Dividers
Dividers are used to separate content into different sections.
Dividers can help separate the content into different sections within a page but if used abundantly can make the interface cluttered.
Types
Horizontal
The horizontal divider divides the content vertically. It divides the whole layout into sections & typically spans the full width of the layout. Such dividers are useful for separating different rows of a table, sections inside a card, headers and footers from body, etc.
Vertical
The vertical divider divides the content horizontally.
Appearances
Basic
Basic appearance is the default appearance of the dividers and the most used one.
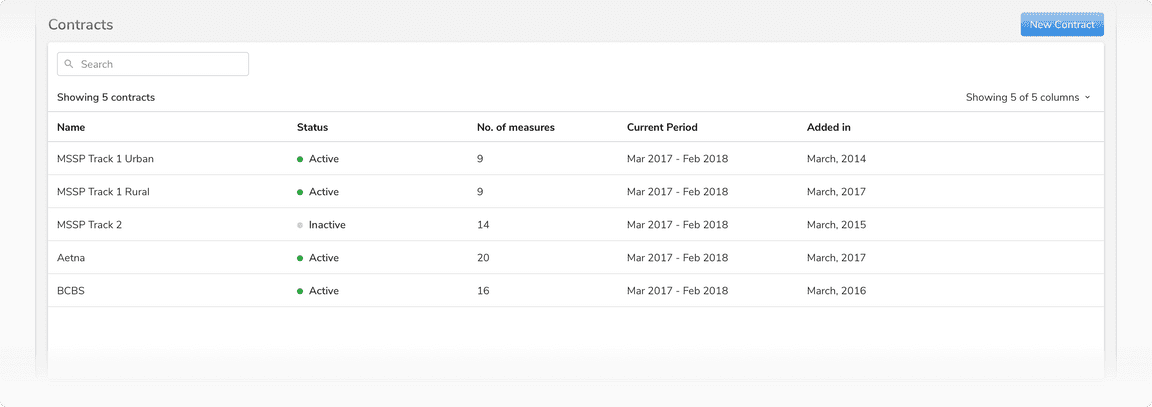
 Basic appearance of horizontal dividers in a table
Basic appearance of horizontal dividers in a table
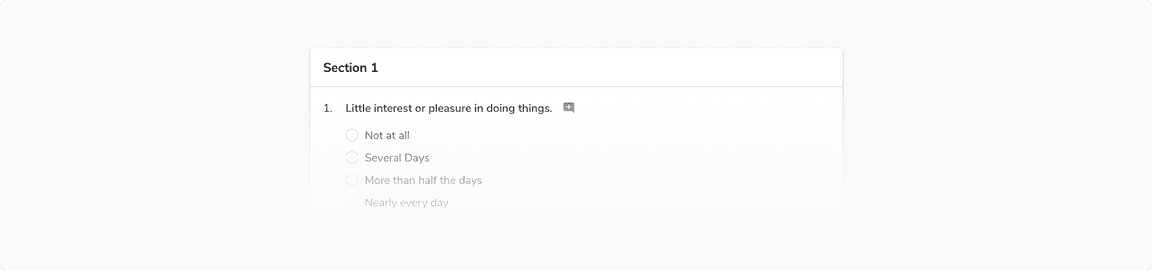
 Basic appearance of a vertical divider
Basic appearance of a vertical divider
Header
Header appearance is typically used in headers and footers to differentiate these sections from the body. It is slightly darker from the default variant. The slightly darker color and the position of this divider help in differentiating it from the basic dividers which might be present in the body.
For example, if a user is scrolling the content of the body, any basic divider present there can be distinguished from this divider because of its color and position.
