Inputs
Inputs allow users to type in a value.
Inputs allow users to type in a value. They can be used anywhere, though they mostly appear in conjunction with other input components to create a form.
Types
Basic Input
Basic input contains the input box, value or placeholder text, and an optional icon on the right.
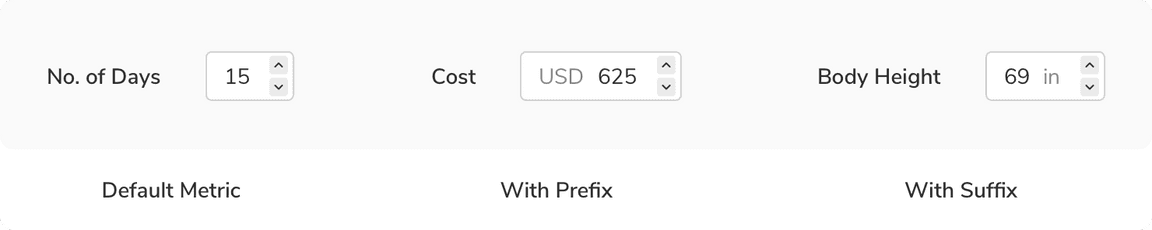
Metric Input
Metric input takes numerical data as input. It can either have a prefix e.g. currency symbols such as $, €, ₹, etc., or suffix e.g.units such as kg, mm, in, etc. to provide additional information about the data being input.
Verification Code Input
Verification code input allows users to enter the code sent to their systems to verify themselves. These codes can be either 4 or 6 digits long.
Free Text Area
Free text area lets users enter data much longer than a basic input. It can have a scrollbar and a resize action at the bottom right. Just like the basic input, it can also have help text beneath it.
Variants
With Icon
Basic inputs can have an icon on the left of text in the input box along with an optional icon on the right. This variant comes in 2 sizes i.e. regular and large as accomodating such icons is not possible in the tiny size.
Prefix/Suffix
Metric inputs can have prefix or suffix to provide additional information about the data being input.

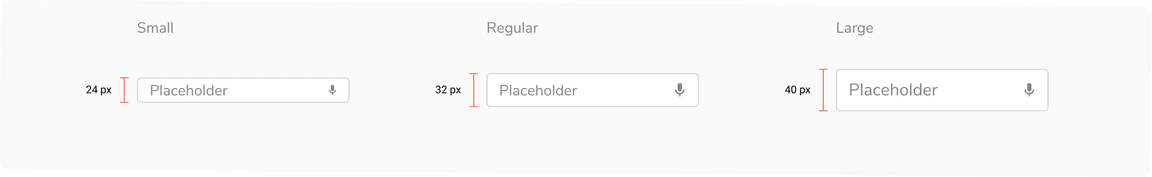
Sizes
Inputs come in 3 sizes - small, regular and large with a few exceptions. Basic input with icon in the left, metric input and verification code input do not support the tiny size. Free text area comes in a single default size as it is resizeable.
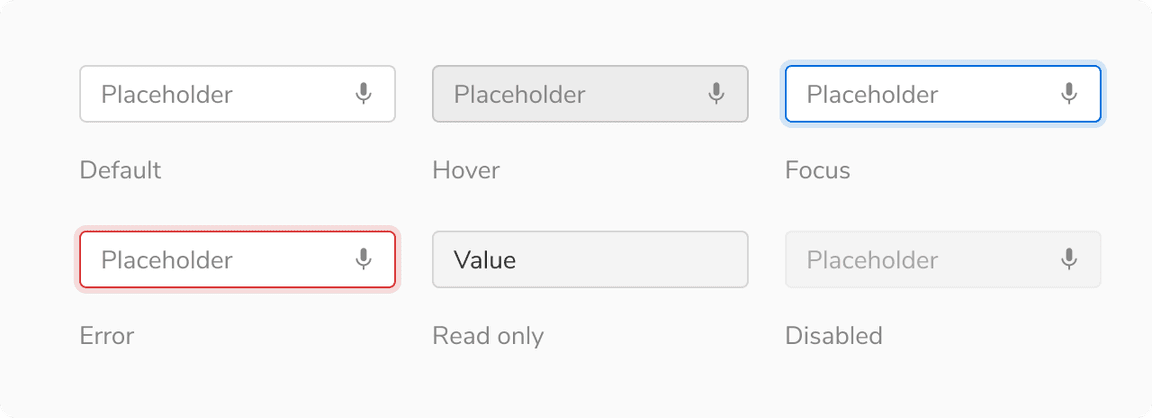
States
Inputs come in 6 states - default, hover, focus, error, read only and disabled.

