Table
Tables are used for arranging information in a tabular format by laying out resource items, displaying data heavily based on numbers, or a list of homogenous items in their simplest form.
Types
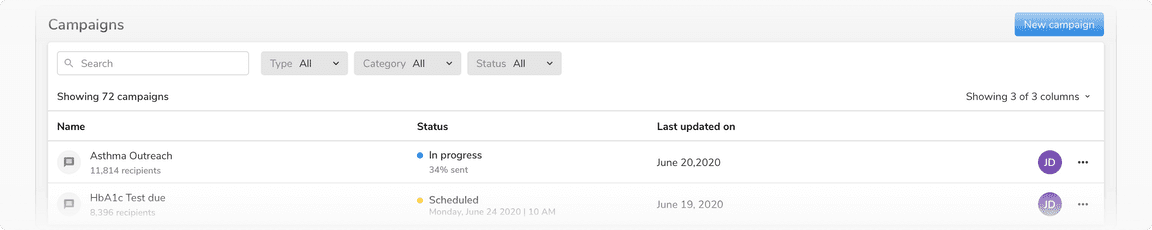
Resource Table
A table of resources where a resource is an object in itself and has a detailed view linked to it.
Usually, there is only one resource table on a page. Think of a resource as - a campaign, a measure, a workspace, etc.
To reduce noise, a resource table doesn’t have column dividers.
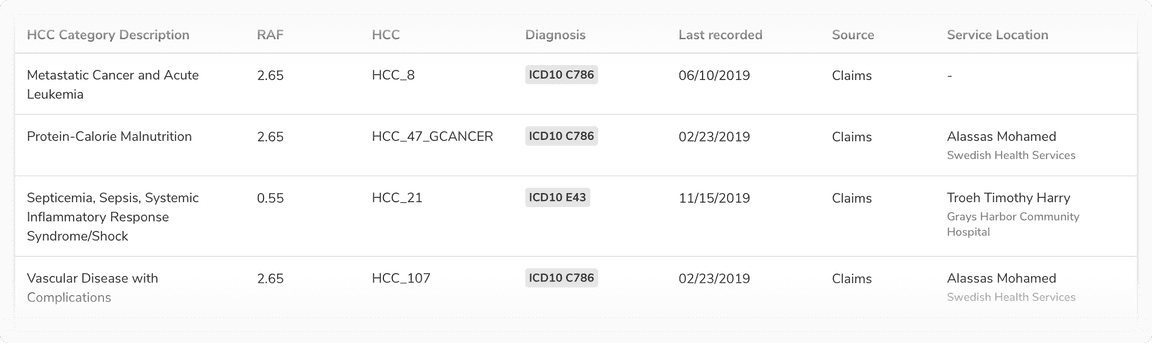
Data Table
A data table is only meant for information consumption. It can occasionally contain minor actions such as copy, edit, remove, etc. Since the data can be dense, it can also have column dividers for subtle distinctions among columns. This way a data table also resembles spreadsheet-like tools which users are already familiar with.
If in some rare cases the data in a cell needs to be edited, it is recommended to use inline editable fields in those cases.
Sizes
There are 3 types of sizes available for use which differ in the vertical padding and header row height -
Standard Table
Compressed Table
Tight Table
This size is typically suited for information-dense data tables
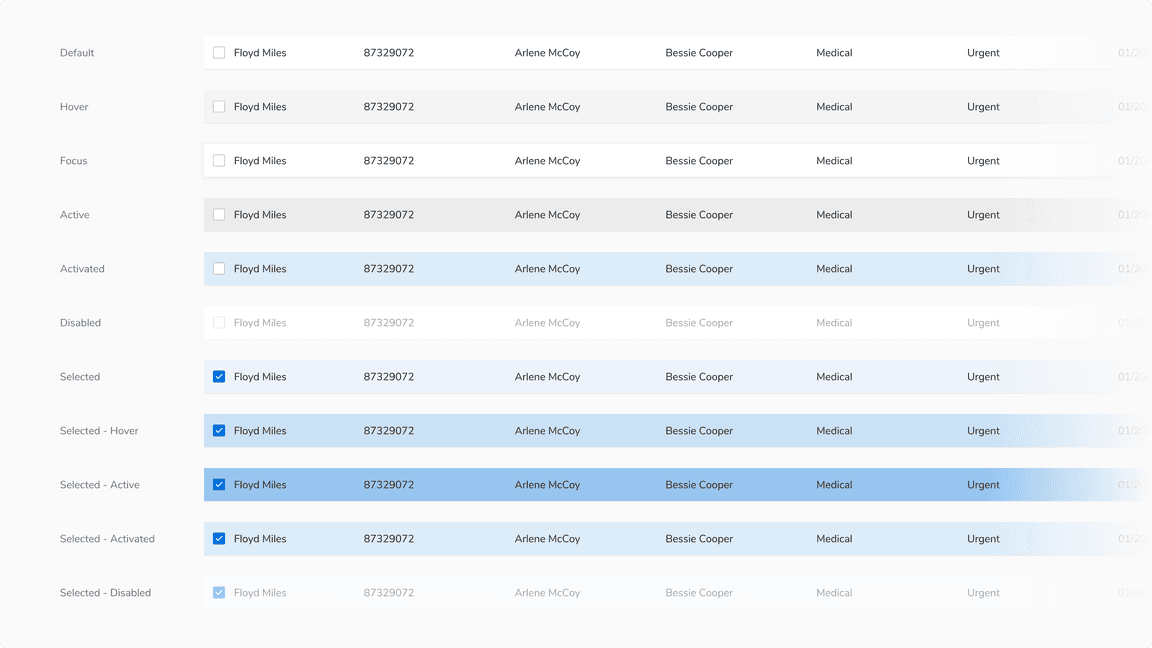
States
The rows in the Resource Table can have various states, including hover, focus, active, activated, disabled, selected, selected-hover, selected-activated, and selected-disabled.
Note: Since the Data Table is designed to display data rather than facilitate interaction, it does not have any interactive states.
 States of Resource Table
States of Resource Table
- Activated State: When the view associated with the row is currently displayed.
- Selected State: When the row is selected
- Selected - Activated State: When the view associated to a selected row is currently displayed.
For more information, please refer to the states page.
Usage
Table Background
Default Card
The table is typically laid out on the default card, which helps in differentiating it from the background gray color.
 Table on a default card
Table on a default card
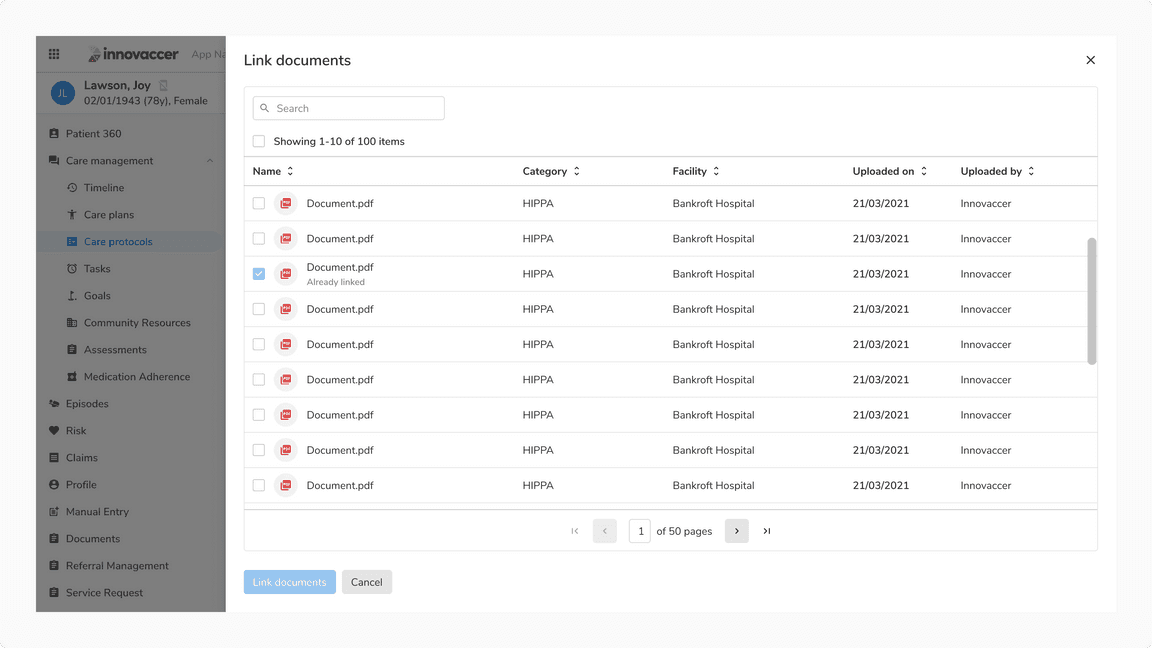
Flat Card
There can be cases when the table has to be used on a side sheet or a full-screen modal where the background is white. In that case, flat card should be used instead of the default card.
 Flat card should be used in case of table on a white background
Flat card should be used in case of table on a white background
Nested Table
With Column Extension
With Nested Card
Table Header
The position of the header is fixed at the top so that the rows scroll between the header and footer.
