Chips
Chips are compact group components used for quick selection, actions, and filtering.
Chips are compact interactive elements that allow users to make selections, filter content, or trigger actions. Since they mostly appear in a group, they are compact in size and come to the rescue when regular components are either too overwhelming (e.g. buttons for selection) or too underwhelming (e.g. dropdowns for applied filters).
Types
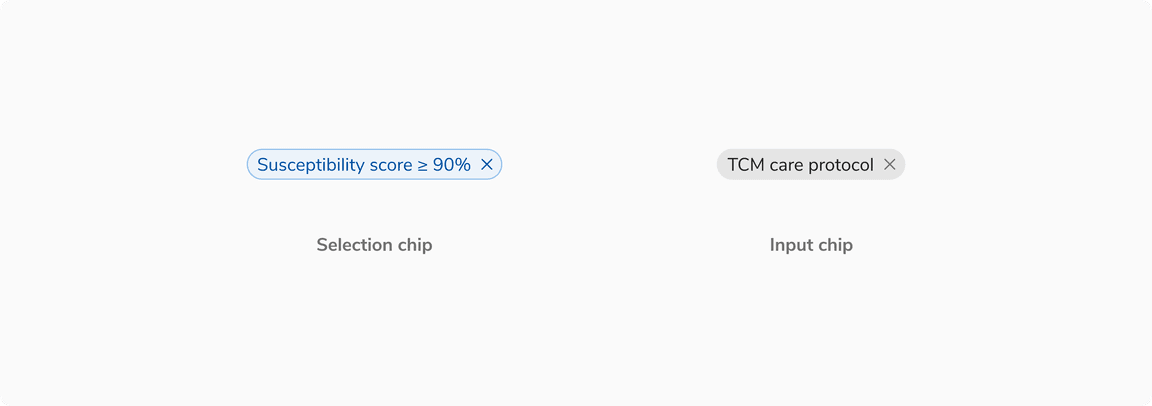
Selection Chip
Selection chips are used to let the users select one or many options from a group and the effect is immediate. Do not provide a single option for selection.
For example - applying filters on a page. In that case, as soon as a selection chip is clicked, the filtered results are shown.
 Example of selection chips
Example of selection chips
Action Chip
Action chips are used when there is a group of related actions to perform. These actions are dynamic and contextual to the content. Buttons can’t be used in this case as they should be used for persistent and consistent actions only.
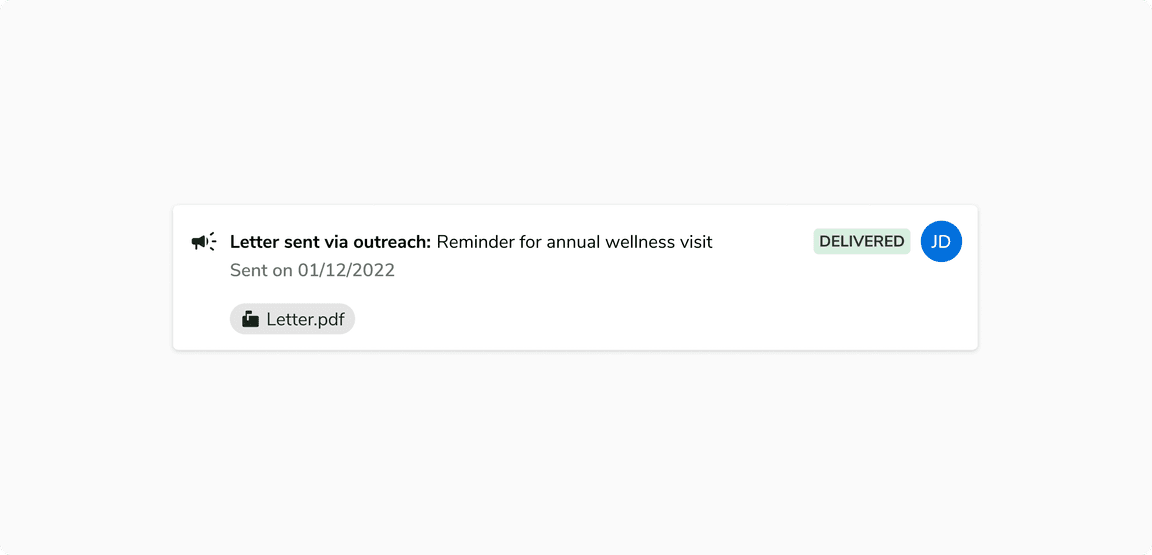
 Example of action chips
Example of action chips
Input Chip
Input chips are used inside the inputs to behave as removable entries or tags.
