team, organization, user role, etc.
![]() A square avatar
A square avatar
Sizes
Avatar comes in 3 sizes - regular, small and extra small.
States
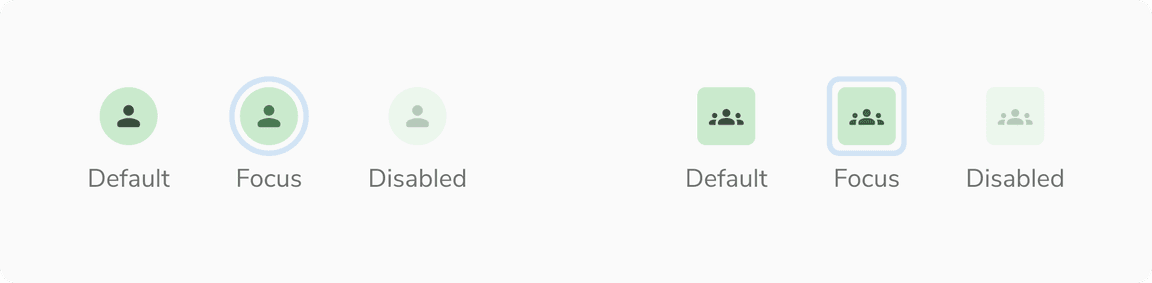
Avatar comes in 3 states - default, focus and disabled.
 Default, Focus and Disabled states in Avatar
Default, Focus and Disabled states in Avatar
Variants
With Initials
 Avatars with initials
Avatars with initials
With Icon
For bots, use an icon or image instead of initials to clearly differentiate them from people
![]() Avatars with icon
Avatars with icon
With Image
 Avatars with image
Avatars with image
Structure
Round Avatar
![]() Structure of round avatar
Structure of round avatar
| Property | Value(s) |
|---|---|
| Height |
|
| Width |
|
Square Avatar
![]() Structure of square avatar
Structure of square avatar
| Property | Value(s) |
|---|---|
| Height |
|
| Width |
|
| Corner radius | 4 px |
Configurations
Round Avatar
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| - |
| Size |
| Regular |
| Image | Image sub-component | - |
| Icon | Icon sub-component | - |
| First name | <first_name> | - |
| Last name | <last_name> | - |
Square Avatar
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| - |
| Size |
| Regular |
| Image | Image sub-component | - |
| Icon | Icon sub-component | - |
| First name | <first_name> | - |
| Last name | <last_name> | - |
Usage
Logo or Single Initial for Groups, Teams, and Orgs
Whenever possible, use the official logo to represent an organization, team, or group. If a logo is unavailable, use a single initial as the representation. Avoid using multiple initials, as they may appear to be an abbreviation and cause confusion.