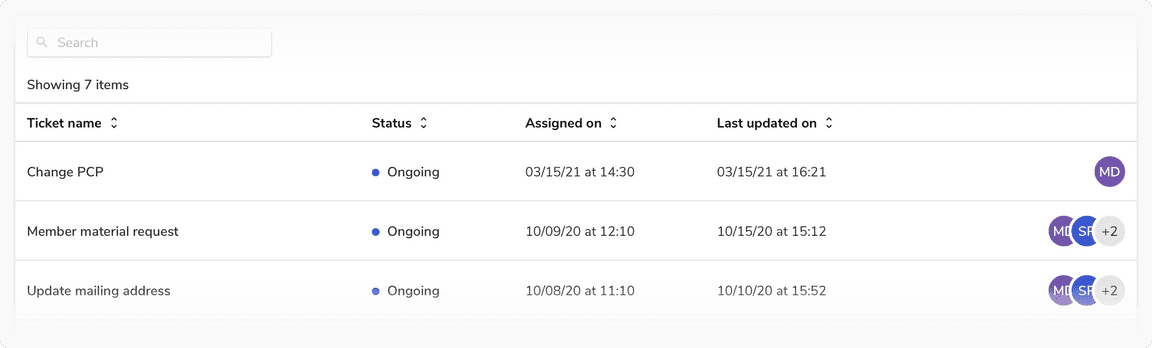
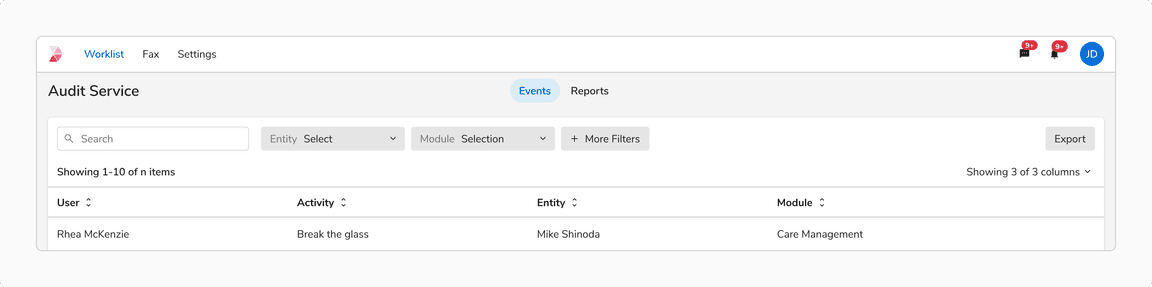
Resource and Data Table
The headers for these tables have a ‘Showing x items’ label and optional ‘Search’ input, filtering options.
 Table header in resource and data table
Table header in resource and data table
Table as a List
Checkbox precedes the ‘Showing x items’ label in the header row when using the table as a list since it doesn’t have the column header row. As there are no columns, hence there is no option to Sort. In that case, use the Search + Sort variant of the header where there is a dropdown for sorting following the search input.
 Table header in table as a list
Table header in table as a list
Disabled Row in a Table
To indicate a row is not interactive, the opacity of the row should be reduced to 40%.
Disabled state is kept at 40% opacity since it is closest to the disabled state of other components.
 Disabled row in a table
Disabled row in a table
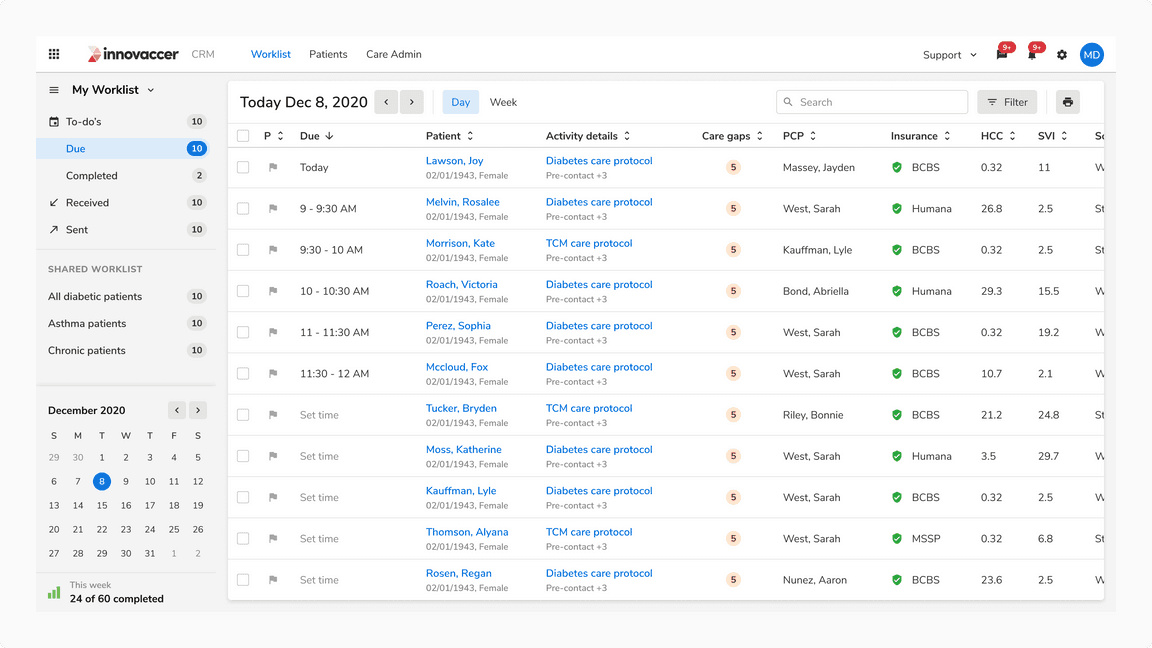
Opening Child View Using Table Row
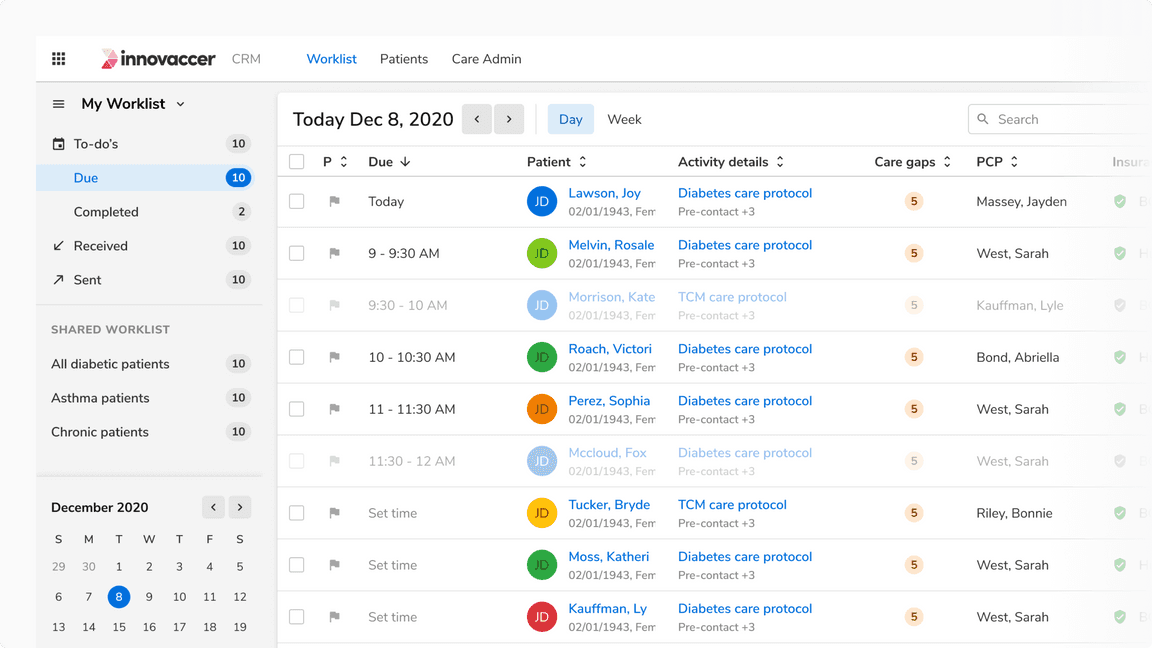
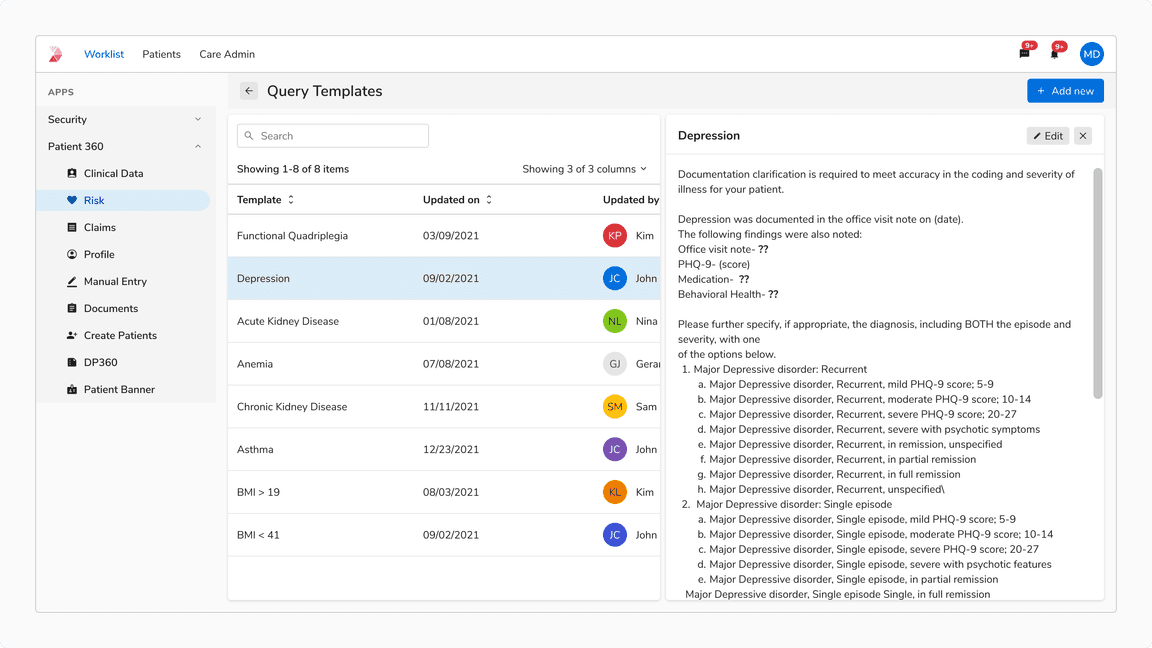
Table rows can open an associated view either by default or when clicked. The row item will appear in activated state to show that its associated view is currently open.
Note: A row can be both selected and in an activated state simultaneously.
 Clicking on table row opens up a child view
Clicking on table row opens up a child view
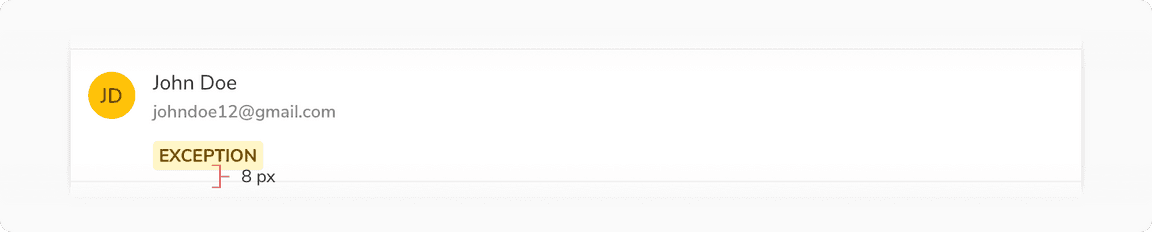
Exception in a Row
An exception may be added to a specific row such as a failure or a warning. In that case, use the Subtle badge component and resize the list to have 8px padding from the bottom.