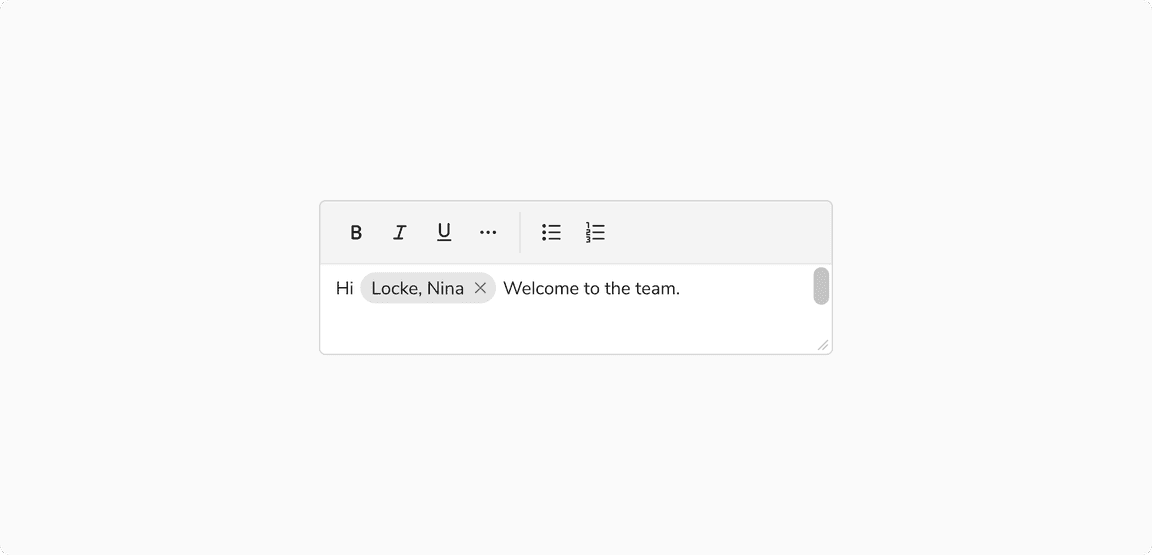
 Example of input chips
Example of input chips
Variants
With Icon
Chips can have an optional icon on the left preceding the label.
![]() with icon on left
with icon on left
With Remove Button
Selection and input chips can have a remove button on the right of the label to remove them from a view.
 Chips with remove button
Chips with remove button
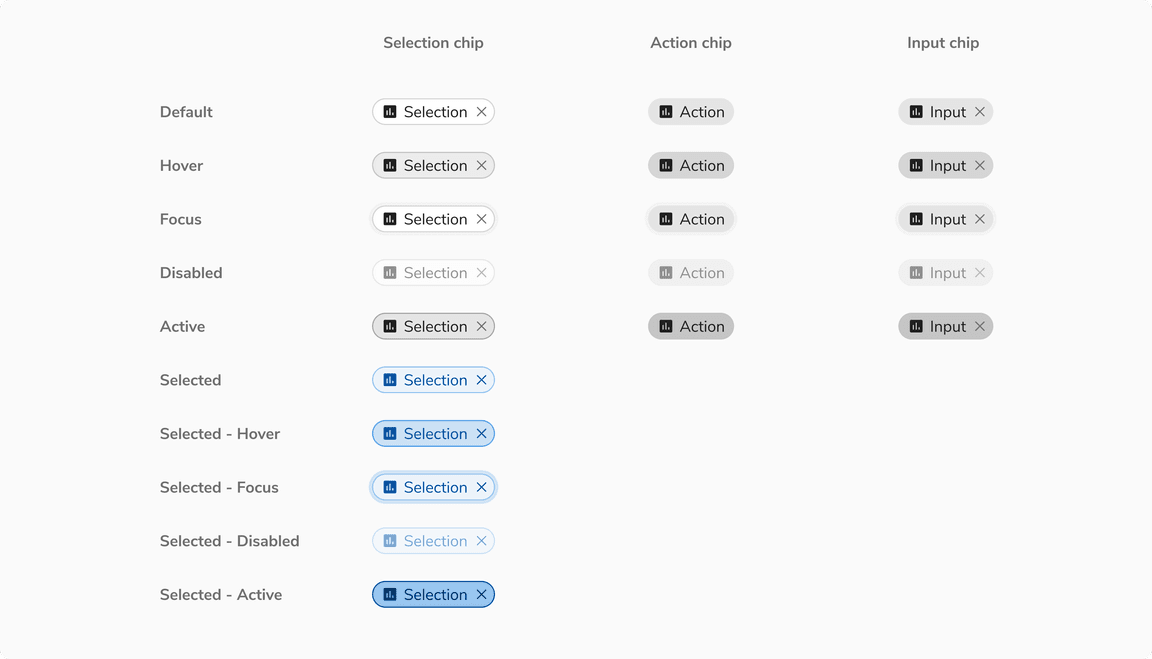
States
Chips come in 5 states: default, hover, focus, disabled, and active states. In addition to the aforementioned states, the selection chip also has the selected-default, selected-hover, selected-focus, selected-disabled, selected-active state.
