Radio
Radio button lets users select one value from a list of mutually exclusive choices.
Types
Basic
With Help Text
The radio button can have a help text below the label to provide some extra information about the particular option. The help text will always be aligned to the label. Clicking over the help text will not change the state of radio.
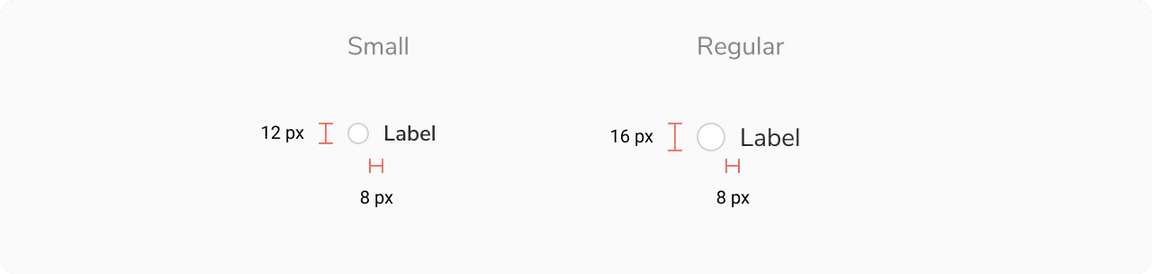
Sizes
Radio comes in two sizes: small and regular.
Structure

| Property | Value(s) |
|---|---|
| Size (radio control) | 12x12 px (Small) 12x12 px (Regular) |
| Spacing between radio control and label | 8 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Size |
| Regular |
| Label (optional) | <label> | - |
| Help text (optional) | <help text> | - |
Usage
Radio Group
Radio group consists of a list of multiple options, with a label on the top. The label should clearly state the grouping category or the action to perform.
Note: Multiple radio buttons should have a minimum of 4px spacing in between.
Alignment
The radio buttons in a group can be aligned either vertically or horizontally. However, it is advisable to stack the radio buttons vertically with one option in a line for easier reading and scanning. If you need to use them horizontally, make sure to space the options appropriately so that it is clear which control goes with which label.
Overflow Behaviour
If the label or the help text with the radio component overflows, wrap it to the next line but make sure that the control and the label are top aligned.
Default Selection
- If a radio group is optional to fill, no option from the list should be selected by default.
- Even if the radio group is mandatory to fill, it is recommended not to have a default option selected in order to avoid submitting that option by mistake. However, if the need arises you have the choice to make an option selected by default. In that case, make sure to select the safest and most likely option.
Radio vs Checkbox
Checkboxes allow users to select multiple options whereas radio buttons allow only one selection from a list of mutually exclusive options.
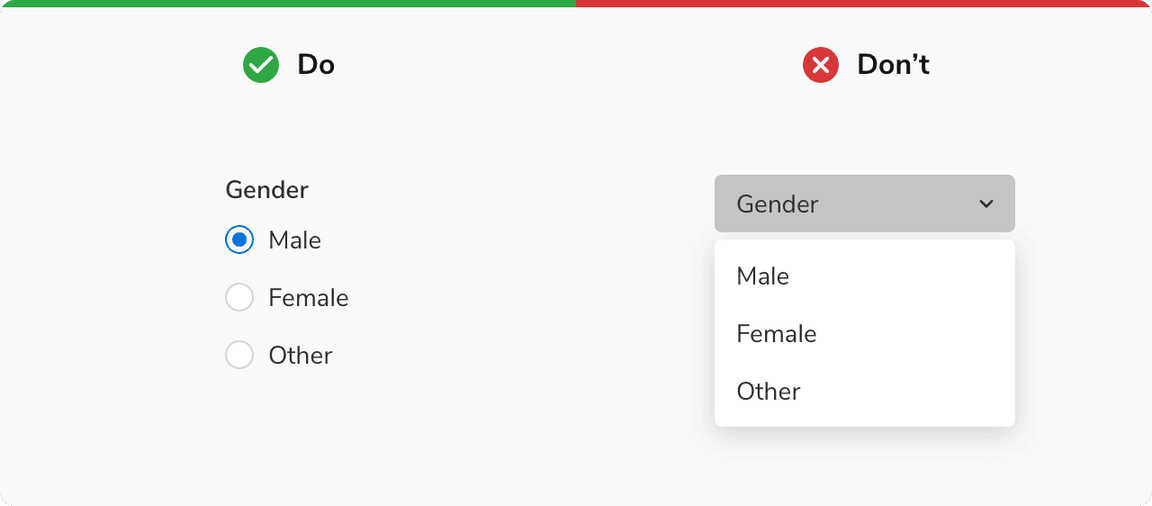
Radio vs Dropdown
Radio buttons are recommended to use when there are fewer than 5 options as it is easier for users to scan and select the appropriate option and save an additional click.
However, if the number of options exceeds 5 or if the space is limited then it is recommended to use dropdowns to better utilize the space.
 Radio vs Dropdown
Radio vs Dropdown