This behavior is not available out of the box and hence a custom cell should be used to design and build this.
 Showing exception in a row using the badge component
Showing exception in a row using the badge component
Custom Cell
Standard table cells cover the most frequent use cases. For the other use cases, a custom cell can be created by using the Emply Cell component. Minimum padding of 12px from either side of the empty cell is maintained.
 Custom cell in the table
Custom cell in the table
Alignment in Table Cells
Center Aligned
Table cell content should be center-aligned when the content is short and uniform or when all cells in the row have similar heights.
 Content aligned centrally in a row
Content aligned centrally in a row
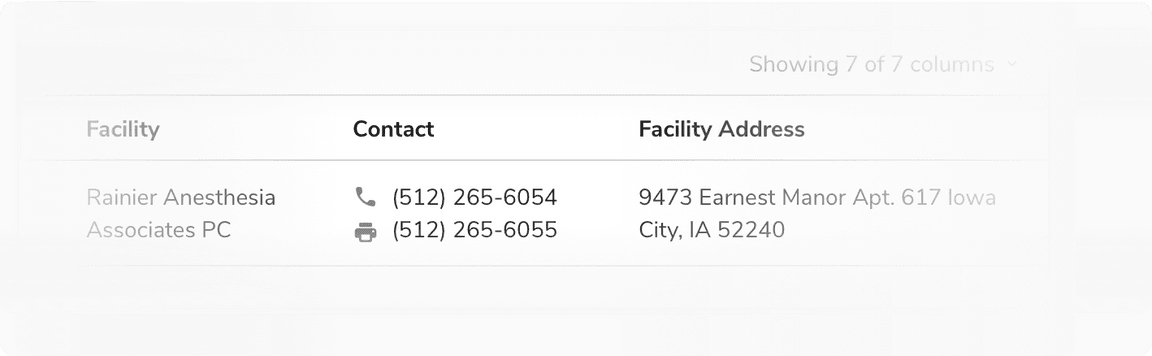
Top Aligned
Table cell content should be top-aligned when cells in the same row have varying content heights or when a cell includes multiple lines of text or a combination of text and visuals.
 Content aligned to the top in a row
Content aligned to the top in a row
Column Actions
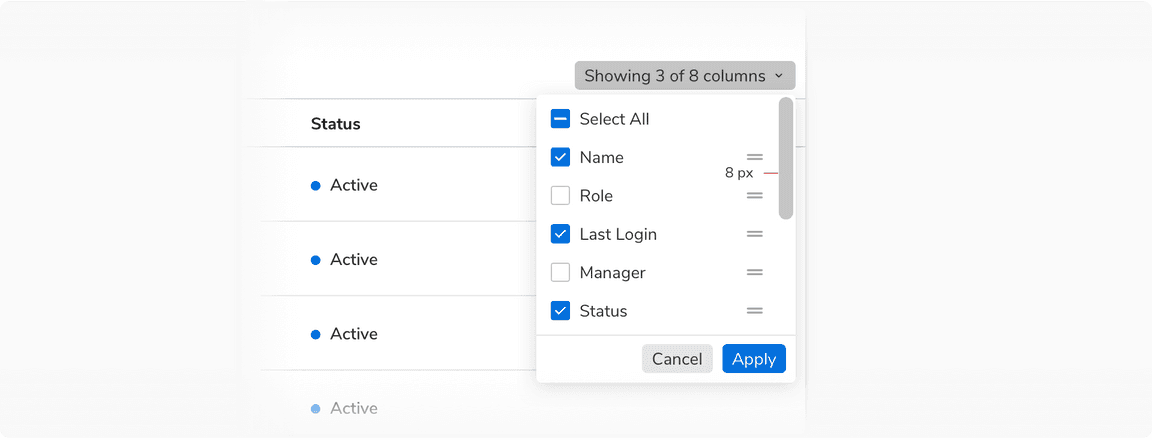
Show/Hide Columns
This action appears in the extreme right just above the header row.
 Show/hide and reorder options for columns
Show/hide and reorder options for columns
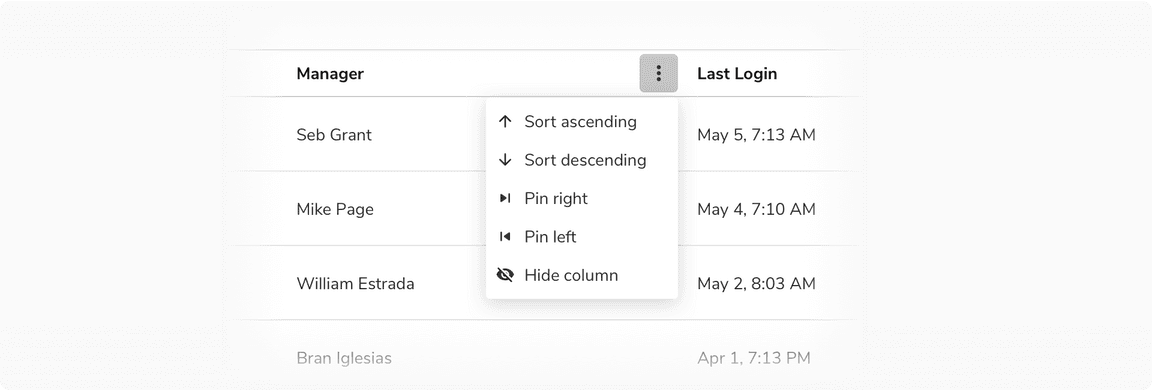
Sorting a Column
 Sorting and pinning options column
Sorting and pinning options column
Another way to offer column sorting is by clicking on the column name.

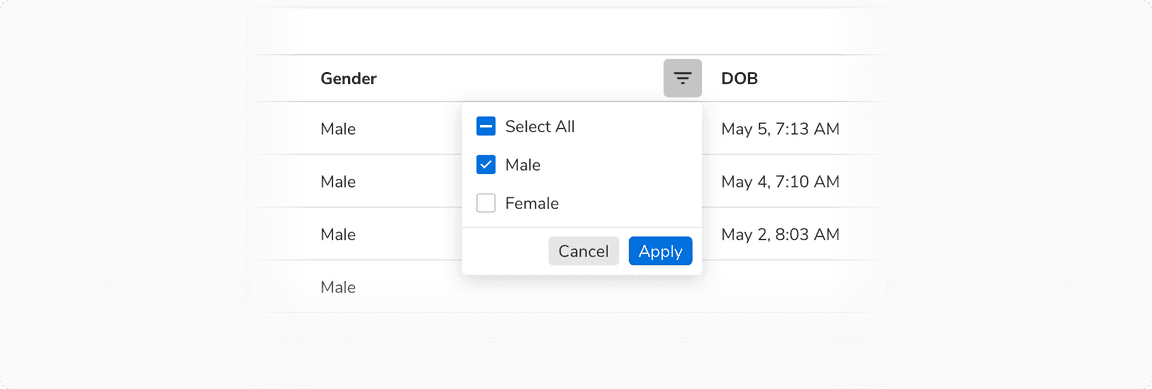
Filtering a Column
Although filters in a table are applied using dropdowns, there is a provision to apply filters in a specific column.
