Tabs
Tabs segregate similar kind of content and allow users to navigate between them without switching the context.
Tabs segregate similar kind of content and allow users to navigate between them without switching the context.
Variants
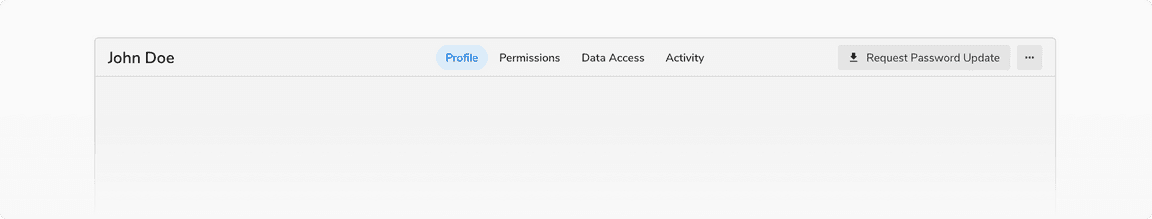
Basic Tabs
This variation consists of only a label.
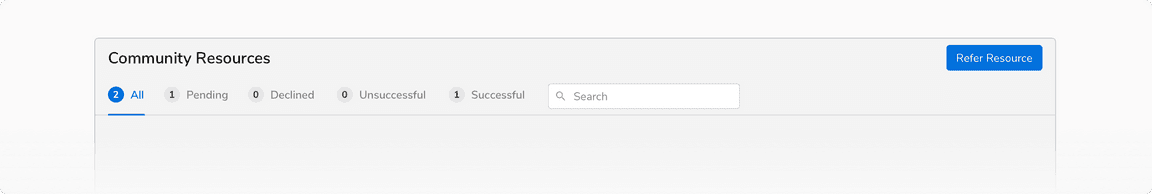
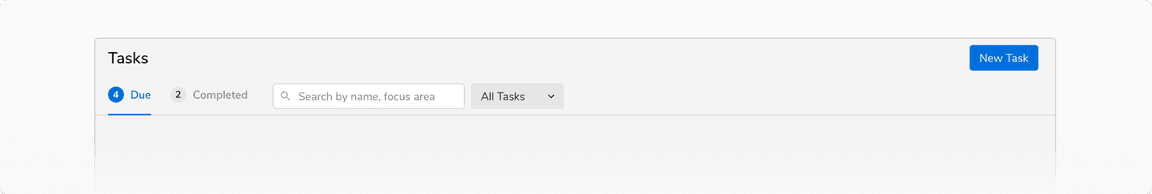
Tabs With Count
This variation uses the Pill component to display the count along with the label.
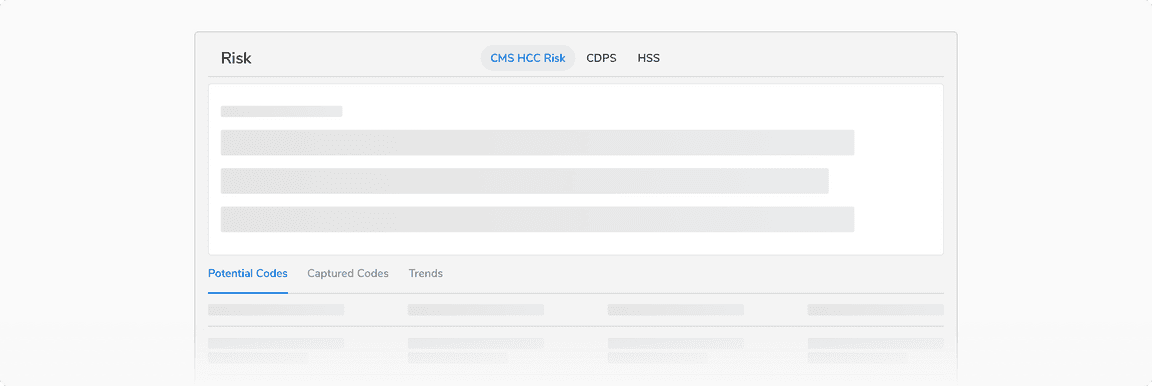
Tabs With Icon
This variant consists of an icon along with the label. Icons should only be used when they add additional value to the label. For example, with the help of icons, one can easily see the status without actually navigating to each and every tab.
Dismissible Tabs
This variant consists of a Close Icon Button along with the label. It supports the dismissal of the tabs. These tabs can be triggered through an action button. In case the tab is already open on the screen, the action to re-open the tab should be known to the user.
 Dismissible tabs
Dismissible tabs
Sizes
Tabs come in 2 sizes - regular and small.