 Logo or Single Initial for Groups, Teams, and Orgs
Logo or Single Initial for Groups, Teams, and Orgs
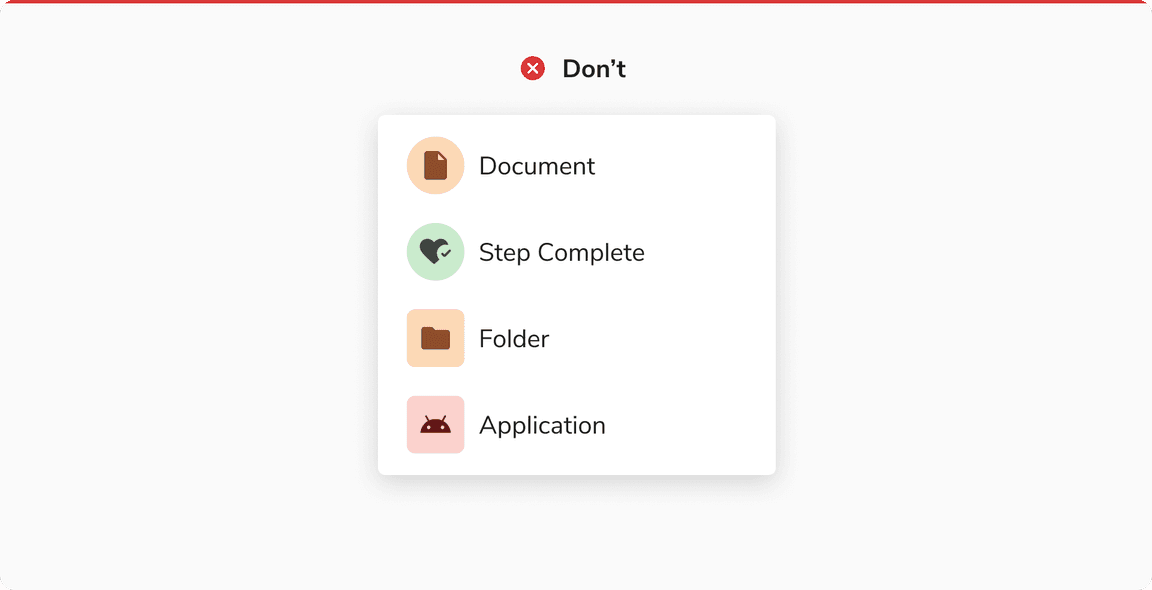
Representing Applications and Abstract entities
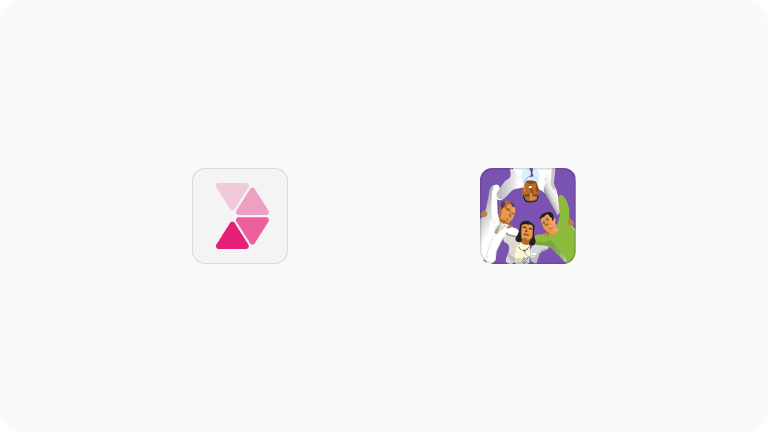
Avatars are primarily used to represent people. Avoid using avatars to represent apps, files, or steps in a workflow.
 Avoid using avatars to represent apps, files, or steps in a workflow
Avoid using avatars to represent apps, files, or steps in a workflow
Neutral Color Avatar Usage
Neutral colors are reserved for states like fallback state or excessive state. Avoid using neutral avatars to represent real people.
Color Assignment
The background color of an avatar should be generated dynamically in such a way that at the time of its creation a random color (from the available options) is assigned. Once assigned, the color should stay the same as long as that particular avatar is in use.
For example, an avatar generated for a user - Franklin Clinton, can look like following and it should look the same wherever it is used.
 Color assignment in avatars
Color assignment in avatars
Displaying Name
Since an avatar can either show an image, icon or the initials, there should be an option to show the full name of the entity. This is achieved by hovering over on the avatar to display a tooltip containing the full name.
 Hovering on an avatar
Hovering on an avatar
Square Avatar vs Avatar Group
Square Avatar is useful to represent the group as a single unit. Also works well when space is limited.
Avatar Group is better when individual group members need to be visible upfront.