 Filtering a column
Filtering a column
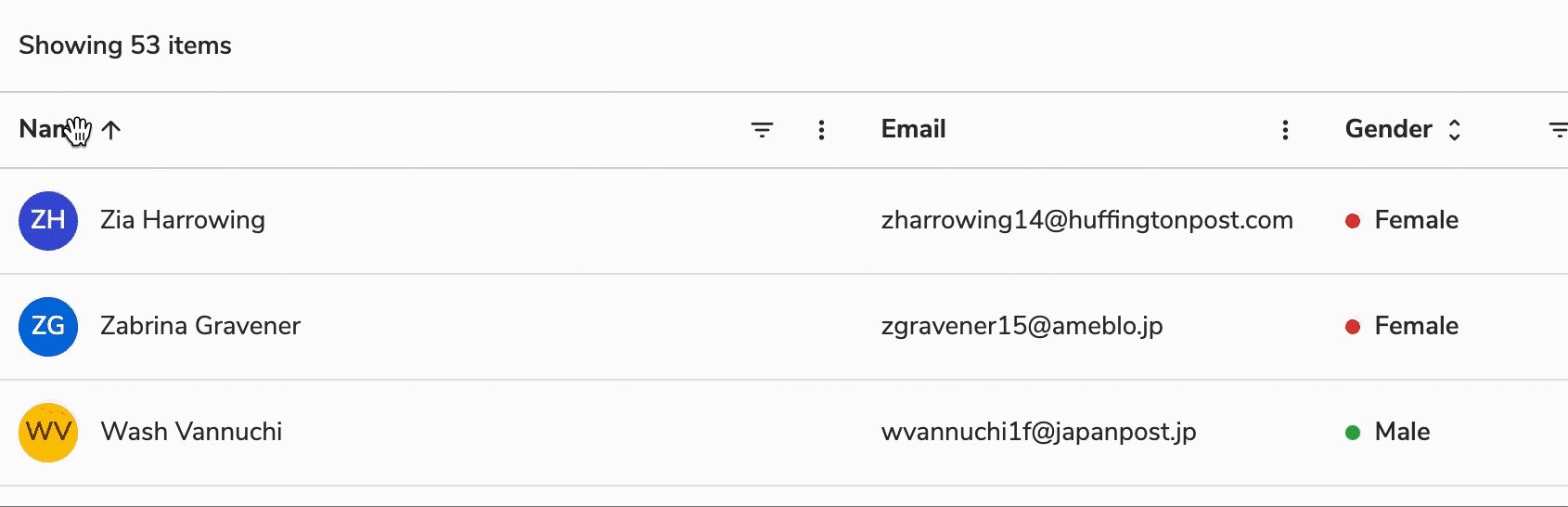
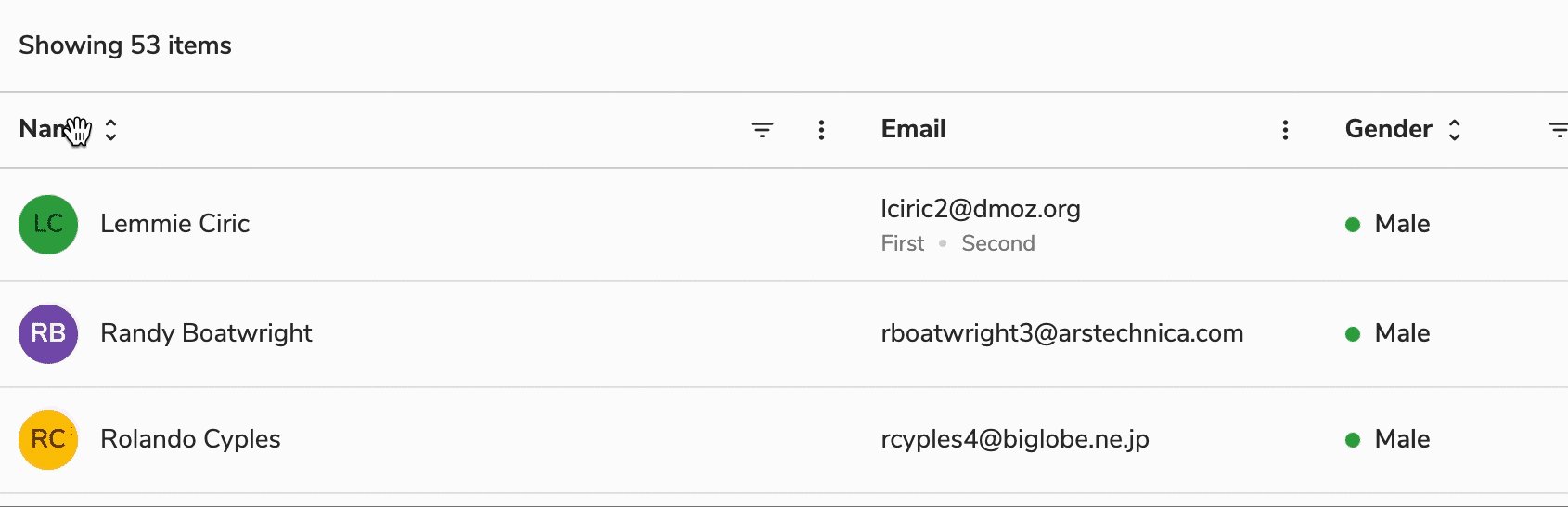
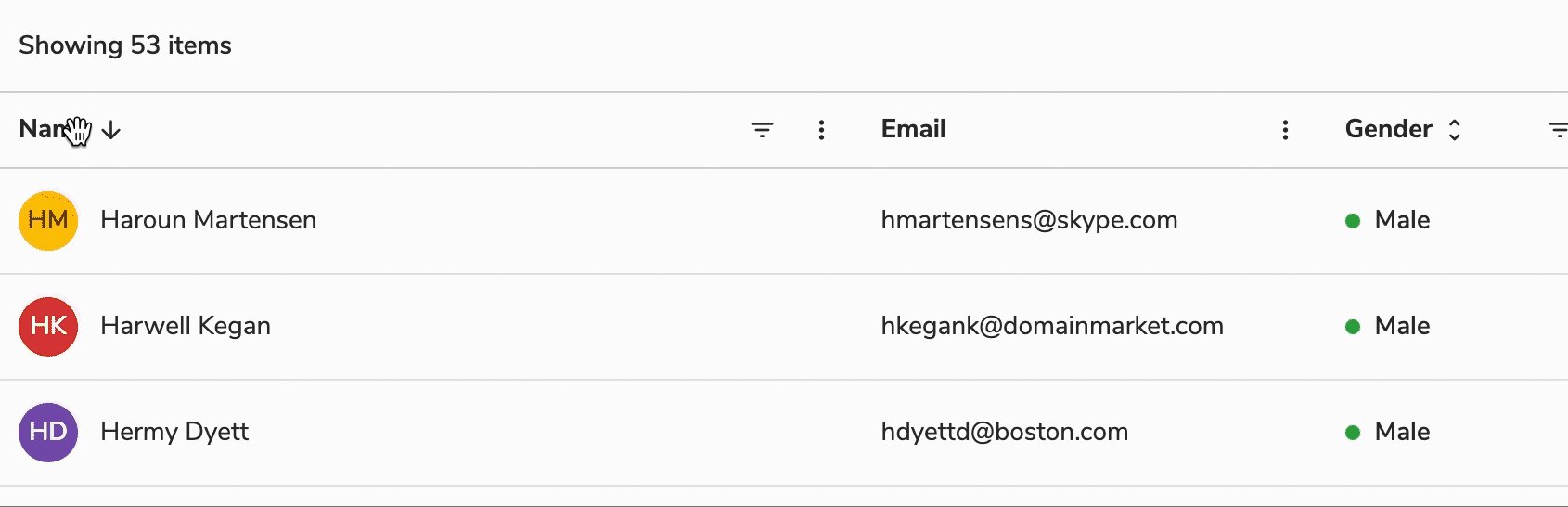
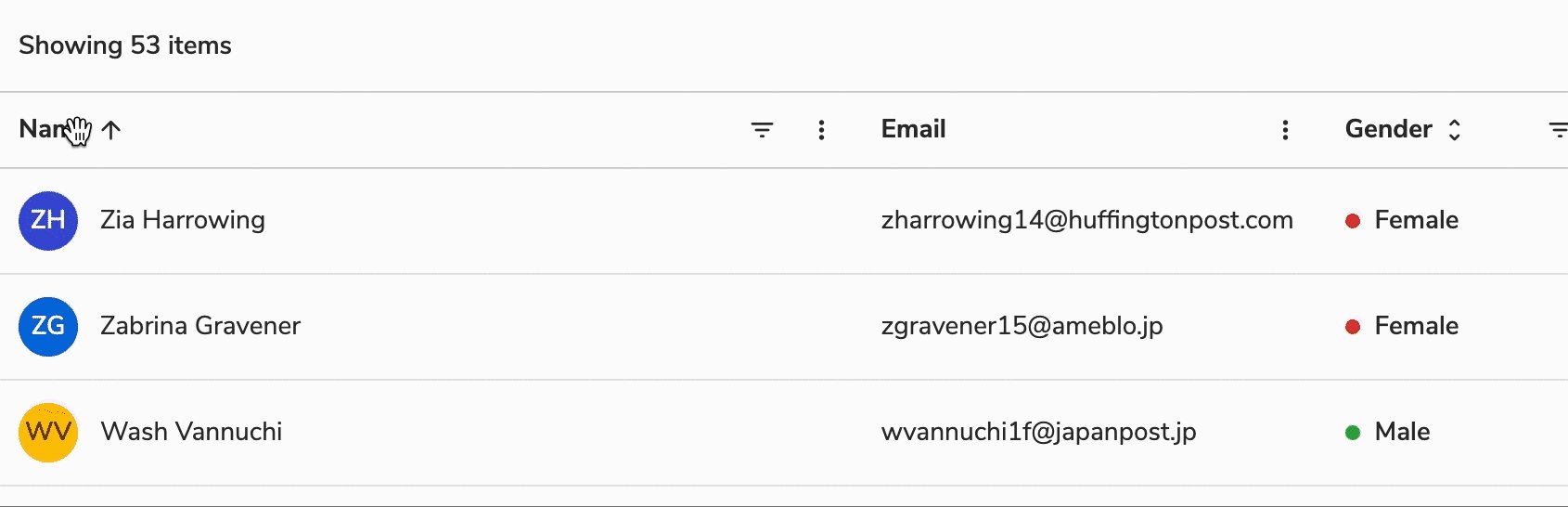
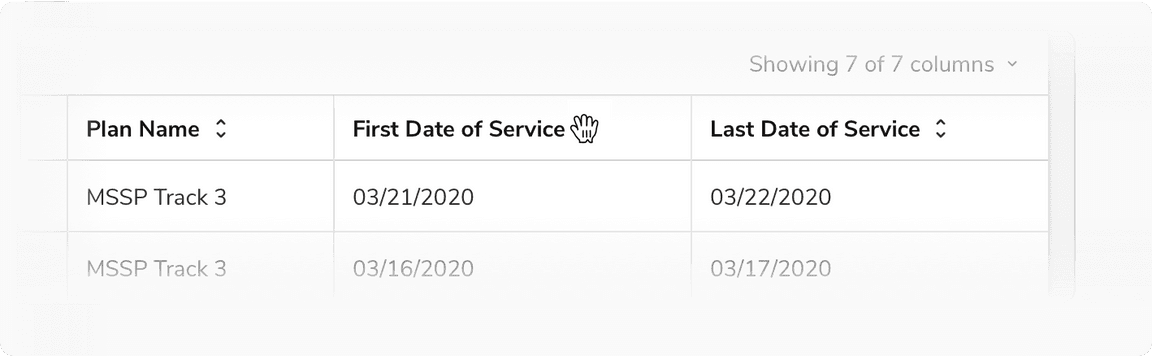
Reordering a Column
The cursor changes to Pointing Hand when hovering on a header cell indicating that the column can be picked and moved.
 Reordering a column
Reordering a column
Pinned Column(s)
Pinned column divider is used to pin columns to the left so that they get fixed and do not scroll along with the rest of the columns. It is quite handy when the no. of columns is too many and all of them are not visible without scrolling. In that case, the pinning can help freeze the crucial columns in order to maintain the context.
