Pagination
Pagination is used to split a list of items into pages and jump to the next/previous or a specific page for ease of navigation.
Variants
Basic
The simplest form of pagination which lets the user jump to the previous or the next page on demand.
With Jump
Jump pagination lets the users jump to a specific page by entering the page number. Use this type when the users can have a rough estimate of finding the required data on a certain page.
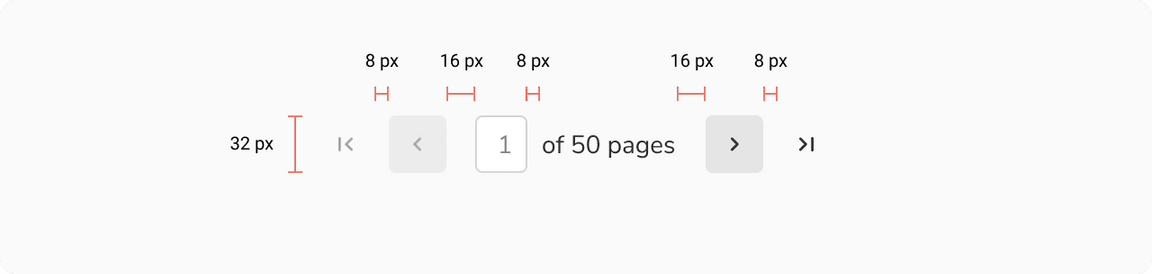
Structure

| Property | Value(s) |
|---|---|
| Height | 32 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Current page | <current page> | - |
| Total pages | <total pages> | - |
Usage
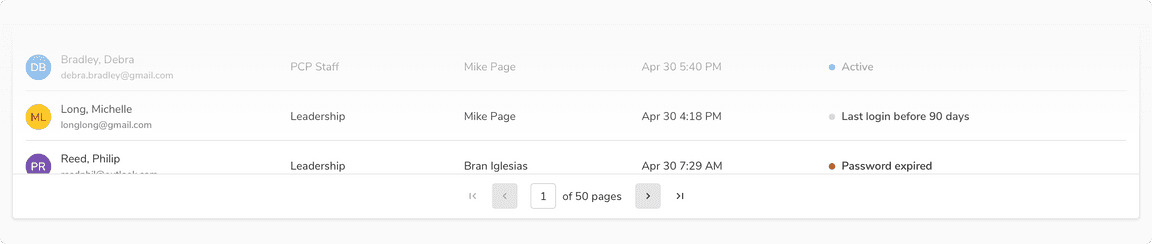
Position of Pagination
Pagination control usually appears inside a card with a table or list. It is horizontally aligned to the center of the container. It is fixed at the bottom of the card.
 Pagination control is centrally aligned
Pagination control is centrally aligned
Pagination vs Infinite Scroll
Use pagination over infinite scroll so that the user can navigate to an item’s detail page and return back to the same page.
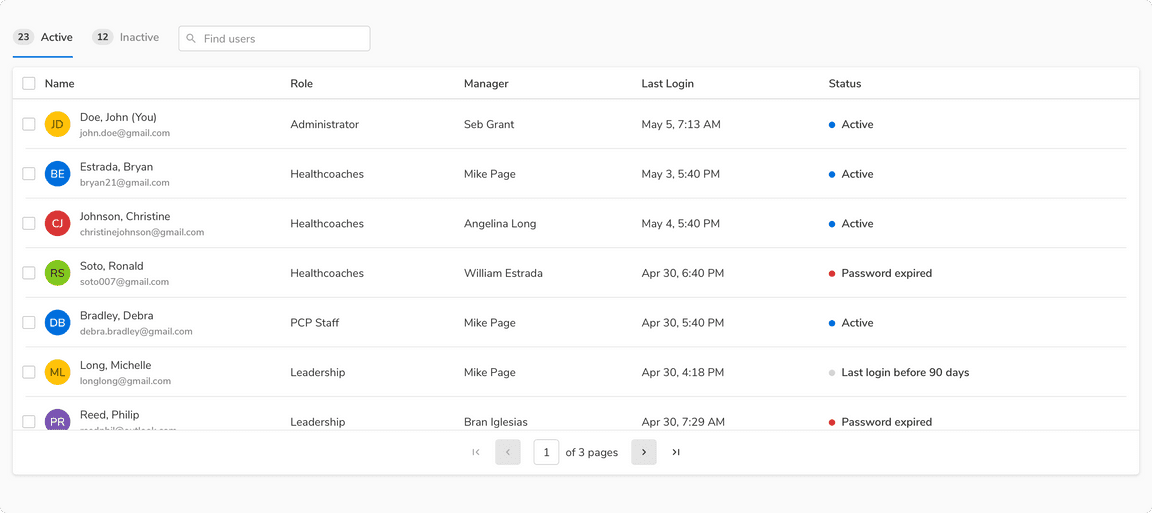
Selection With Pagination
When using pagination, the “Select all” control should select only the visible items.
 Selection with pagination
Selection with pagination
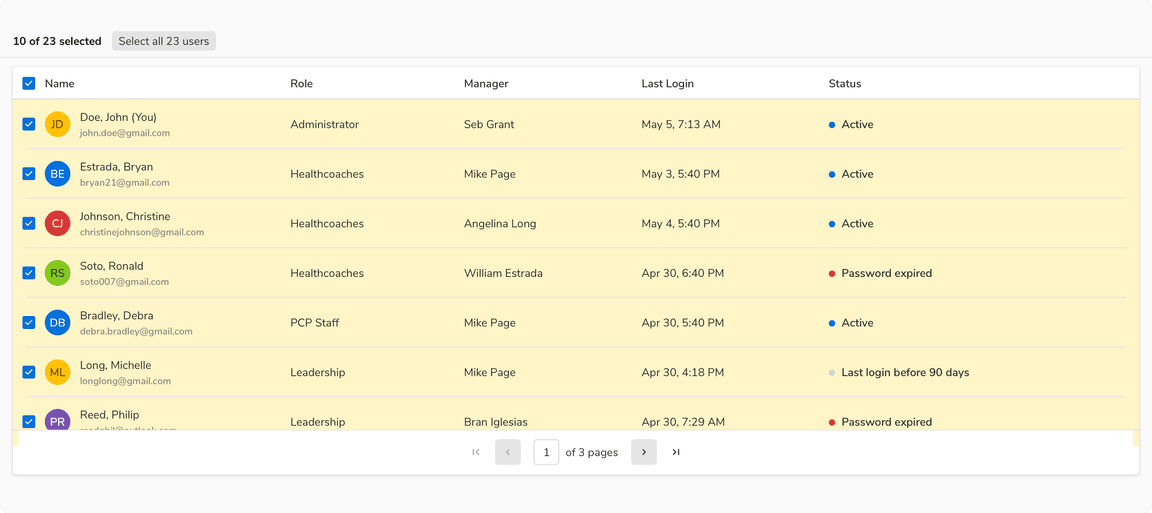
However, there is an option present to select all the items.
 Selection with pagination
Selection with pagination
For more info - check selection in a Table.
