Button
Buttons initiate actions and indicate what will happen after interacting with them.
Buttons are one of the most crucial elements of a user interface. They are used to initiate actions and indicate what will happen after interacting with them. They can have varying looks basis on the prominence.
Types
Buttons come in a lot of styles basis on the intent and prominence.
Basic Button
Basic outlined button is the simplest and the default style of the button. It is used the most across products. It provides a lightweight button style while still maintaining affordability. Use fill if more visual weight is required (on grey backgrounds, etc). Basic buttons are neutral.
Primary Button
Primary button is used to draw attention towards the primary action on a page. It is recommended to have just a single instance of primary fill button per page. If you think more than one primary action is needed, try to re-evaluate the priority of actions. Outline style is used for lower emphasis (secondary) affirmitive actions. For example when there is already a primary button or alert button has higher prominence in the group.
Alert Button
Alert button indicates destructive actions that cannot be undone typically such as delete, discard, etc. Fill Alert is used when the most prominent button is a destructive action. Outline is used for lesser prominent destructive action or when the primary button paired with this has higher prominence in the group.
Transparent Button
Transparent button indicates actions that are less important or less frequent.
Expanded Button
Expanded button is used when the width of the button needs to match the parent. Use it sparingly as it takes a lot of space and attention.
Icon With Label Button
Icon with label adds additional visual cues in buttons. The icon can either precede the label or succeed it.
Icon in Left
Icon in Right
Icon Button
Icon button only uses icons to indicate what the action would be. They come handy when there is a space constraint and the icon meaning is universal i.e. easy to understand such as print, edit, delete, etc.
It is recommended to show tooltip on hover so as to provide clarity on what the action would be.
Appearances
Buttons come in 4 appearances basis on their intent - basic, primary, alert and transparent. The only exception is the expanded button which does not support the ‘transparent��’ appearance.
Style Type
Buttons come in 2 Style Types - Fill and Outline. Fill has higher visual weightage & hierarchy than Outline. Transparent outline buttons are solely for outline heavy contexts for visual consistency.
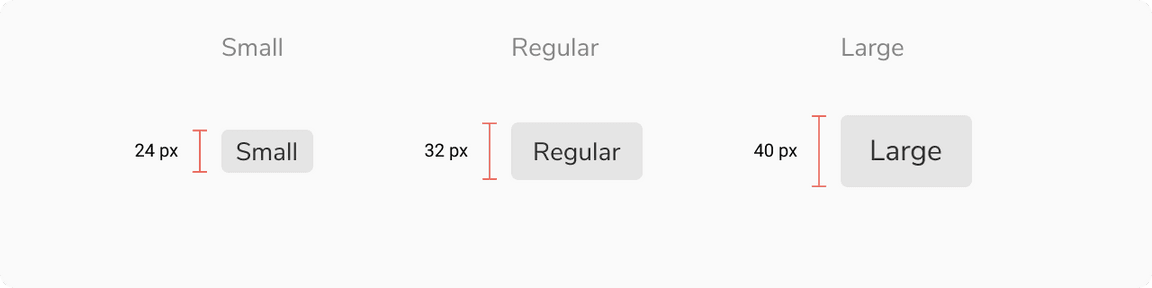
Sizes
Buttons come in 3 sizes - small, regular and large.
States
Buttons come in 6 states - default, hover, active, focus, disabled and loading. Buttons with basic and transparent appearance come with an additional selected state to mimic toggle behavior.
Structure

| Property | Value(s) |
|---|---|
| Height |
|
| Corner radius | 4 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| Basic |
| Size |
| Regular |
| Icon (optional) | <icon name> | - |
| Icon alignment |
| Left |
| Expanded |
| False |
Usage
Loading State Inside a Button
Buttons come with a loading state which can be used to indicate that the action clicked is in progress.
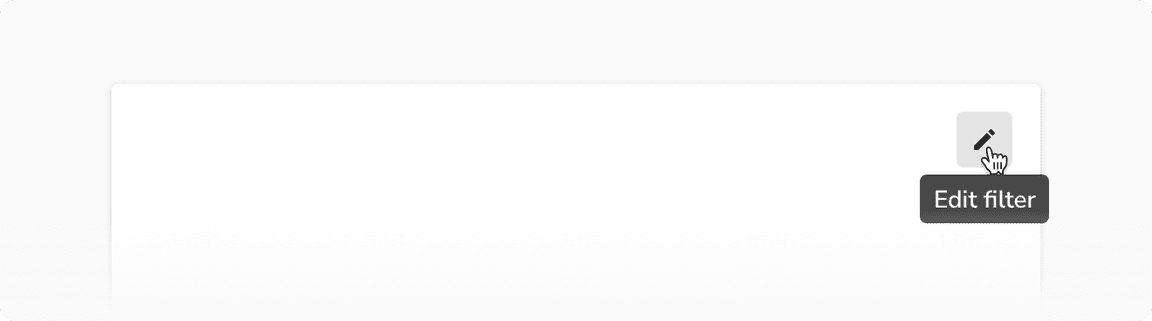
Tooltip on an Icon Button
Always use tooltip with icon buttons. It provides an additional way to indicate the meaning of the button. Keep the tooltip label concise.
 Show tooltip on an icon button
Show tooltip on an icon button
Split Button
Basic and icon buttons can be combined to create a split button. The split button provides a way to attach multiple options to an action. The spacing between the two buttons is 2px.
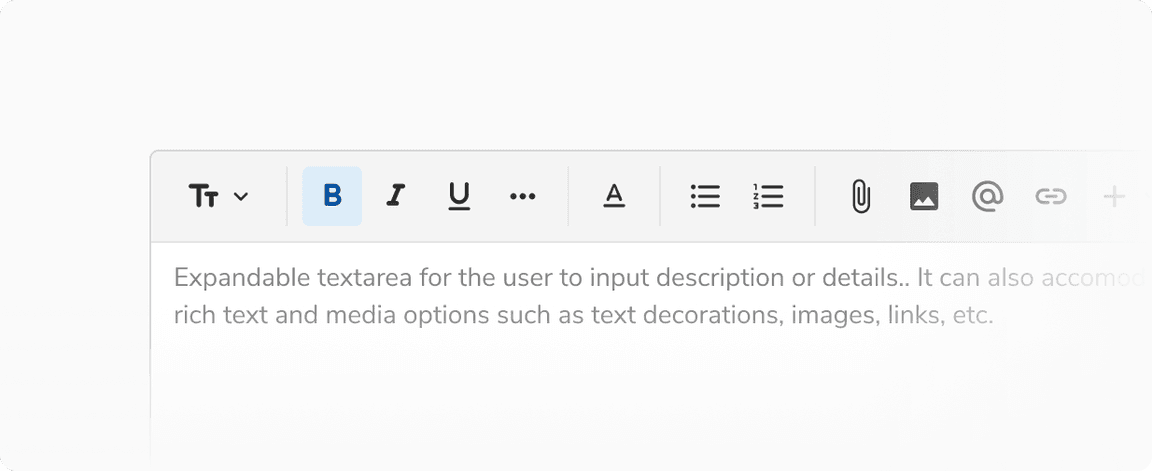
Toggle Behavior
As mentioned earlier, in addition to the common 6 states, basic and transparent appearances also supports an additional selected state which can be used to mimic toggle behavior.
 Bold icon button in selected state
Bold icon button in selected state
Button Groups
Multiple buttons of same type can be grouped in proximity to indicate related actions.
Basic button group
Icon button group