Selection
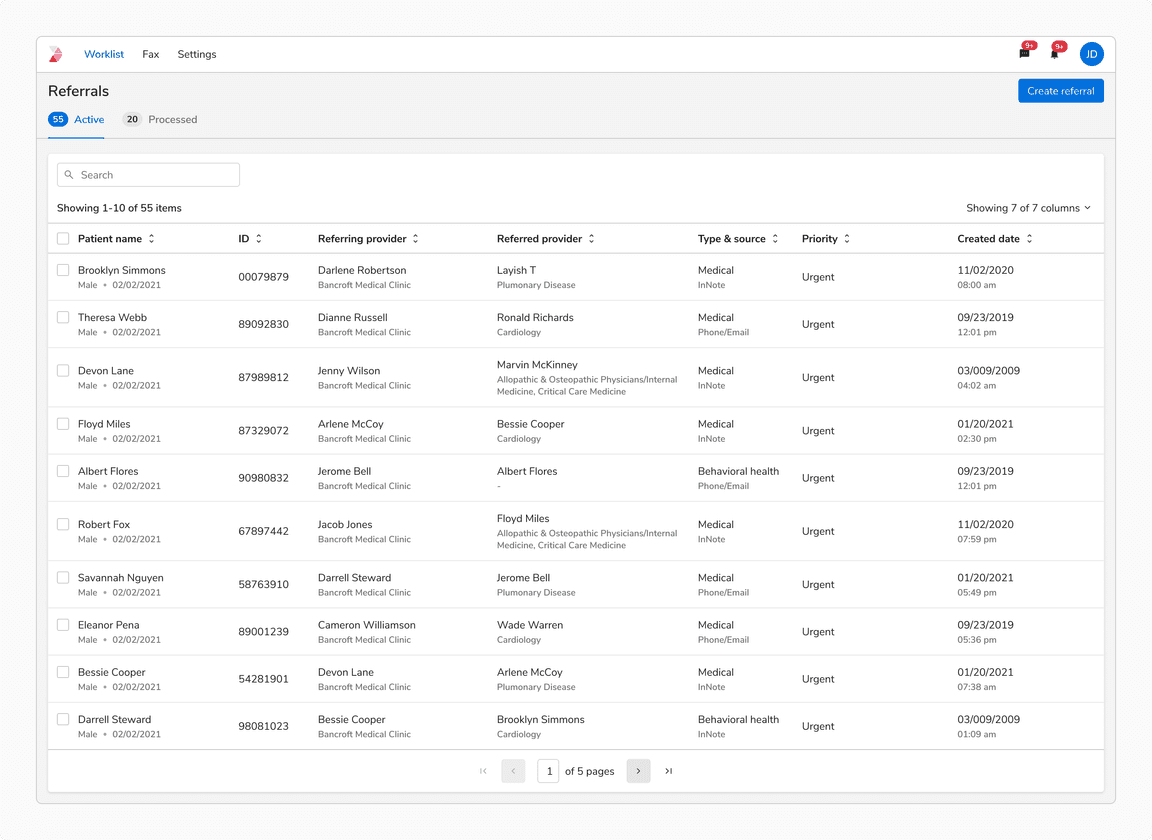
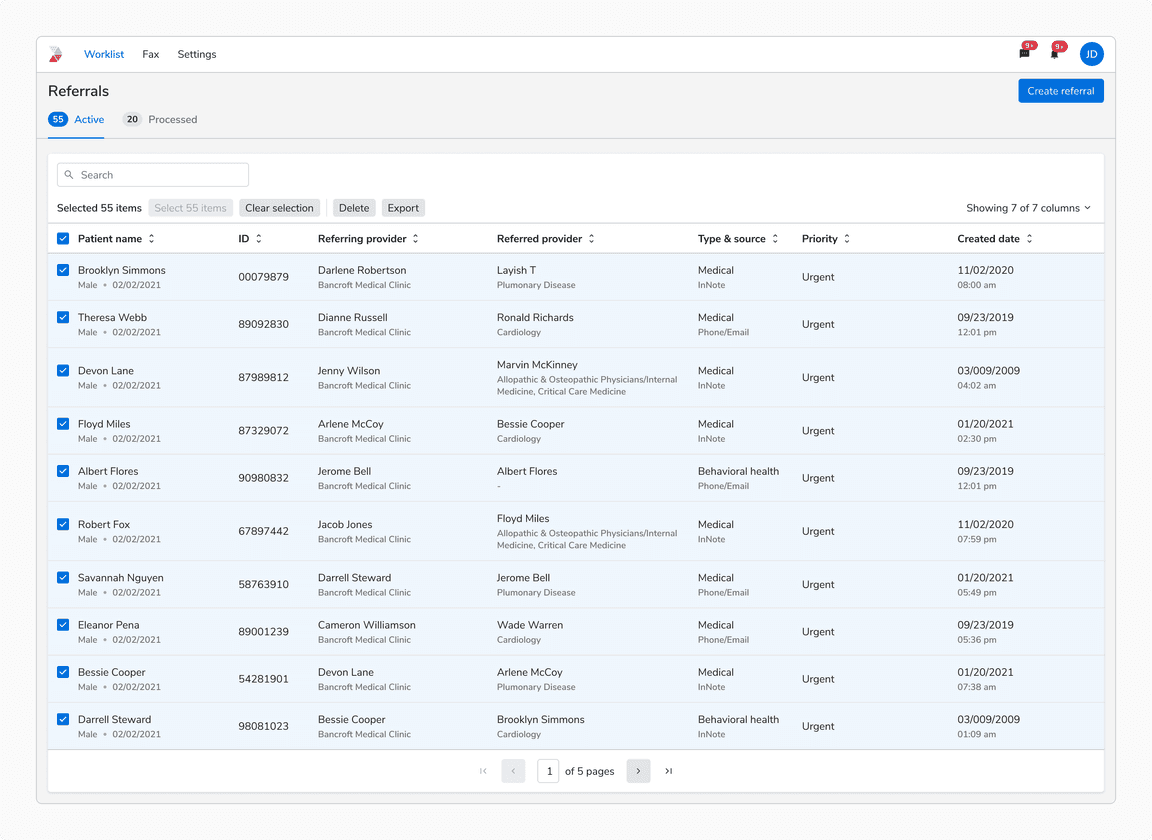
Default Selection
No items selected
 When no item is selected
When no item is selected
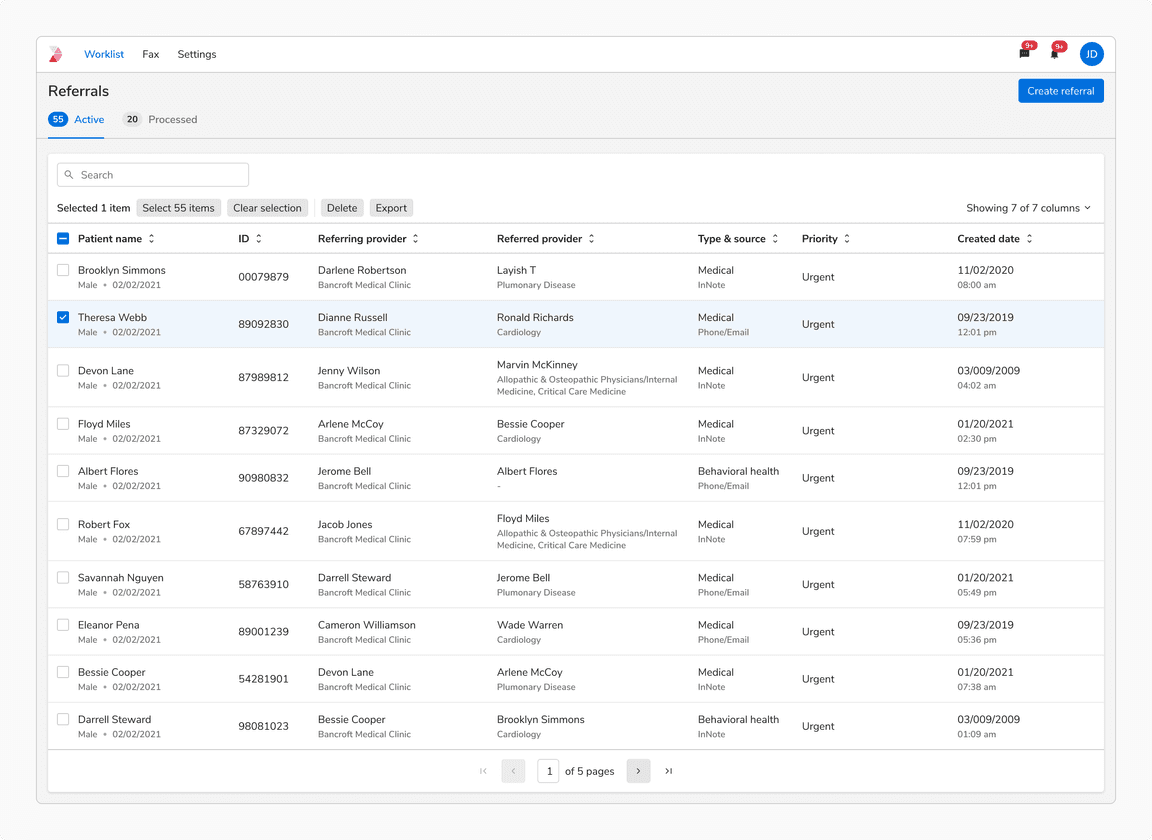
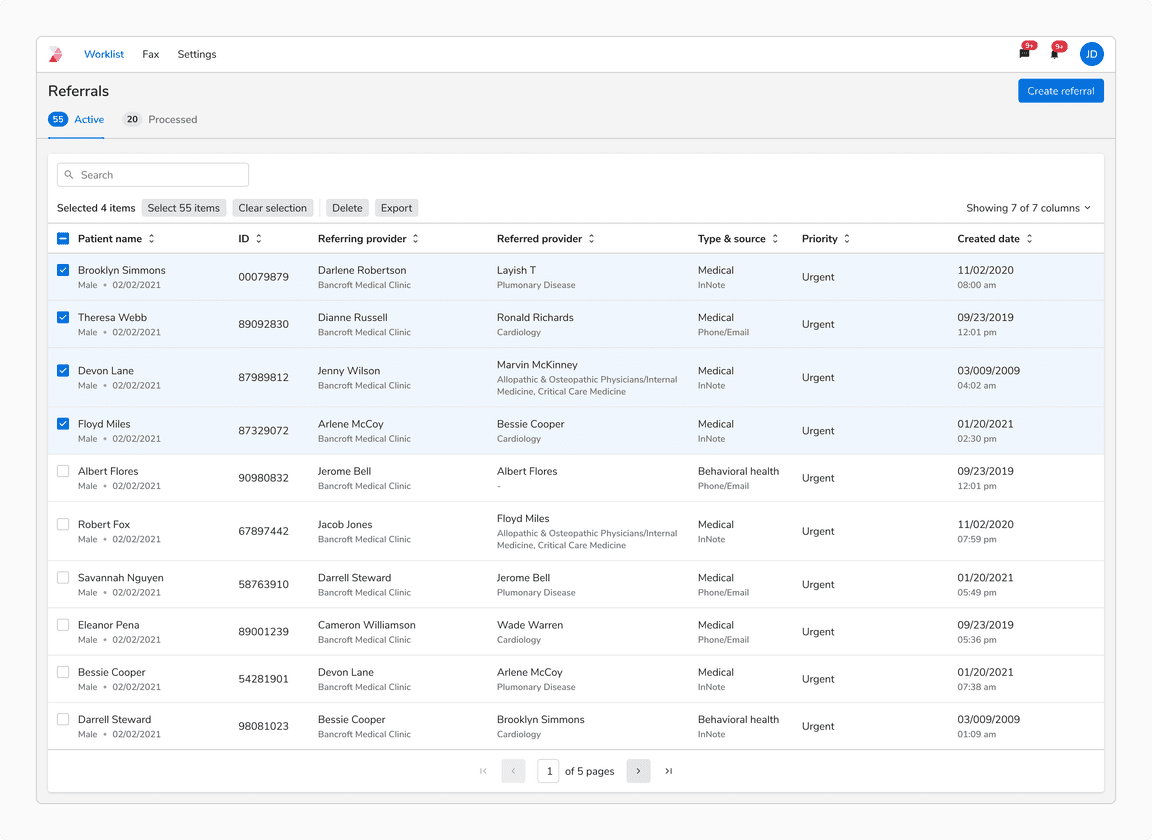
A few items selected
When a row is selected, the number of selected items is shown in the header. The selection is preserved in case of - pagination, filters and search.
