Avatar
Avatar is used to identify an entity through display pictures, icons or their initials.
Appearances
Avatar comes in 9 appearances -
Shapes
Avatar comes in 2 shapes - round and square.
Round Avatar
Round avatar represents a single entity i.e a user, bot or app.
![]() A round avatar
A round avatar
Square Avatar
Square avatar represents a group of entities or organization.
![]() A square avatar
A square avatar
Sizes
Avatar comes in 2 sizes - small and regular.
States
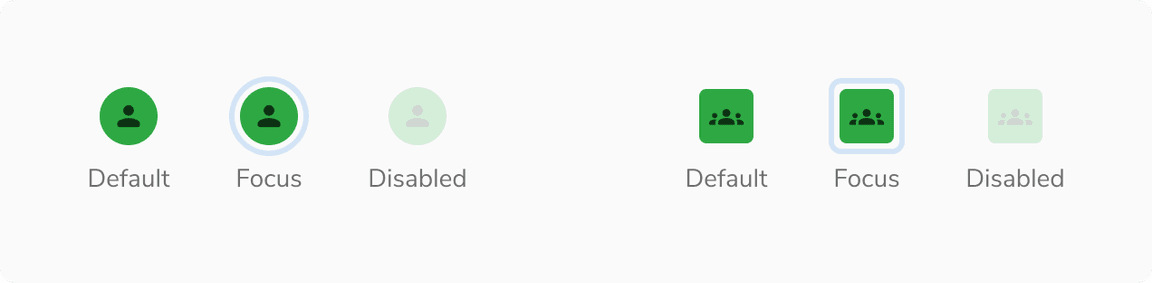
Avatar comes in 3 states - default, focus and disabled.
 Default, Focus and Disabled states in Avatar
Default, Focus and Disabled states in Avatar
Variants
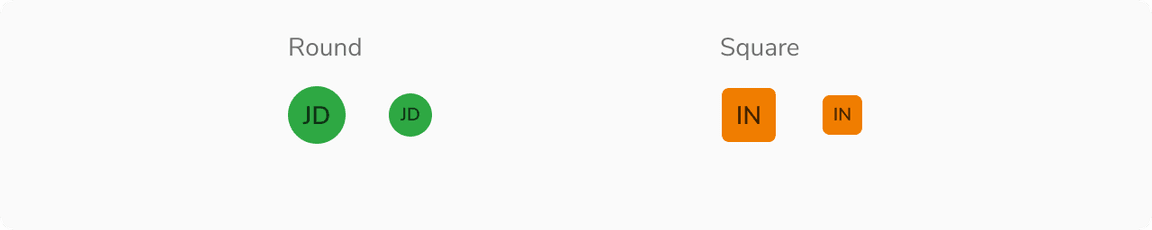
With Initials
 Avatars with initials
Avatars with initials
With Icon
![]() Avatars with icon
Avatars with icon
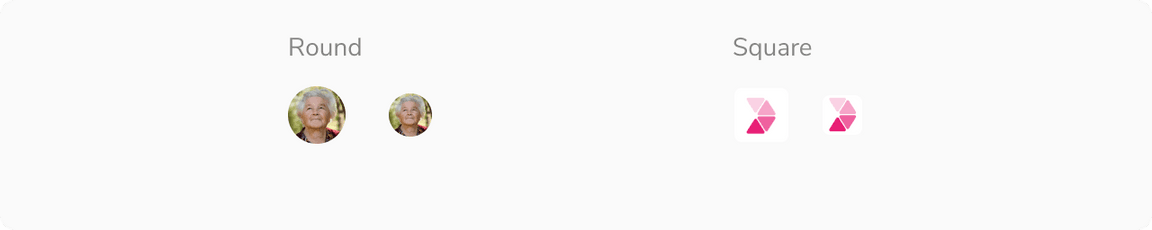
With Image
 Avatars with image
Avatars with image
Structure
Round Avatar
![]() Structure of round avatar
Structure of round avatar
| Property | Value(s) |
|---|---|
| Height |
|
| Width |
|
Square Avatar
![]() Structure of square avatar
Structure of square avatar
| Property | Value(s) |
|---|---|
| Height |
|
| Width |
|
| Corner radius | 4 px |
Configurations
Round Avatar
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| - |
| Size |
| Regular |
| Image | Image sub-component | - |
| Icon | Icon sub-component | - |
| First name | <first_name> | - |
| Last name | <last_name> | - |
Square Avatar
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| - |
| Size |
| Regular |
| Image | Image sub-component | - |
| Icon | Icon sub-component | - |
| First name | <first_name> | - |
| Last name | <last_name> | - |
Usage
Color Assignment
The background color of an avatar should be generated dynamically in such a way that at the time of its creation a random color (from the available options) is assigned. Once assigned, the color should stay the same as long as that particular avatar is in use.