 Various states of chips
Various states of chips
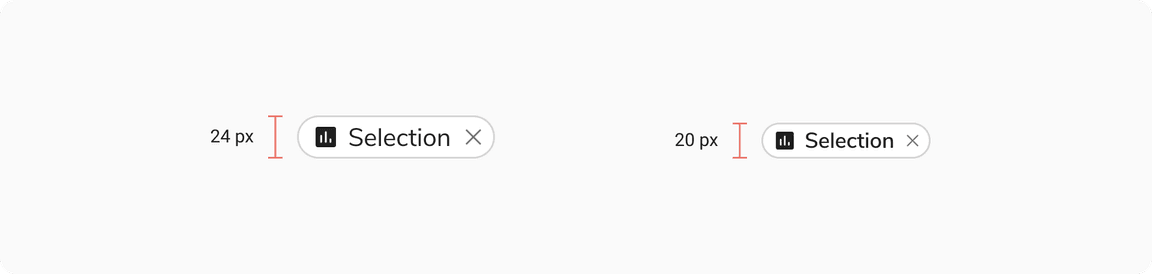
Structure
 Structure of chips
Structure of chips
| Property | Value(s) |
|---|---|
| Height |
|
| Left Icon |
|
| Padding (left) |
|
| Padding (right) |
|
| Border | 1px |
| Corner radius | 12 px |
Configurations
Selection Chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
| Remove button (optional) | <close> | - |
| Max width | <max width> | 256px (Customizable) |
Action Chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
| Max width | <max width> | 256px (Customizable) |
Input Chip
| Property | Value(s) | Default value |
|---|---|---|
| Label | <label> | - |
| Left icon (optional) | <icon name> | - |
| Remove button (optional) | <close> | - |
| Max width | <max width> | 256px (Customizable) |
Usage
Selection vs Input vs Action Chips
| Type | Usage | Behaviour |
|---|---|---|
| Selection chip | Used to select from many options | Removable |
| Action chip | To perform actions related to the primary content | Non-removable |
| Input chip | To behave as removable tags in inputs | Removable |
Chip vs Badge
Chips are used for selection/actions, quick filtering, and offering removable options whereas badges are just used for labeling entities and are not actionable.
![[Left] Chip vs [Right] Badge](/static/d83852e71a0e8bd0fef18d5b8e50a391/3cbba/07-Chips-vs-Badge.png) [Left] Chip vs [Right] Badge
[Left] Chip vs [Right] Badge
Selection Chip vs Radio/checkbox
Selection chips generally provide an immediate response but if there is a space crunch in forms, they can replace radio and checkboxes in order to display all the available options in a compact area.
Note: In the example below using selection chips instead of radio and checkboxes saves a lot of space.
![Using [Left] Selection chip vs [Right] Radio/Checkbox in forms](/static/212c49d64c9761e806aa0d16c4c8e486/3cbba/checkbox.png) Using [Left] Selection chip vs [Right] Radio/Checkbox in forms
Using [Left] Selection chip vs [Right] Radio/Checkbox in forms
Action Chips vs Buttons
The number and label of action chips are contextual to the content and appear dynamically as a group of interactive elements, while buttons are expected to appear consistently and are persistent.
![[Left] Action chip vs [Right] Buttons](/static/abc6548c5238877736de016f7c0d040e/3cbba/09-Action-chip.png) [Left] Action chip vs [Right] Buttons
[Left] Action chip vs [Right] Buttons
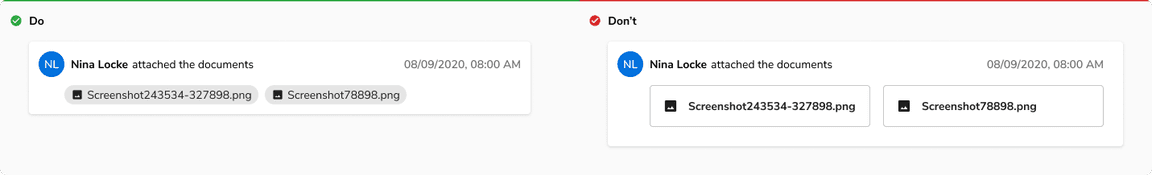
Chips vs Interactive Cards
Chips are used for simpler options whereas interactive cards are used for descriptive options that need better categorization.