 When a few items are selected
When a few items are selected
All items selected
An option to select all the items across all pages is presented in the header.
 When all items are selected
When all items are selected
Clear selection
An option to clear selection is presented in the header.
 Clear Selection
Clear Selection
Scrolling
Table header remains fixed when scrolling so as to maintain the connection of the values in the cells with the column headers which helps easy understanding of data.
 Table header should remain fixed while scrolling
Table header should remain fixed while scrolling
Pagination vs. Infinite Scroll
Use pagination over infinite scroll so that the user can navigate to an item’s detail page and return back to the same page. Retaining the scroll position in a long list of items can be resource-intensive and hence infinite scroll is avoided and Pagination is used.
Filtering
To read all about table filters visit Table Filters
Data Alignment
 Data alignment in tables
Data alignment in tables
Textual Data
Textual data is easier to read when aligned to the left.
Note: For cases where the content can span across multiple lines( description, subtitle, etc.), align the content at the top for better readability.
Numerical Data
Right align
Numerical data indicating size or quantity of an entity (such as count, score, percent, etc) is easier to read and compare when aligned to the right.
Note: In case of decimal numbers, use the same number of decimal places( append/ remove trailing zeros after decimal place if needed) and align on the decimal point.
Left align
Numerical data indicating non-quantitative data (such as zip-code, id, version number, etc) should align to the left.
Selection With Search/Filters
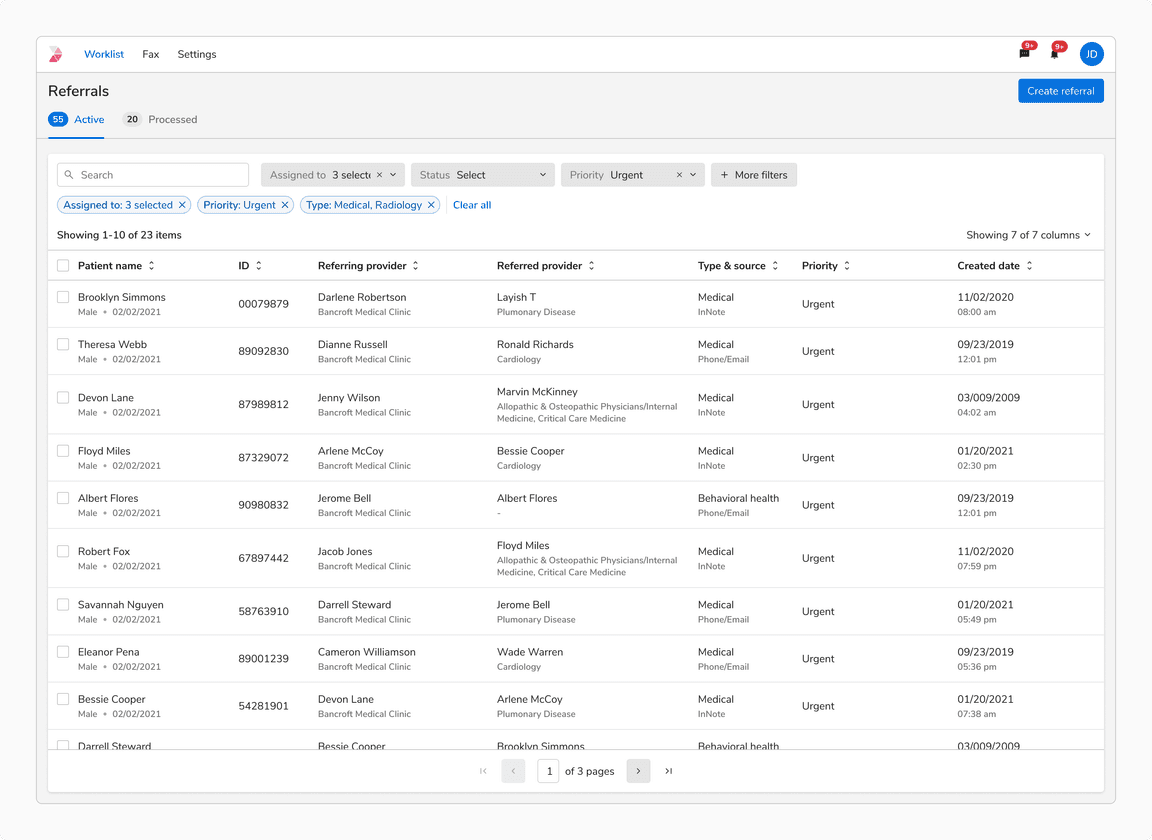
No Selection Before Search/Filters
In case of no previous selection, the “Showing x items” displays the number of the search or filter results.
 When no item is selected before applying filters
When no item is selected before applying filters
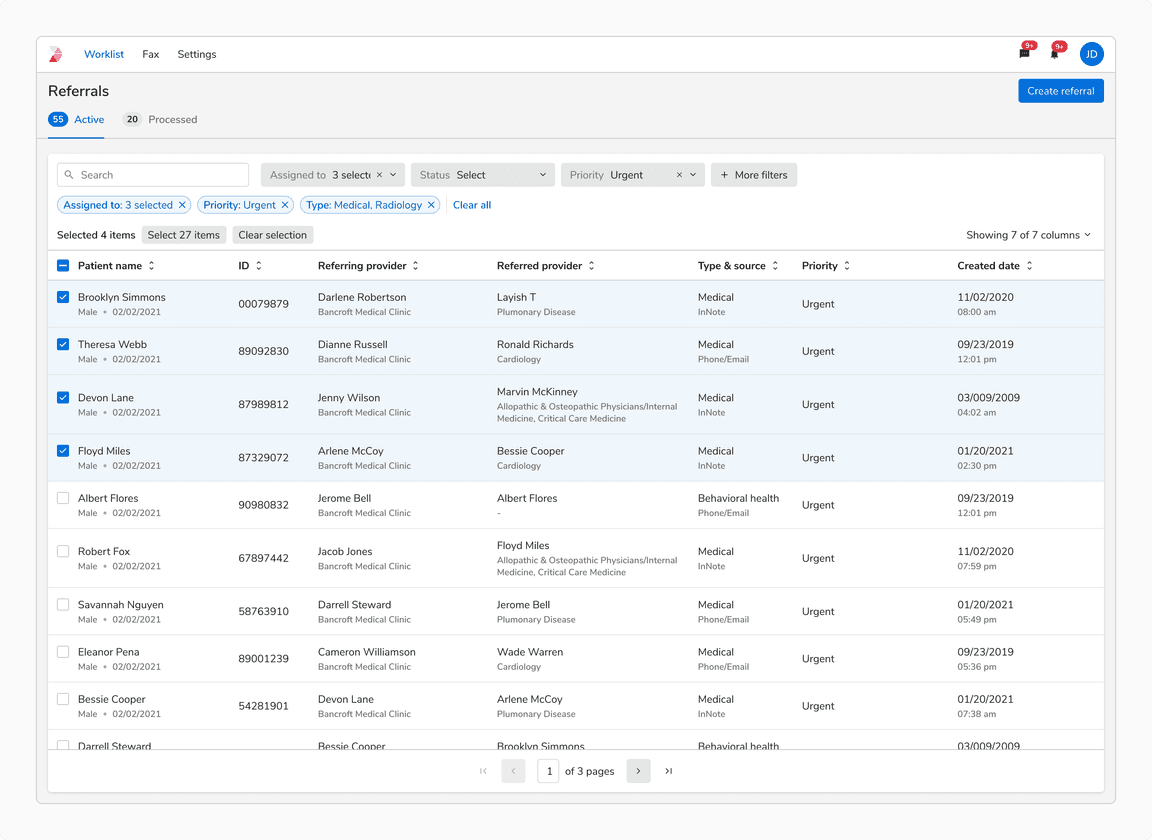
A Few Items Selected Before Search/Filters
In this case, the previous selection is preserved and ‘Selected n items’ persists, while “Select x items” button updates to show the number of search or filter results.