Fallback Hierarchy
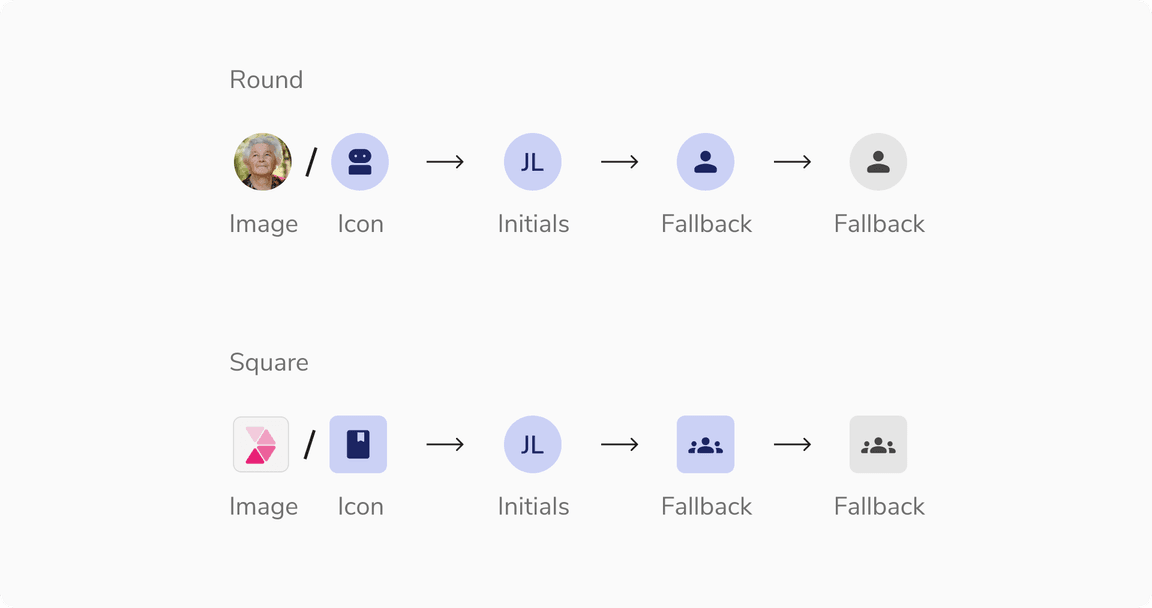
This is the fallback order defined for avatars:
 Fallback hierarchy
Fallback hierarchy
Avoid Square Avatar With Icon Button
It is recommended to not use square avatar in conjunction with an icon button as users may mistake the avatar for a button.
![]() Not able to identify the square avatar clearly when used with icon button
Not able to identify the square avatar clearly when used with icon button
Using PNG and SVG in Avatar
It is recommended to use stone light or a suitable background color that ensures enough contrast between the image and its backdrop when using PNG or SVG formats without a background.
 Using PNG and SVG in avatar
Using PNG and SVG in avatar
Appending Suffix to the Name of an Entity
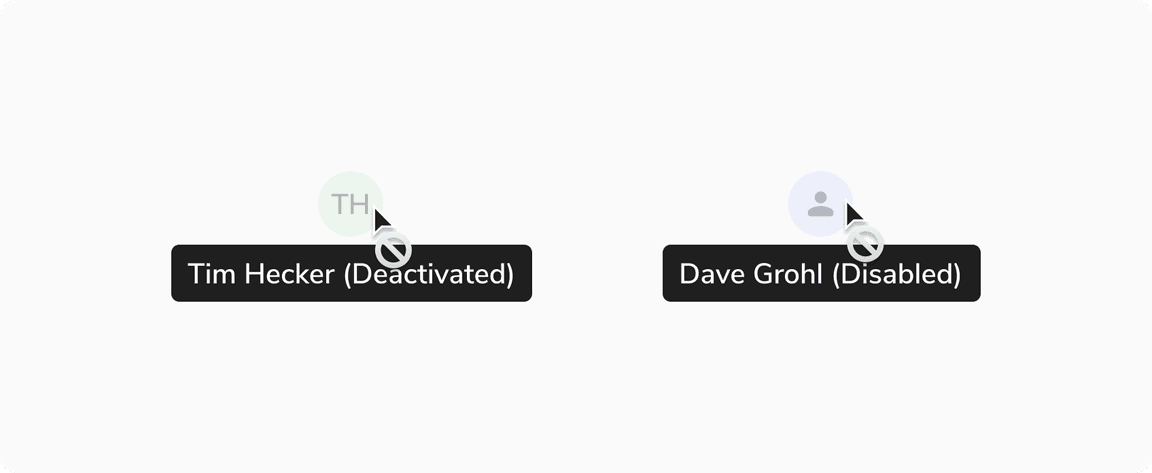
In an avatar group, you can add a suffix to an entity’s name that appears in tooltips and popovers.