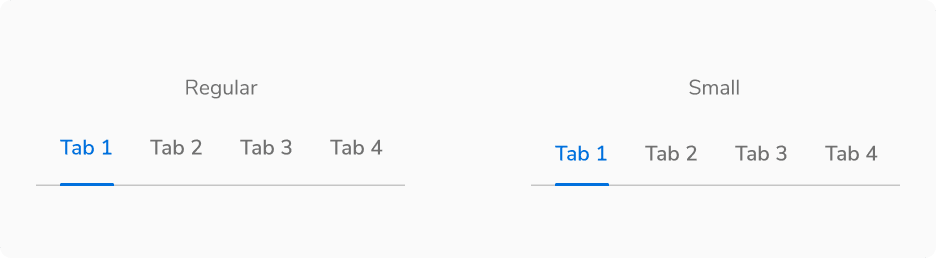
 Regular vs Small Tabs
Regular vs Small Tabs
Structure
Basic Tabs
Regular
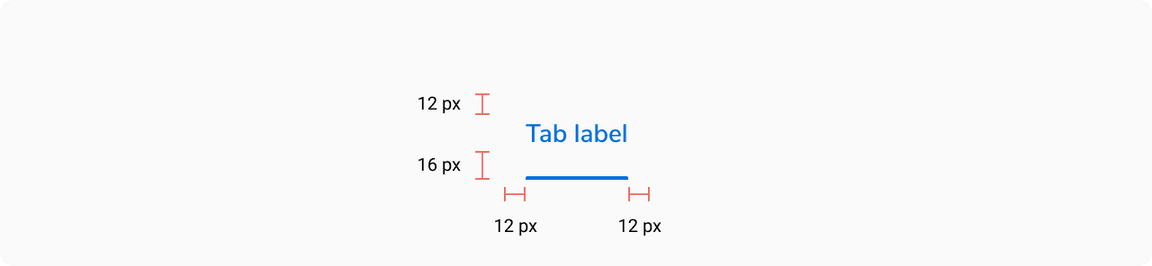
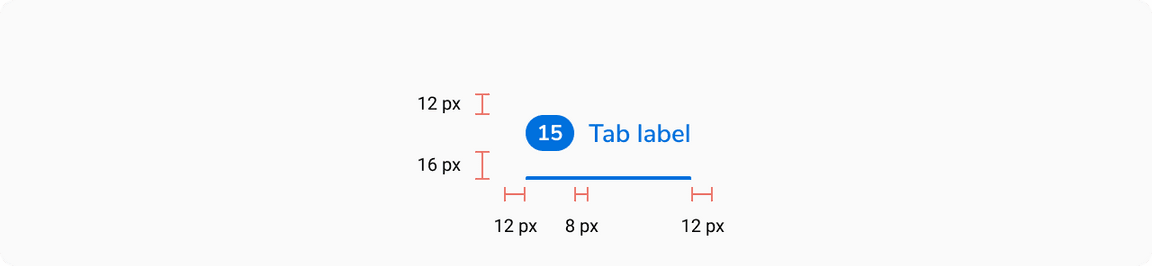
 Structure of Regular Tab
Structure of Regular Tab
| Property | Value(s) |
|---|---|
| Height (of active indicator) | 2 px |
| Padding (top, right, bottom, left) | 12 px, 12 px, 16 px, 12 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Small
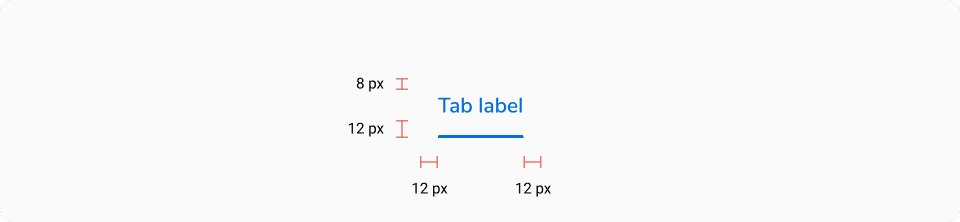
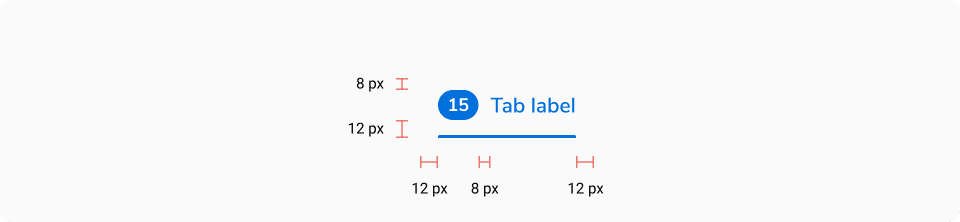
 Structure of Small Tab
Structure of Small Tab
| Property | Value(s) |
|---|---|
| Height (of active indicator) | 2 px |
| Padding (top, right, bottom, left) | 8 px, 12 px, 12 px, 12 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Tabs With Count
Regular

| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 12 px, 12 px, 16 px, 12 px |
| Spacing between pill and label | 8 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Small

| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 8 px, 12 px, 12 px, 12 px |
| Spacing between pill and label | 8 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Tabs With Icon
Regular
| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 12 px, 12 px, 16 px, 12 px |
| Size of icon | 16x16 px |
| Spacing between icon and label | 8 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Small
| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 8 px, 12 px, 12 px, 12 px |
| Size of icon | 16x16 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Dismissible Tabs
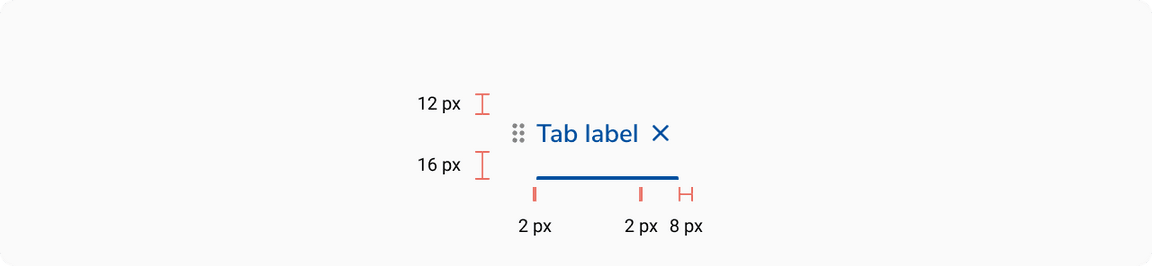
Regular

| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 12 px, 12 px, 16 px, 0 px |
| Size of drag indicator | 16x16 px |