 When a few items item are selected before applying filters
When a few items item are selected before applying filters
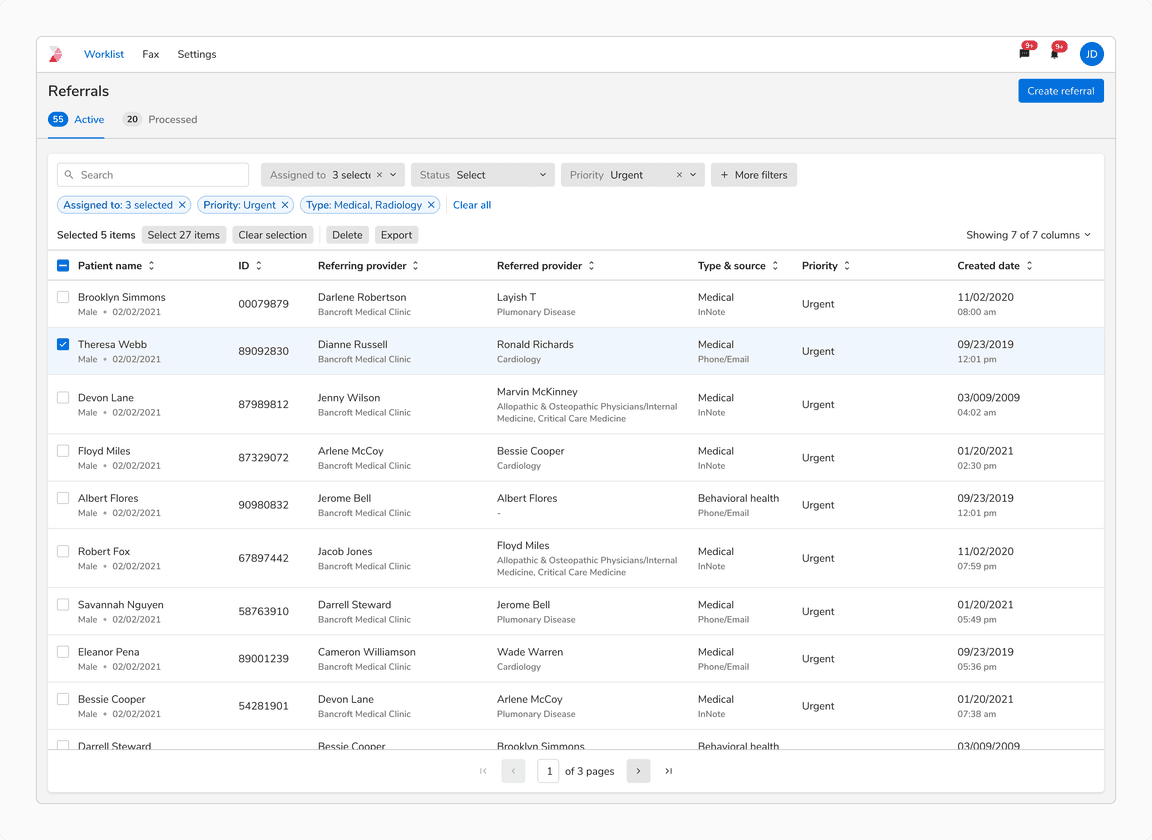
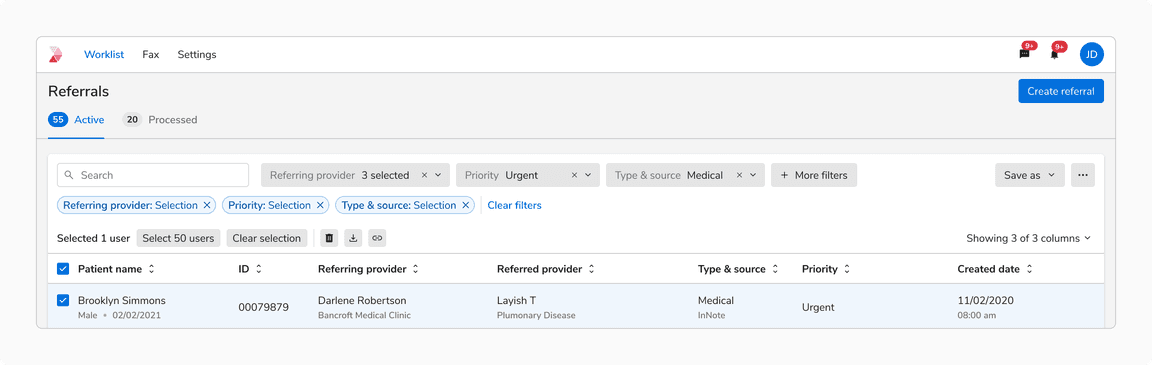
A Few Items Selected After Search/Filters
When a row is selected, “Selected n items” is updated to display the number of selected items.
 When a few items are selected with applied filters
When a few items are selected with applied filters
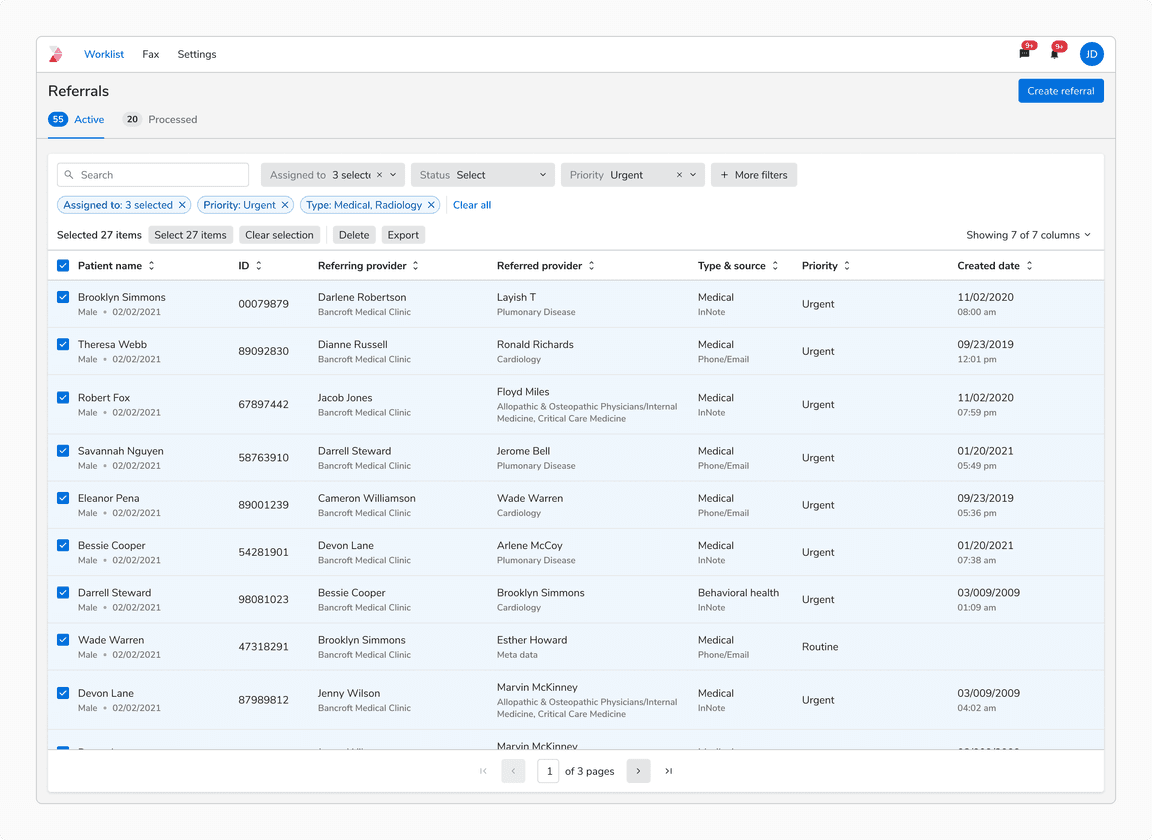
All Items Selected After Search/Filters
When all the search and filter results are selected, the “Select x items” button is disabled until the selection is modified.
Note: The “Select x items” displays the count of search or filter results, hence clicking that will only select the search or filter results.
 When all items are selected with applied filters
When all items are selected with applied filters
Bulk Actions In Table
Global Bulk Actions
Global bulk actions are used to perform actions on all the items of a table at once, they are a permanent part of the interface and aligned with the search input and filters. It is recommended to use basic button and icon button to display global bulk actions in a table.
Note: In case of filtering in table, global bulk actions only impact the result that matches the applied filters.
 Global bulk actions in table
Global bulk actions in table
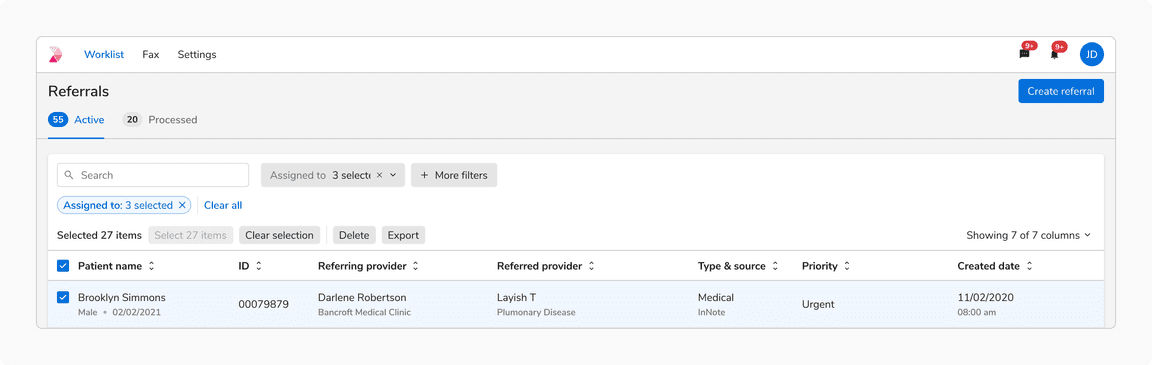
Selection Bulk Actions
Selection bulk actions allow users to perform the same operation on multiple selected items at once. They appear right next to the selection options with a divider in between separating the two. It is recommended to use basic button and basic icon button to display selection bulk actions in a table.
 Selection bulk actions in table
Selection bulk actions in table
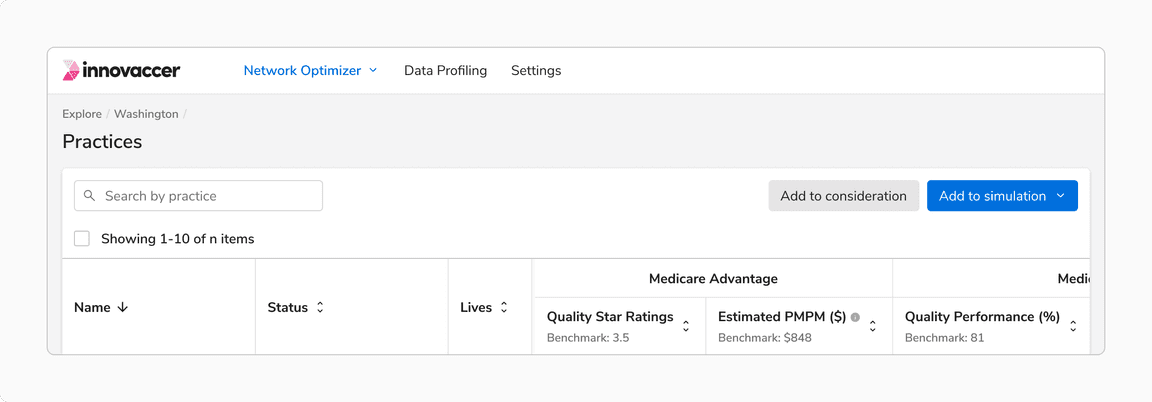
Primary Button As A Bulk Action
It is recommended to use primary button as a bulk action only when it serves as the primary action on the page.
