Badge
Badge is used to tag entities with concise and relevant information.
Badges help the users to understand the difference between multiple entities by displaying concise metadata of that entity as a label.
Variants
Solid Badge
Solid style is used to highlight important information on the page so that they can be recognized easily. Solid style helps the badge to easily pop out in a page.
Subtle Badge
Subtle style is used when a lot of entities on a single page need tagging/labelling. In that case, using solid badges becomes a bit overwhelming e.g. tags in a list. This is why subtle badges use the lightest shade of the colors.
Appearance
A badge comes in 9 appearances -
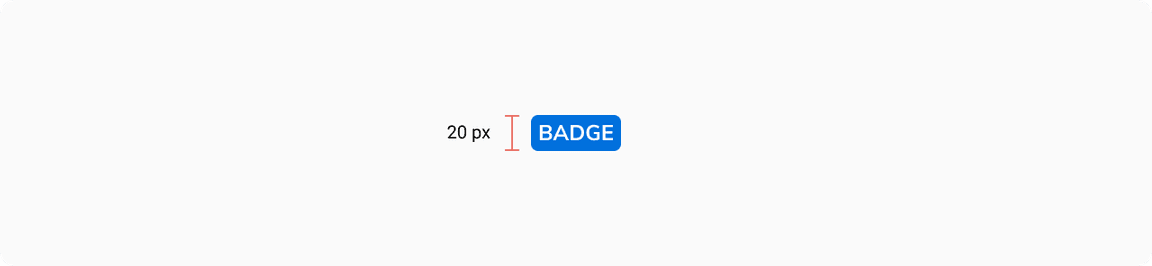
Structure

| Property | Value(s) |
|---|---|
| Height | 20 px |
| Max width | 160 px |
| Corner radius | 4 px |
| Padding (top, right, bottom, left) | 2 px, 4 px, 2 px, 4 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| Stone |
| Subtle |
| False |
Usage
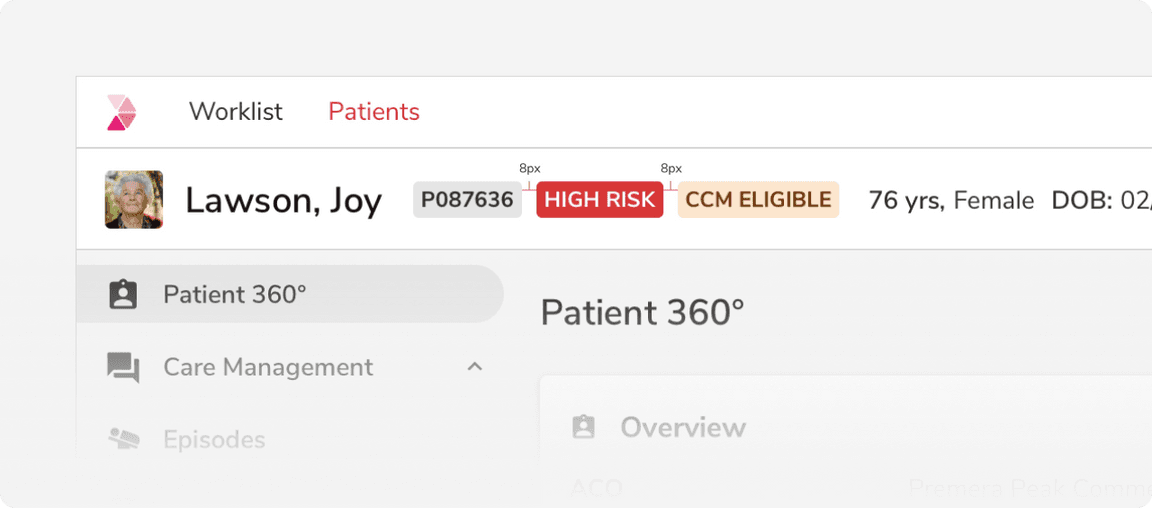
Spacing Between Badges
Badges should maintain a minimum spacing of 8px from the content on either side.
 Spacing between badges
Spacing between badges
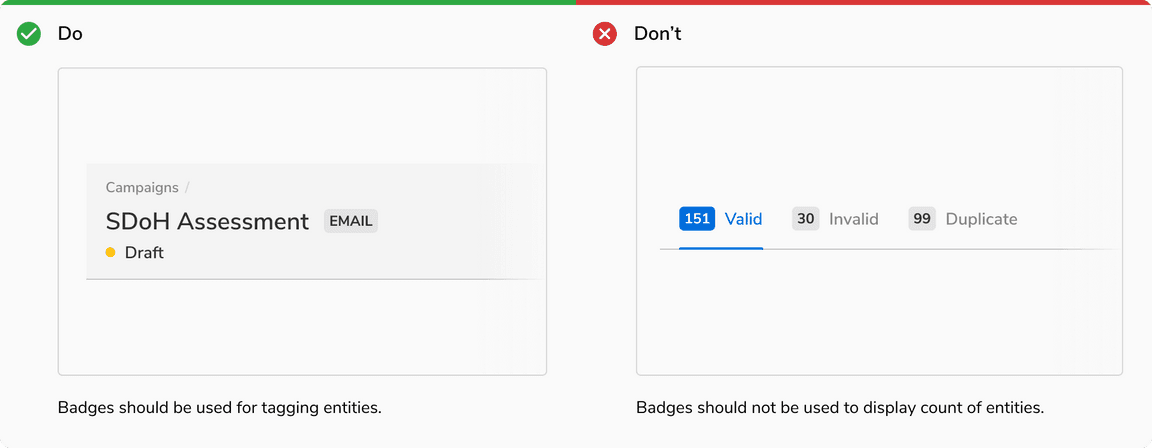
Badges vs Pills
Badges are used for tagging entities while pills are used to display count of entities.