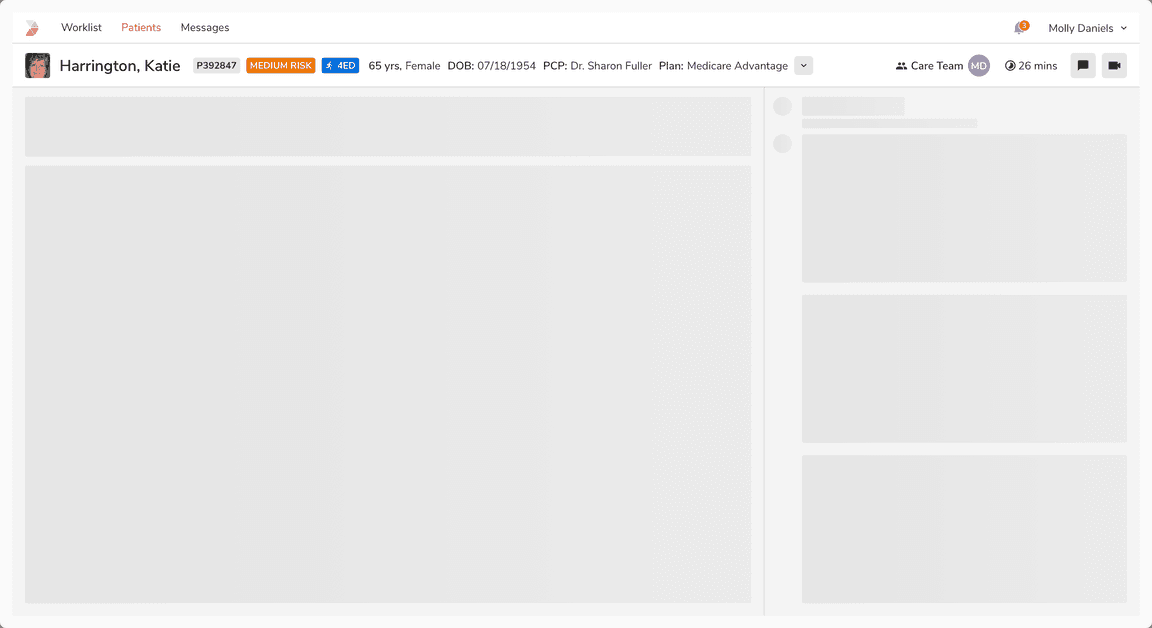
 Header appearance of horizontal divider in a page header
Header appearance of horizontal divider in a page header
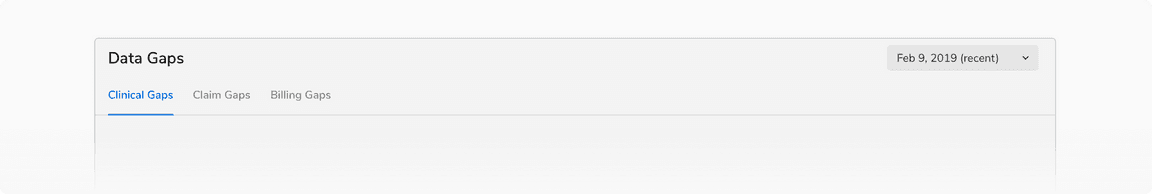
 Header appearance of horizontal divider in a card
Header appearance of horizontal divider in a card
Structure
Horizontal divider

| Property | Value(s) |
|---|---|
| Height | 1 px |
Vertical Divider

| Property | Value(s) |
|---|---|
| Width | 1 px |
Configurations
Horizontal Divider
| Property | Value(s) | Default value |
|---|---|---|
| Appearance |
| Basic |
Usage
Indentation
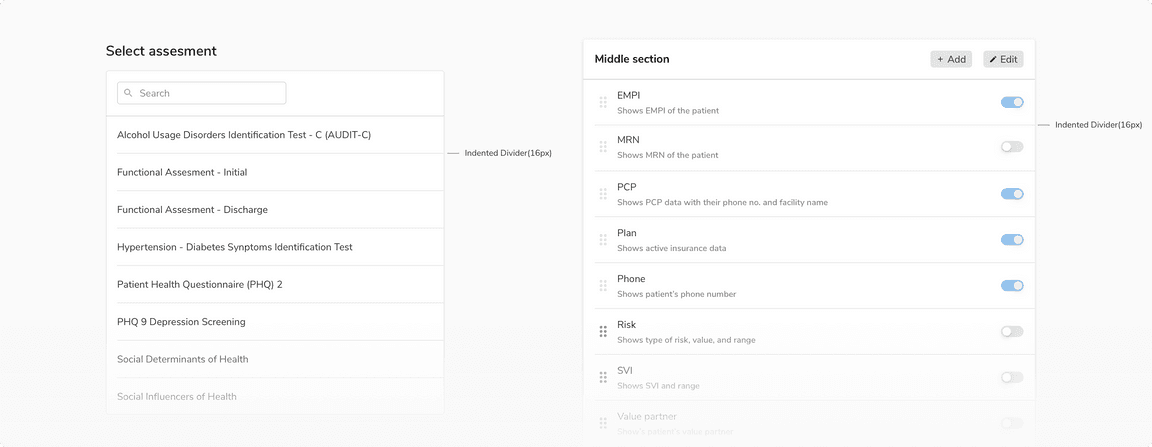
Horizontal dividers with basic appearance can be slightly spaced from the left (12px or 16 px). This way they can separate related list-type content. They should be aligned with anchoring elements in the left such as icons, avatars, etc.