Structure

| Property | Value(s) |
|---|---|
| Height |
|
| Padding (right, left) | 12 px, 12 px |
Configurations
Input
| Property | Value(s) | Default value |
|---|---|---|
| Size |
| Regular |
| Placeholder | <placeholder> | - |
Icon left (optional) | <icon name> | - |
Action icon (optional) | <icon name> | - |
Help text (optional) | <help text> | - |
Label
| Property | Value(s) | Default value |
|---|---|---|
| Required |
| False |
| Optional |
| False |
Info |
| False |
Usage
Label
Labels help users understand what sort of information is required. Labels should be short and to the point. Effective labeling improves usability. The label comes with an optional required indicator (*).
Label Position
Label can be placed either on the top of the input field or at the left of it. It is not advised to place label on the left until there are some height constraints, as this type of placement causes a lot of eye movement. Top labels are responsive and also maintain the vertical rhythm in case of long forms.
Help Text
Help text can be added beneath the input box to provide additional information. In case of an error that needs to be explained, inline message is used at the same place.
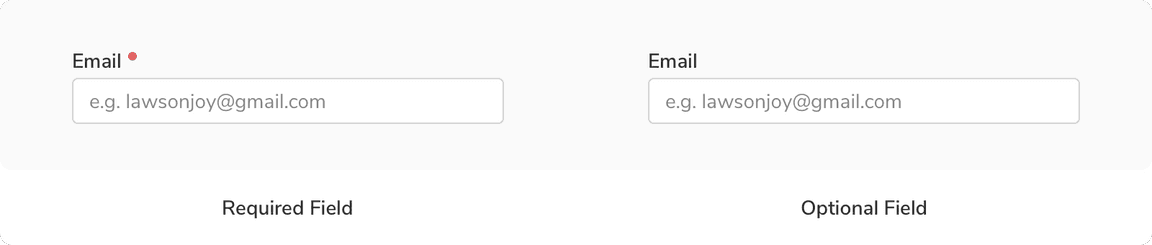
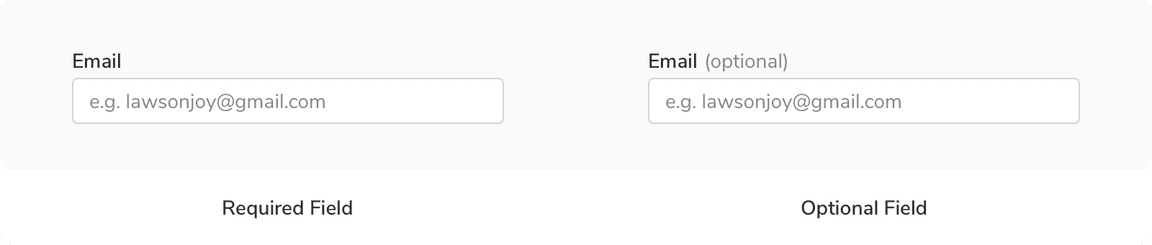
Required vs. Optional
Inputs can be marked as optional or required depending upon the context. To avoid unnecessary clutter, mark only the minority fields as optional or required.
When no. of required fields < no. of optional fields
 Number of required fields is less than number of optional fields
Number of required fields is less than number of optional fields
When no. of required fields > no. of optional fields
 Number of required fields is more than no. of optional fields
Number of required fields is more than no. of optional fields
It is recommended to keep the notations of required and optional fields consistent throughout the app as different notations can confuse users.
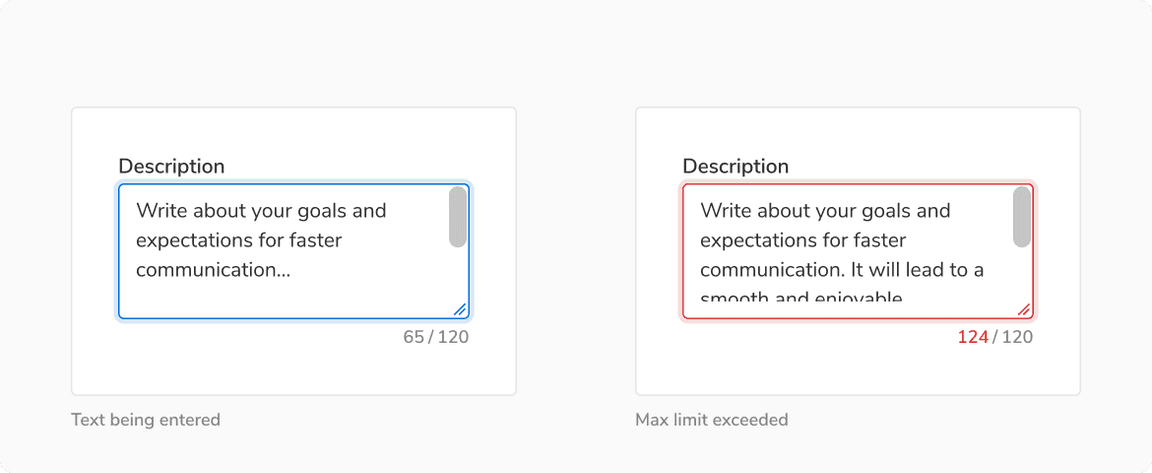
Input Character Limit
Input can have a character count to display both the characters being entered and the total number of characters allowed. it is recommended to allow the users to type past the character limit, but they shouldn’t be allowed to submit until they have brought the characters under the character limit.