 Badges vs Pills
Badges vs Pills
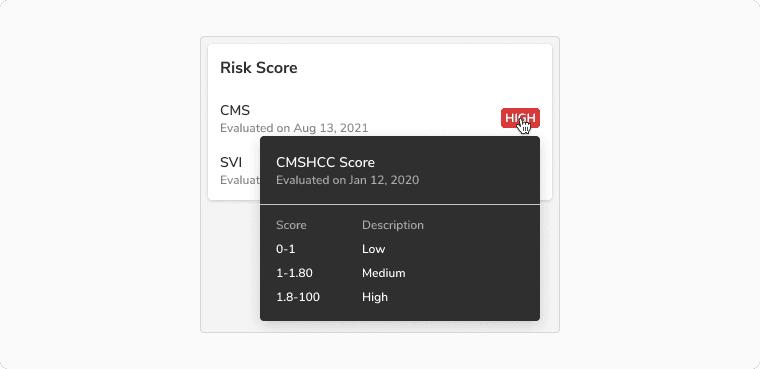
Hover on Badge
Badges can be used to display related information when hovered.
 Hover on badge
Hover on badge
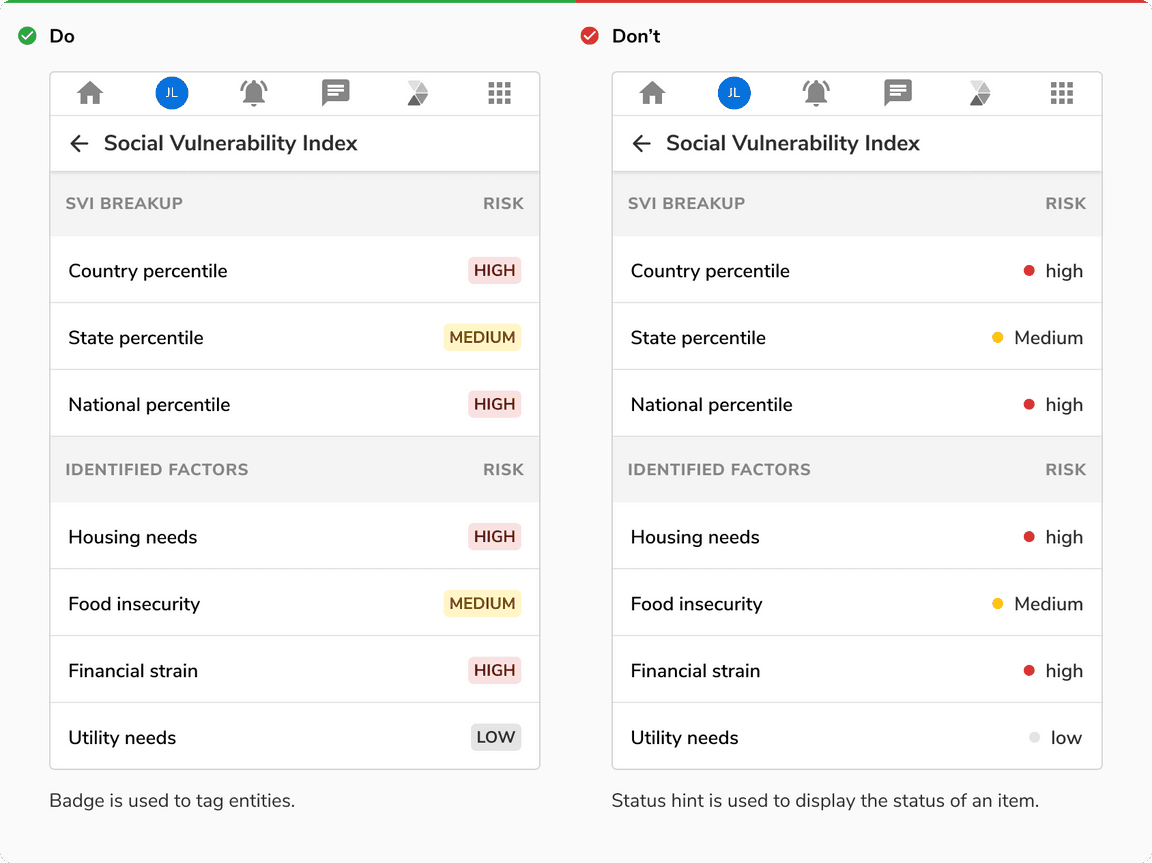
Badge vs Status Hint
Badge is used as a label to tag entities while status hint is used to display the status of a resource.
 Badge vs Status hint
Badge vs Status hint