Table is the only exception here where we do not use the indented divider in rows because table can have vertical dividers as well which then make it appear like the familiar Excel like structure. Having an indented divider doesn’t work in that case.
In most of the cases, the content inside cards/containers already has a padding of 16px and thus the divider(s) should start in such a way that it is aligned with the content (be it text or an anchor point like an icon, avatar, etc.).
 Default list type content vs List with anchor point
Default list type content vs List with anchor point
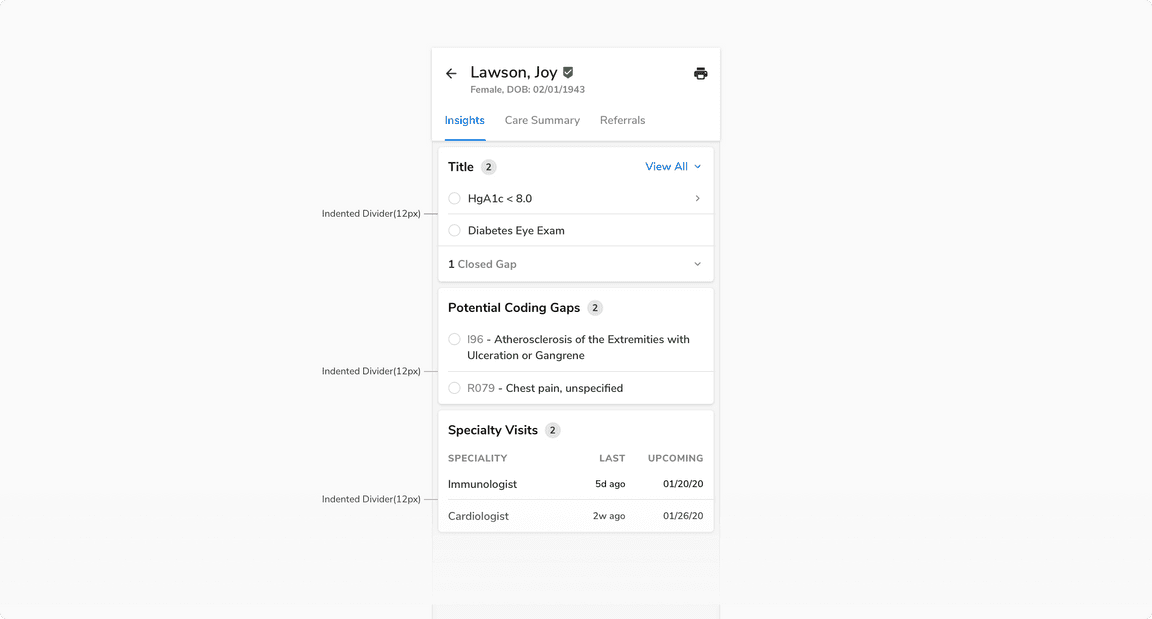
For cases where the available width is not enough to accommodate content with 16px padding, indentation of 12px should be used.