For example, an avatar generated for a user - Franklin Clinton, can look like following and it should look the same wherever it is used.
![]() Color assignment in avatars
Color assignment in avatars
Displaying Name
Since an avatar can either show an image, icon or the initials, there should be an option to show the full name of the entity. This is achieved by hovering over on the avatar to display a tooltip containing the full name.
 Hovering on an avatar
Hovering on an avatar
Square Avatar vs Round Avatar Group
Square avatars and round avatar group are both used to group entities. Square avatar is ideal for presenting a group as a unified entity, while round avatar group facilitates an interactive and visually cohesive representation of individual members within the group.
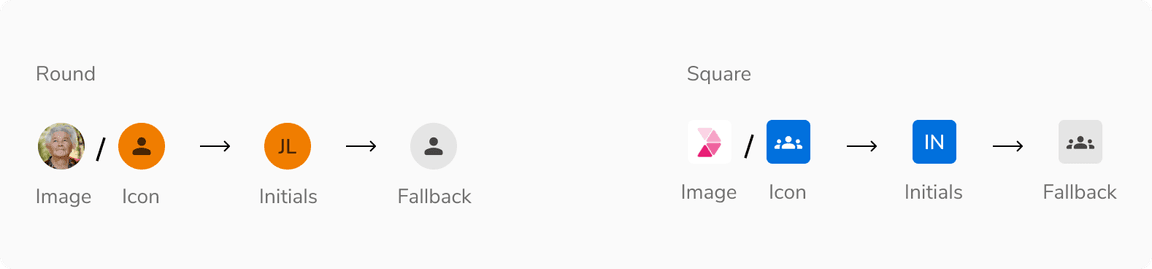
Fallback Hierarchy
This is the fallback order defined for avatars:
 Fallback hierarchy
Fallback hierarchy
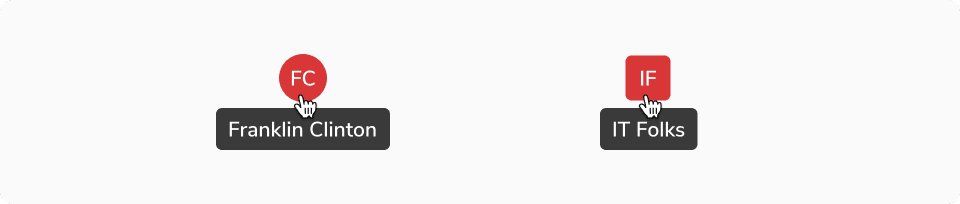
Avoid Square Avatar With Icon Button
It is recommended to not use square avatar in conjunction with an icon button as users may mistake the avatar for a button.
![]() Not able to identify the square avatar clearly when used with icon button
Not able to identify the square avatar clearly when used with icon button
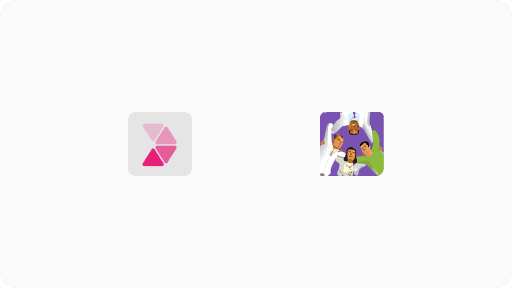
Using PNG and SVG in Avatar
It is recommended to use stone light or a suitable background color that ensures enough contrast between the image and its backdrop when using PNG or SVG formats without a background.