| Size of close button | 20x20 px |
| Spacing between drag indicator and label | 2 px |
| Spacing between label and close button | 2 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
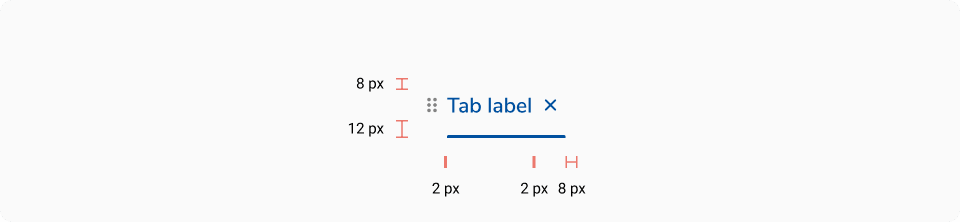
Small

| Property | Value(s) |
|---|---|
| Padding (top, right, bottom, left) | 8 px, 12 px, 12 px, 0 px |
| Size of drag indicator | 16x16 px |
| Size of close button | 20x20 px |
| Spacing between drag indicator and label | 2 px |
| Spacing between label and close button | 2 px |
| Spacing between tabs | 0 px |
| Minimum width (of a tab item) | 64 px |
Configurations
| Property | Value(s) | Default value |
|---|---|---|
| Size |
| Regular |
| Label | <label> | - |
Add-on |
| - |
| Dismissible tab |
| False |
Usage
Tabs vs Navigation
Tabs have similar kind of content and act as filters. Don’t use tabs to group content that is dissimilar.
 Tabs have similar kind of content and act as filters
Tabs have similar kind of content and act as filters
On the other hand, navigation menu items are generally used to group independent pages.
 Navigation represents independent pages
Navigation represents independent pages
If navigation items and tabs are used on the same page make sure to use them in such a way that while switching between multiple tabs, the user stays on the same page and sees relative data whereas while switching between multiple navigation items, the user is taken to a new page which may or may not be relative.
 Tabs and navigation on the same page
Tabs and navigation on the same page
Tabs Within Other Components
Tabs are usually paired with components like headers or nested in components like cards, modals, and sidesheets.