 Due to the space crunch, padding inside cards is 12px instead of the regular 16px & hence 12px indentation is being used here
Due to the space crunch, padding inside cards is 12px instead of the regular 16px & hence 12px indentation is being used here
Being Aware of Default Padding/margin
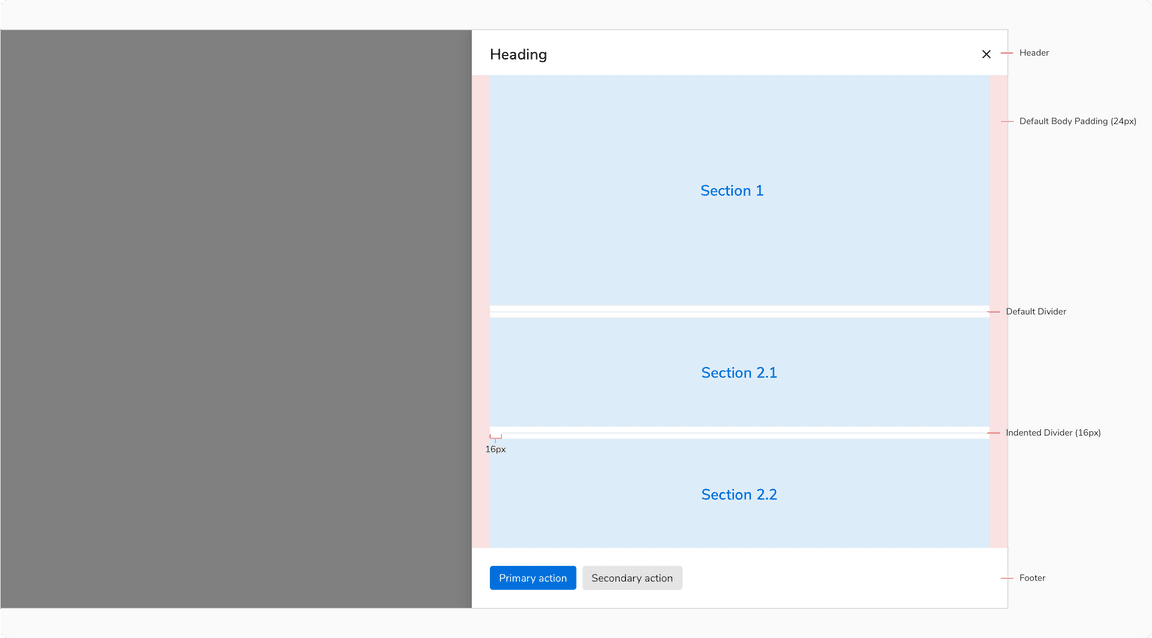
A lot of the times there is a default padding/margin present in a component e.g. in the body of a sidesheet. Hence, in such cases the dividers do not span till the edge(s). Be aware of padding/margin in such cases.