 Chips vs Interactive cards
Chips vs Interactive cards
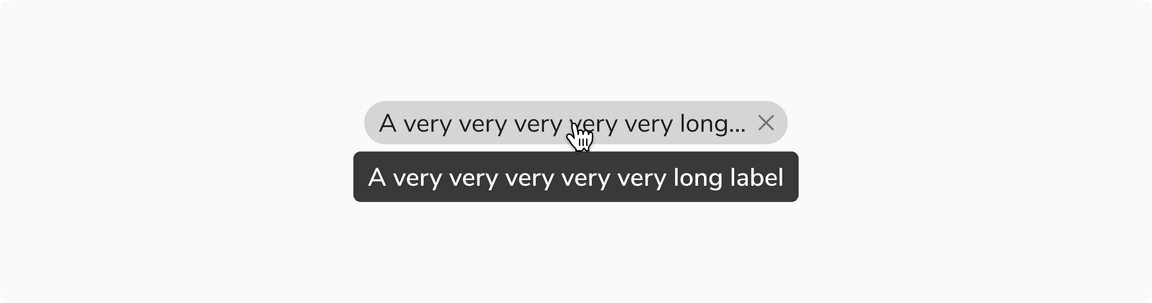
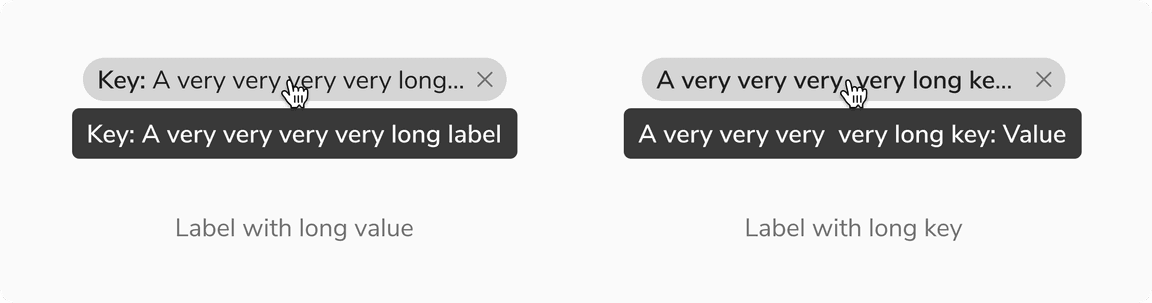
Overflow Behavior in Chips
Chip label is by default truncated at the width of 256px which can be customized based on the use case. The truncated label can be seen inside a tooltip on hover.
 Overflow behavior in chips
Overflow behavior in chips
 Overflow behavior in chips with a custom label
Overflow behavior in chips with a custom label
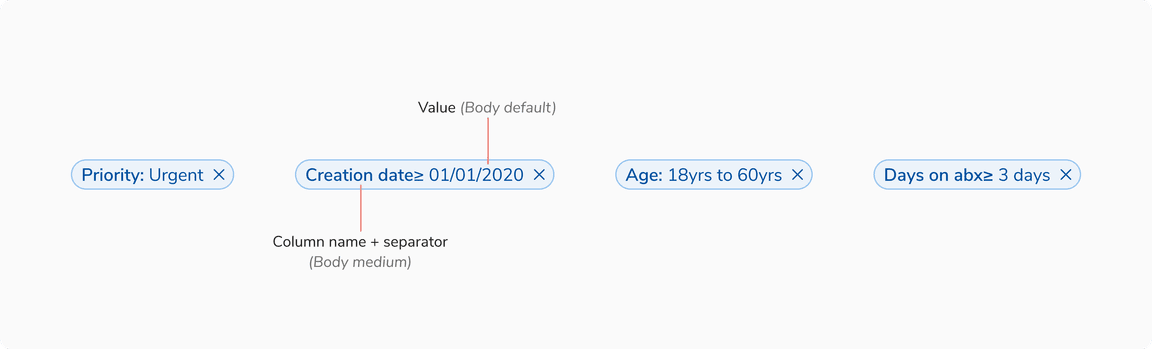
Text Styling
Text inside the chips can be styled to highlight some information.
For example - In table, the column name and the separator in the filter chip label are highlighted using a heavier text than the text showing the value of the filter.
 Configured text style in chips’ label
Configured text style in chips’ label