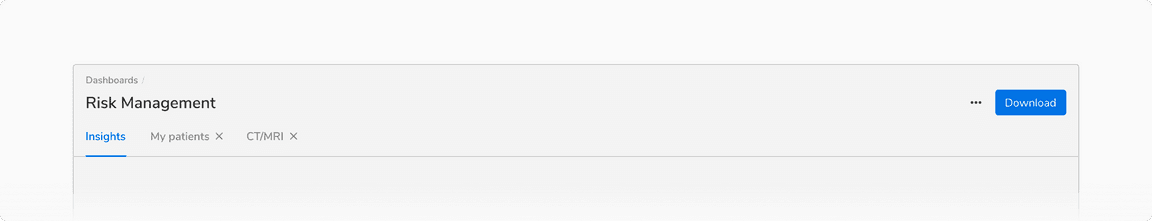
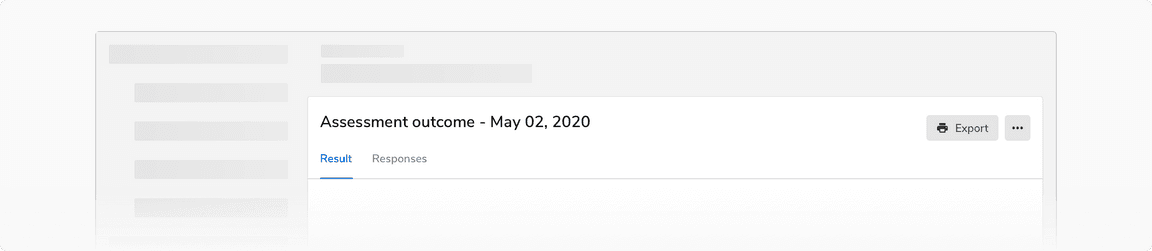
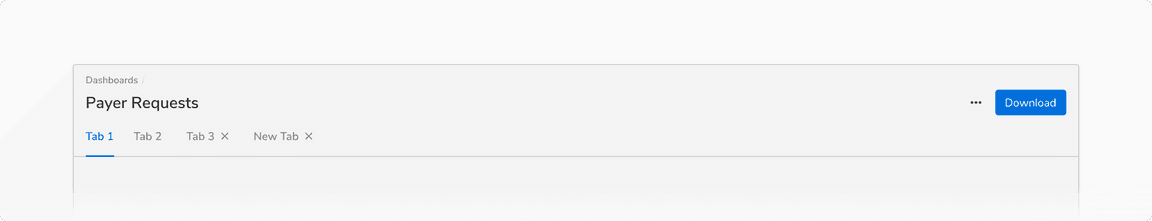
 Tabs in a page header
Tabs in a page header
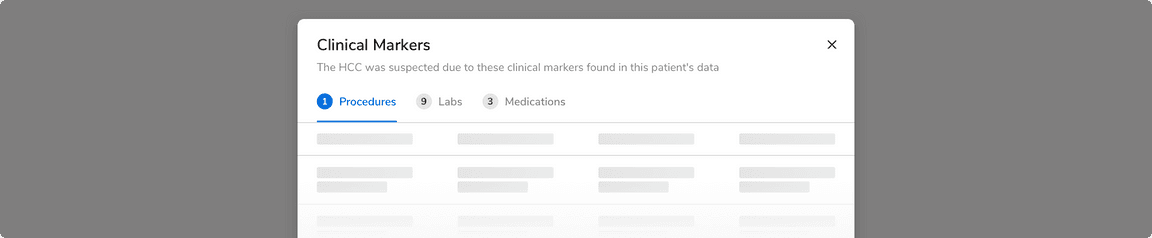
 Tabs in a modal
Tabs in a modal
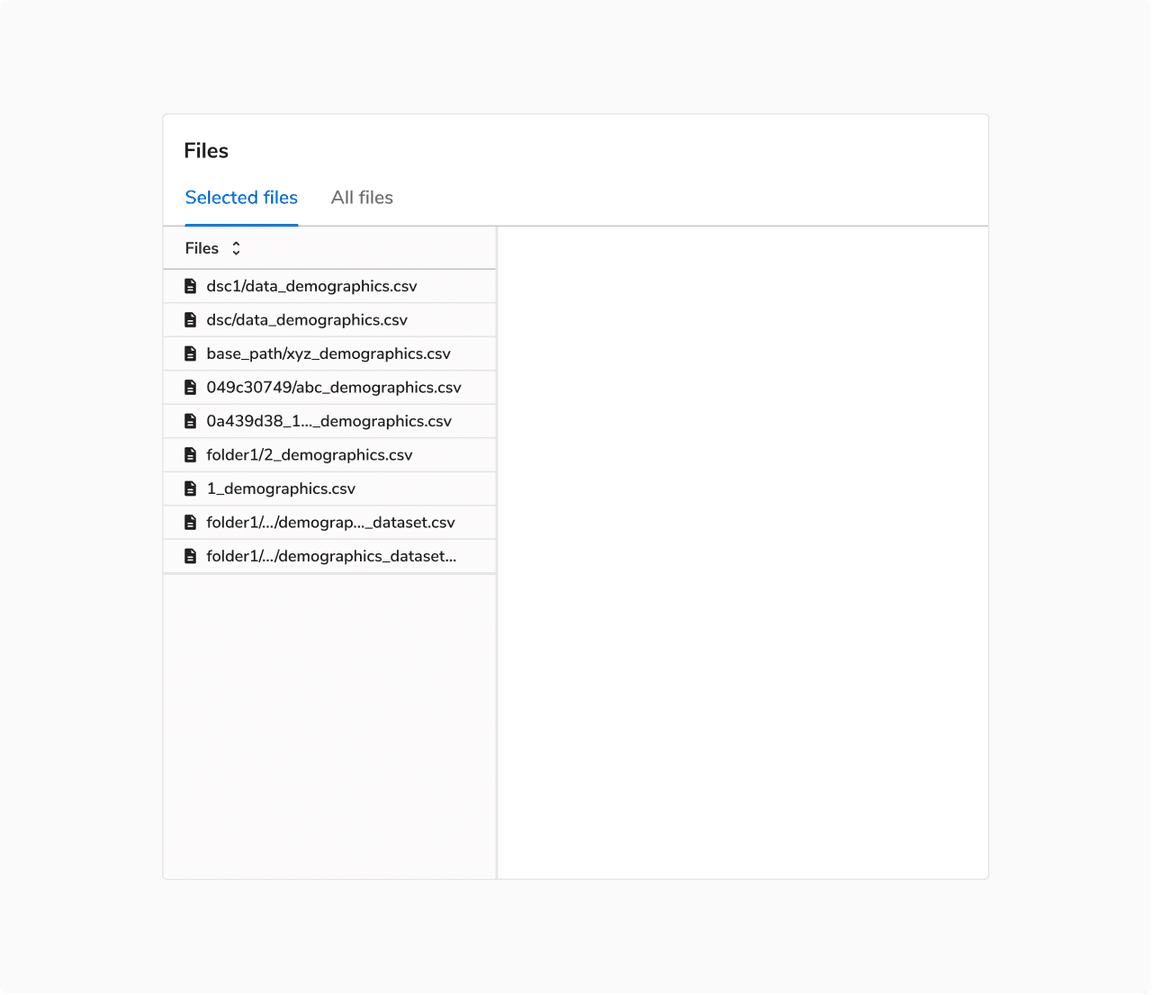
 Tabs in a card
Tabs in a card
Maximum Width of a Tab
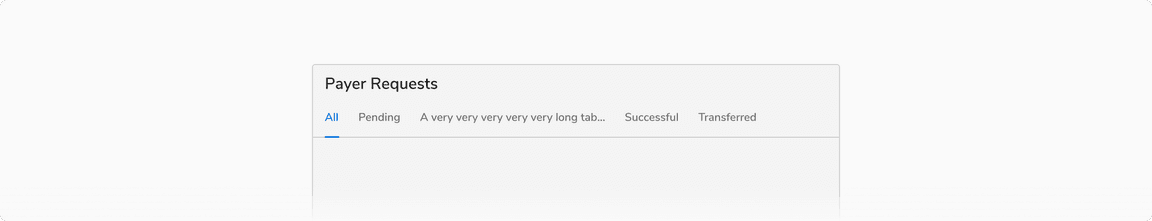
Tabs should have short, scannable labels, typically a single word. If labels are too long, the tabs will be truncated after a maximum width of 256px.
 Maximum width of a tab, i.e. 256px
Maximum width of a tab, i.e. 256px
Maximum Tabs
Too many tabs can unnecessarily clutter the UI. Hence it is recommended not to use more than 5 tabs at once.
When to Use Small Tabs
It is recommended to use small tabs in case of a space constraint or high data density.
 When to use small tabs
When to use small tabs
Opening Behavior of Dismissible Tabs
Dismissible tabs are opened as the right-most tab in a tab group. They stack up towards the right in the order they are opened.
 Dismissible tabs are opened as the right-most tab in a tab group
Dismissible tabs are opened as the right-most tab in a tab group
Closing Behavior of Dismissible Tabs
All tabs can be dismissible if they are used inside a container like card, modal, sidesheet, etc. Closing the last tab will close the container.
Though in most of the cases, the dismissible tabs are opened from basic tabs and hence there is no need for closing the container in those cases.