 Dividers here are within the confinement of body (after applied padding)
Dividers here are within the confinement of body (after applied padding)
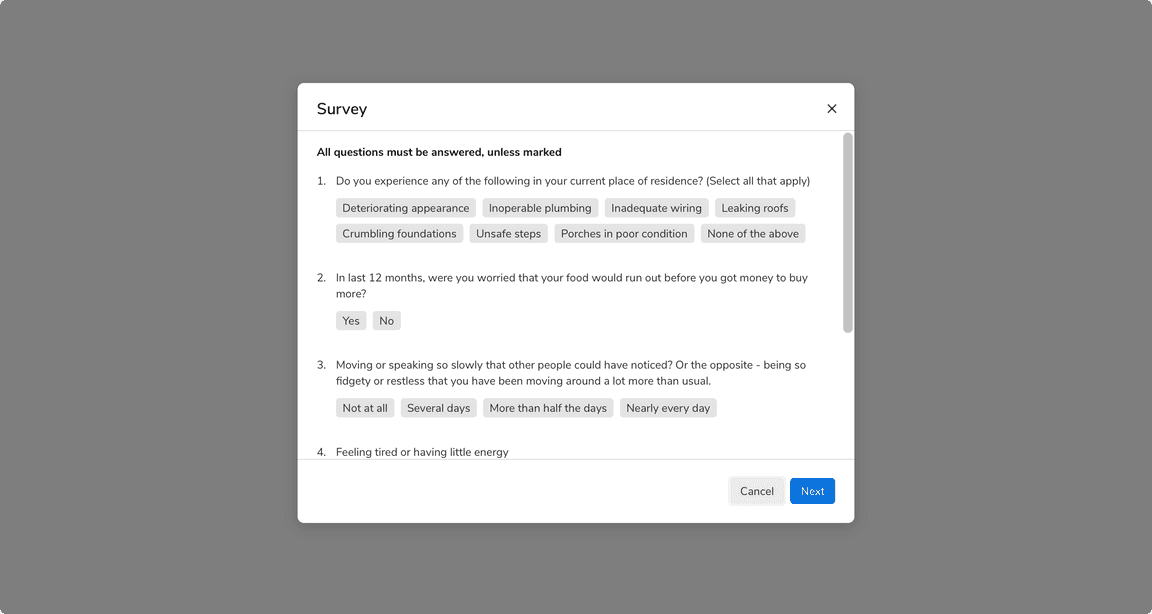
Dividers With Scrollable Content
In modals, sheets, and cards with scrollable content, the header appearance of divider should be used in the header and footer. The slightly darker color of this divider and its position help in differentiating it from the basic appearance that might be present in the body.
 Header divider in both header & footer
Header divider in both header & footer
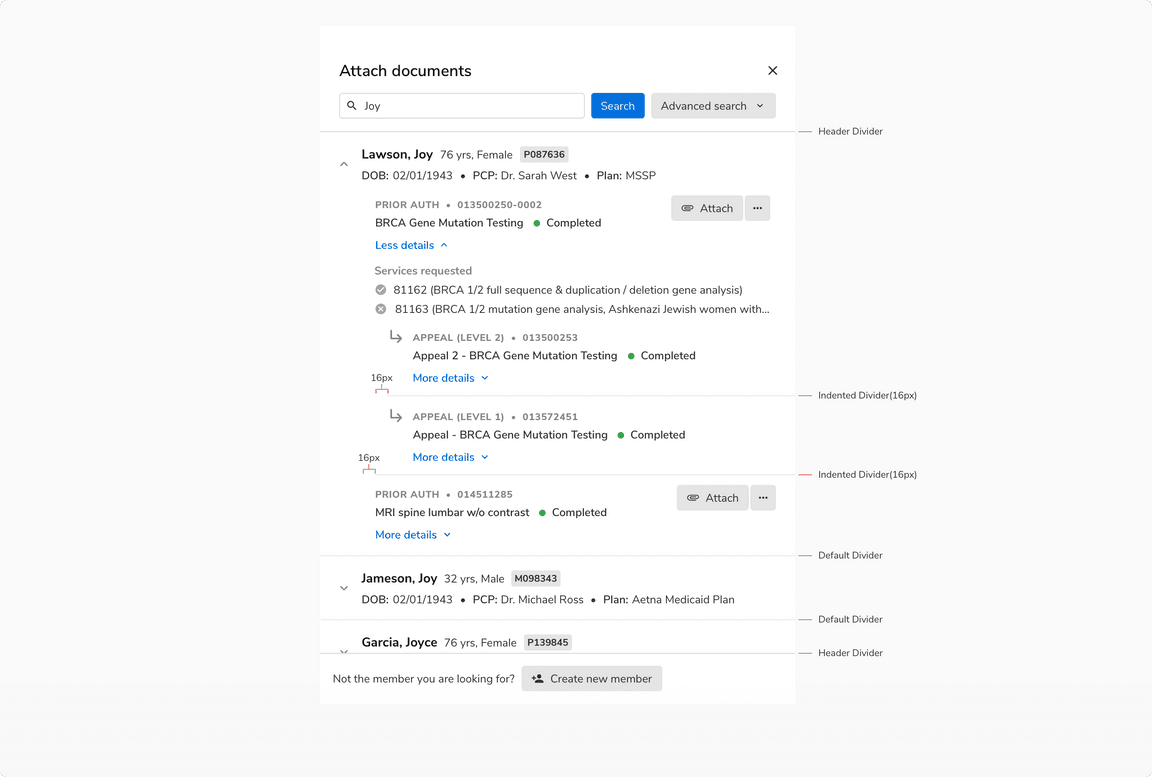
Nesting of Dividers
Sometimes multiple dividers may be needed within a section. In such cases, the dividers should be used in a way so that the hierarchy of information is preserved.