Input Masking
Input masks are helpful for the data fields that have a specific input format, as they provide the formatting cues to help users know the format in which the data is expected for the field.
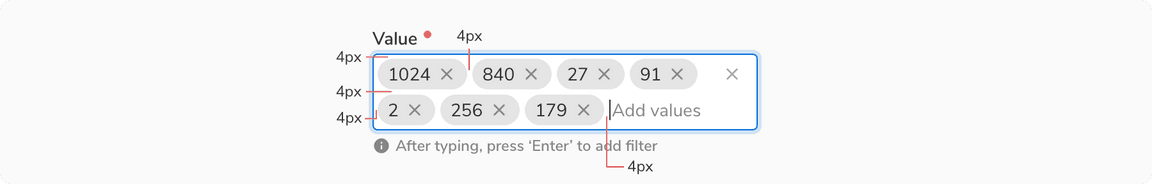
Input With Chips
Inputs can also be used to create filters in the field values by using input chips. To embed a chip, press enter after typing. To remove all the chips at once, click on the clear icon of the input box.

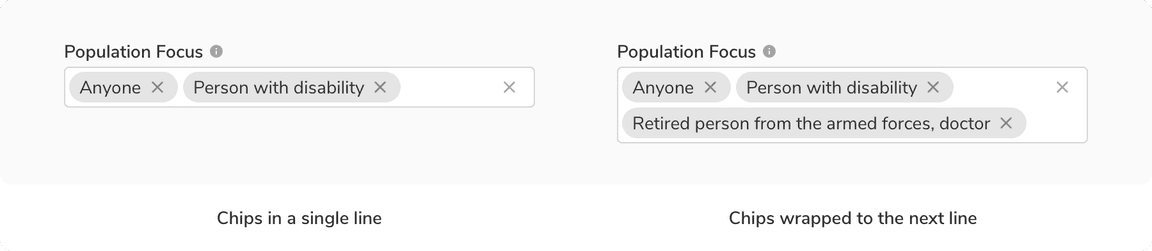
 Multi line behavior in input with chips
Multi line behavior in input with chips
