Navigation - Horizontal
Horizontal navigation helps the users to quickly move among different pages in a module.
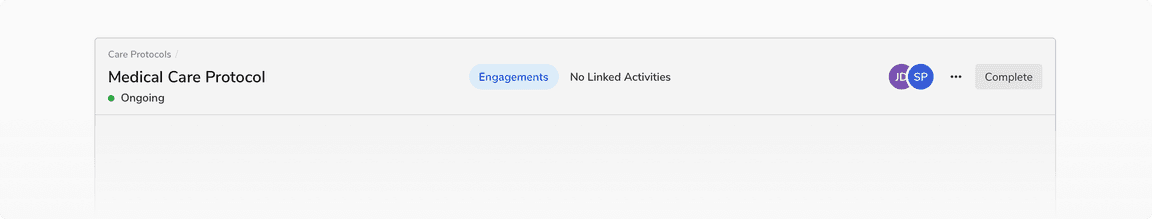
Horizontal navigation helps the users to quickly move among different pages in a module. It is typically found at the top of a section/page e.g. in the page header.
Variants
Default
This variant consists only of a label.
With Icon
This variant consists of an icon and a label.
With Count
This variant consists of the pill component and a label. The pill component helps display the count involved in a navigation item.
Structure

| Property | Value(s) |
|---|---|
| Height | 32 px |
| Corner radius | 16 px |
| Padding (right, left) | 12 px, 12 px |
| Margin (right, left) | 1 px, 1 px |
| Spacing between nav items | 0px |
Properties
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Link | <link> | - |
| Icon left | <icon name> | - |
| Pill | <count> | - |
Usage
Alignment
Horizontal navigation at the top of a section or page can have one of the following two alignment options:
Center Aligned
Use this type of alignment when there are no space constraints.
 Center aligned
Center aligned
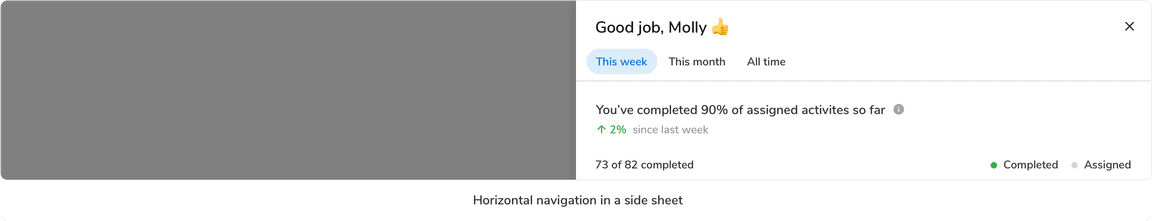
Left Aligned
Use this type of alignment when there is a space constraint. Often times there is not much space available in a component e.g. in modals, side sheets, etc. In such cases, horizontal navigation comes just below the header.
 Left aligned
Left aligned