 Multiple dividers being used to maintain the hierarchy
Multiple dividers being used to maintain the hierarchy
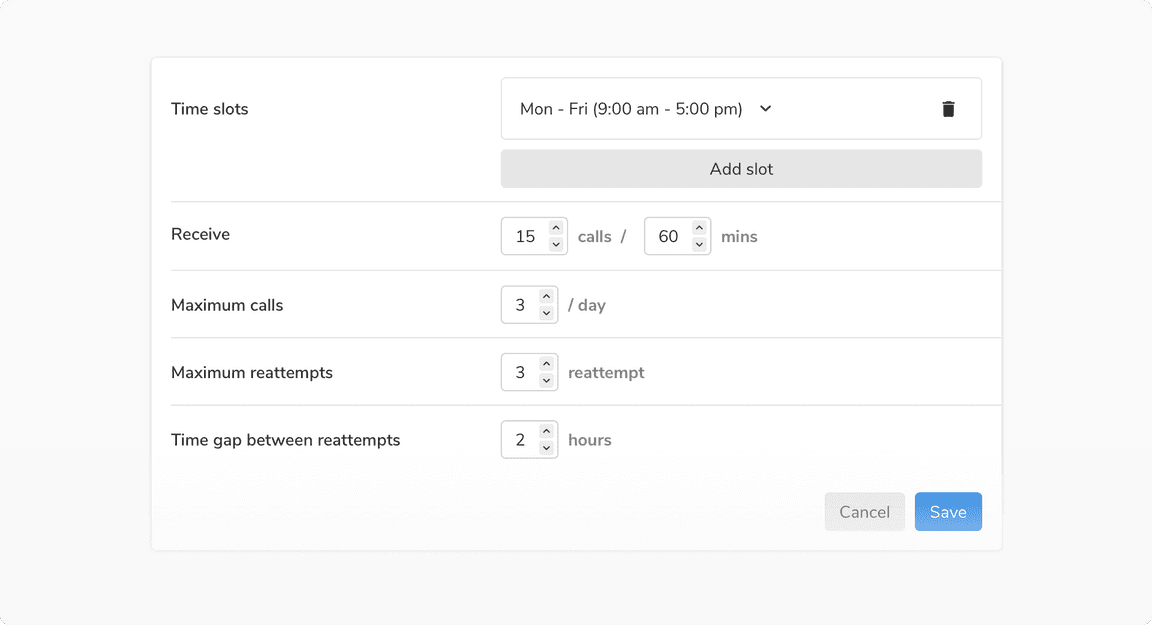
Dividers in Horizontal Layout
In horizontal forms or layout, dividers can help users keep track of the row that is being viewed/edited at the moment.
 Dividers in a horizontal layout form
Dividers in a horizontal layout form
Overuse of Dividers
Dividers should only be used if the elements cannot be separated enough using white space. Overuse of dividers would only result in visual clutter.