 Using PNG and SVG in avatar
Using PNG and SVG in avatar
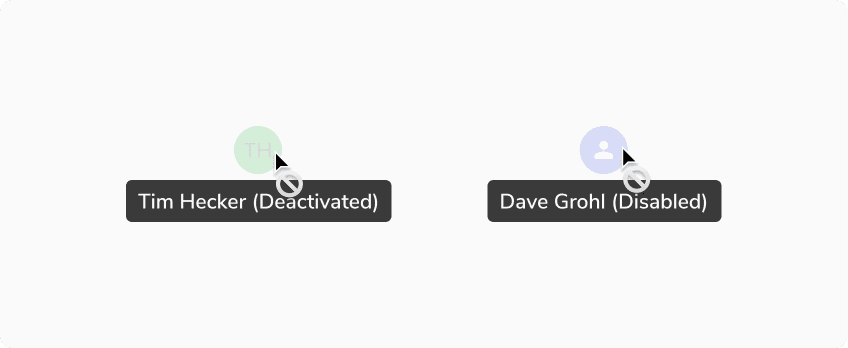
Appending Suffix to the Name of an Entity
In an avatar group, you can add a suffix to an entity’s name that appears in tooltips and popovers.
Note: Adding a suffix for disabled states is recommended to keep users informed.
 Appending a suffix to the name of the disabled entity
Appending a suffix to the name of the disabled entity
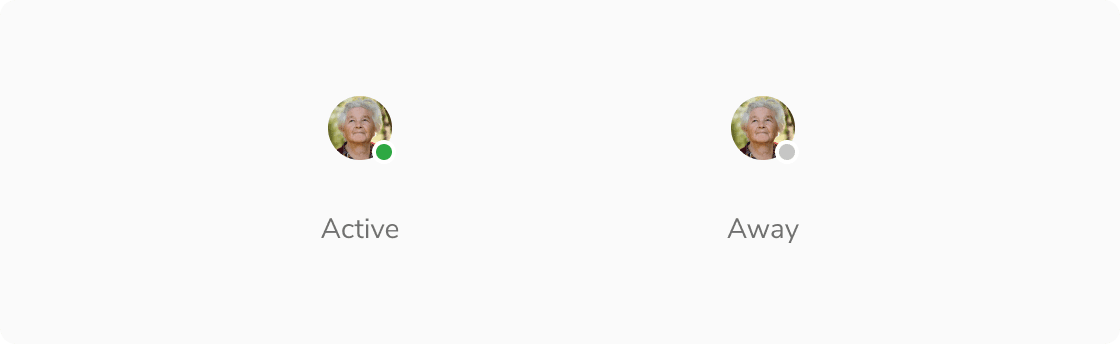
Presence in Round Avatar
Regular and small round avatars can include presence indicators that visually represent the user’s availability , such as “active” and “away”.
Note: Disabled avatars can’t have a presence indicator.
 Presence in Round Avatar
Presence in Round Avatar
Status in Regular Round Avatar
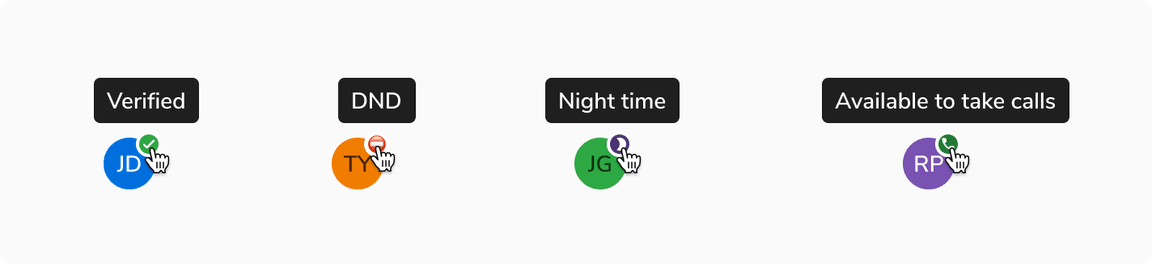
Regular round avatars can include status indicators to represent user-defined or system-determined messages, providing context about the user’s current activity or situation. A tooltip should be used to define the status.
Note: Status is a slot component which can be replaced to add an image or icon with a stroke of 2px.
 Status in Regular Round Avatar
Status in Regular Round Avatar