Note: Adding a suffix for disabled states is recommended to keep users informed.
 Appending a suffix to the name of the disabled entity
Appending a suffix to the name of the disabled entity
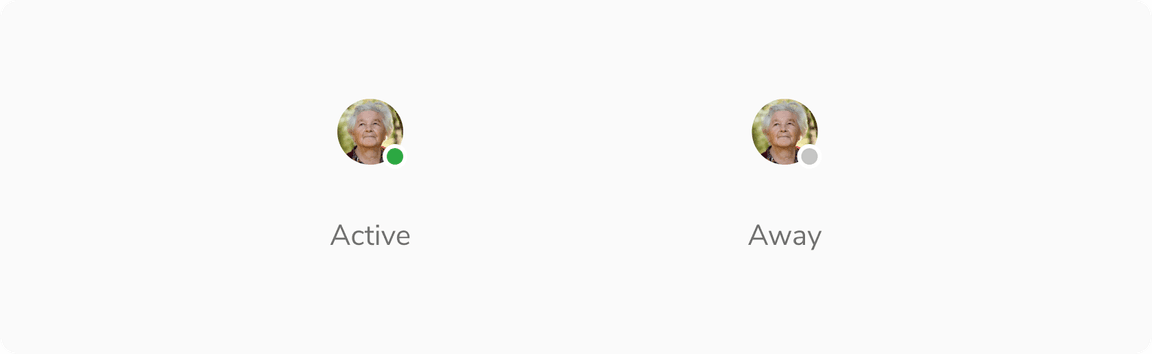
Presence in Round Avatar
Regular and small round avatars can include presence indicators that visually represent the user’s availability , such as “active” and “away”.
Note: Disabled avatars can’t have a presence indicator.
 Presence in Round Avatar
Presence in Round Avatar
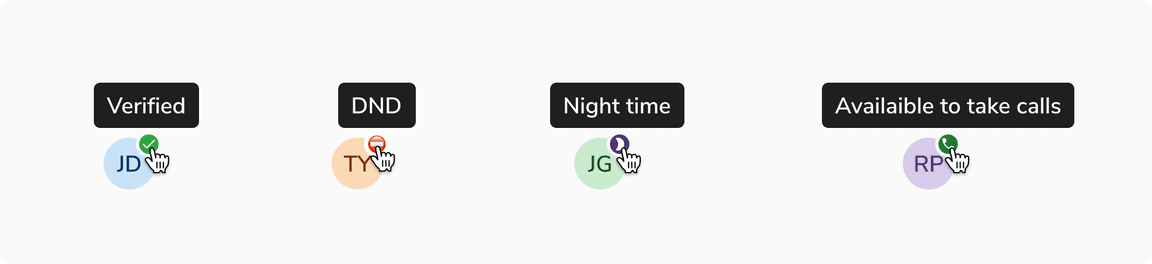
Status in Regular Round Avatar
Regular round avatars can include status indicators to represent user-defined or system-determined messages, providing context about the user’s current activity or situation. A tooltip should be used to define the status.
Note: Status is a slot component which can be replaced to add an image or icon with a stroke of 2px.
 Status in Regular Round Avatar
Status in Regular Round Avatar