 Primary button as a bulk action
Primary button as a bulk action
Bulk Actions In Case of A Space Constraint
It is recommended to use basic icon buttons or menu for showing bulk actions in case of a space constraint.
 Bulk actions in case of a space constraint
Bulk actions in case of a space constraint
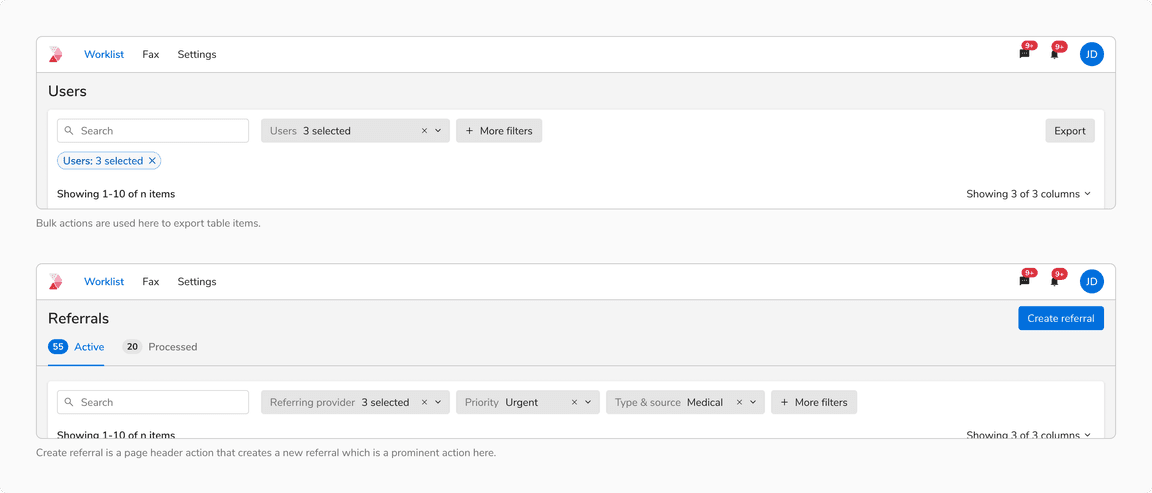
Bulk Actions In Table vs Actions In Page Header
Bulk actions in table are used to bring changes to the table and actions in page header are used for prominent page actions like creating a new entity, etc .
 Bulk actions in table vs Actions in page header
Bulk actions in table vs Actions in page header
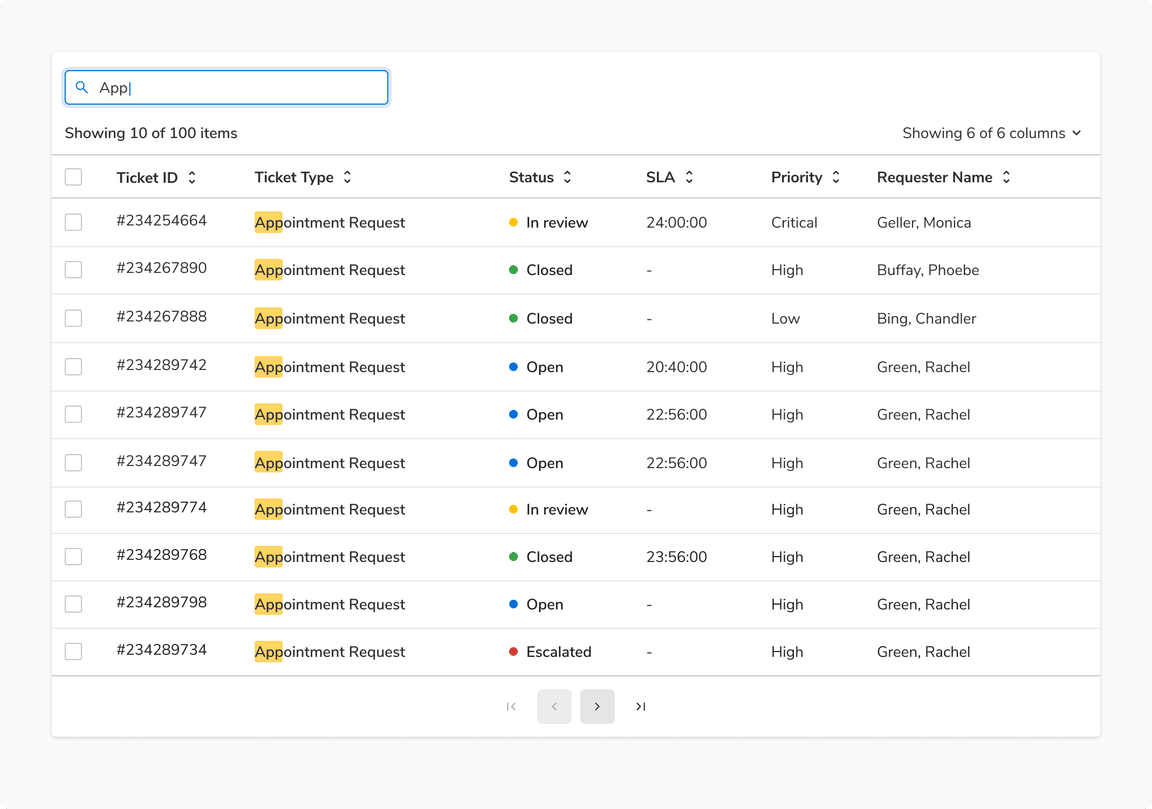
Highlight in Table Search
Table search can highlight relevant information for better visibility and focus.
 Highlight in Search
Highlight in Search
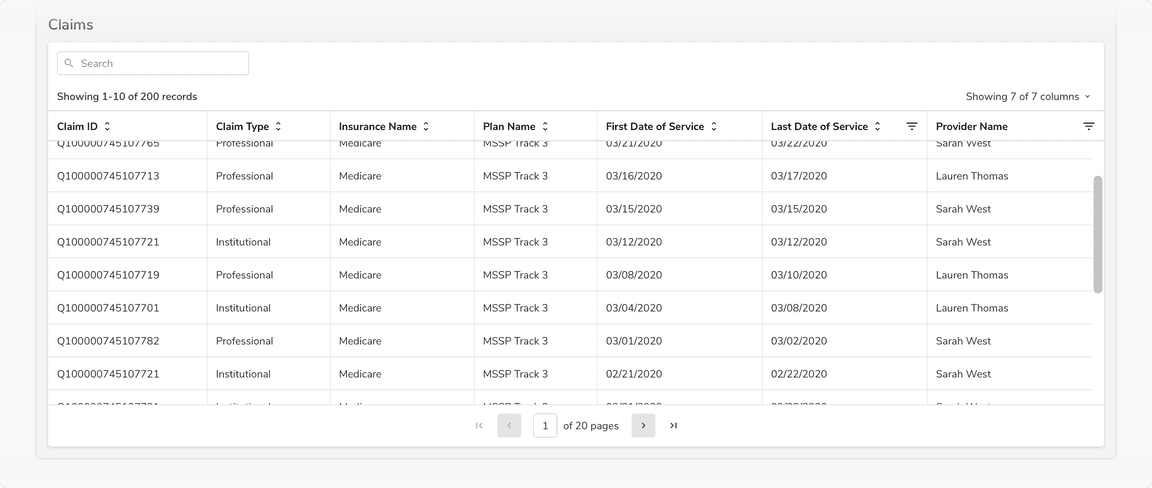
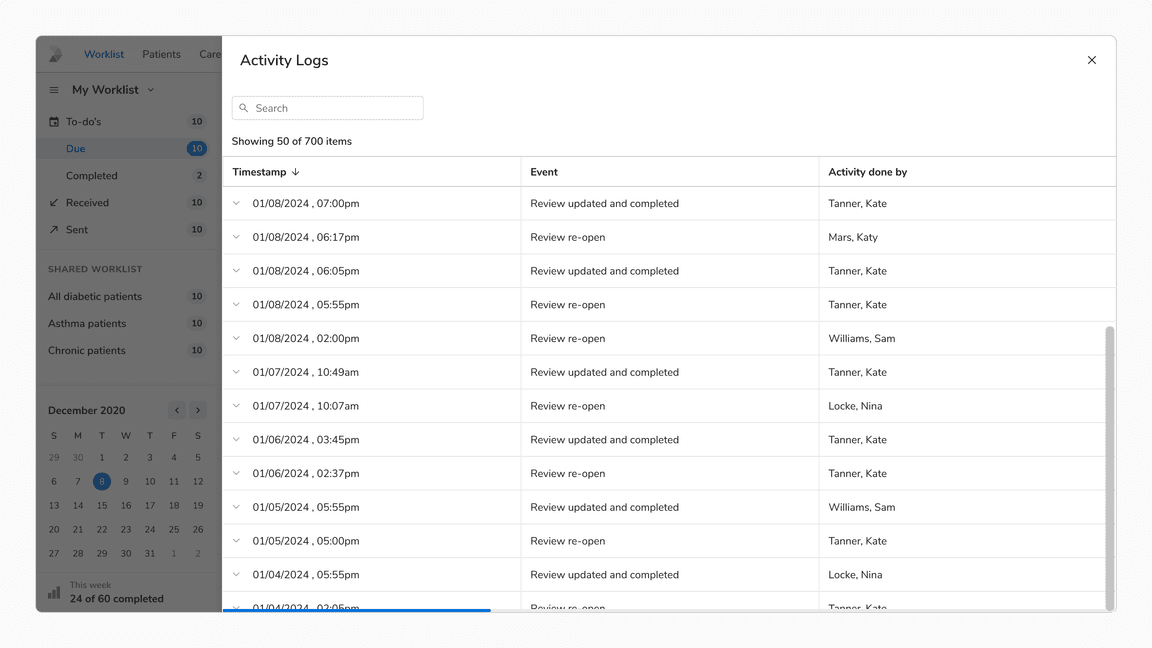
Infinite Scrolling
Infinite scrolling in tables dynamically loads rows as the user scrolls, improving performance and user experience for large datasets by removing the need for pagination.
Note: Always display the count of loaded rows versus total rows to help users track their current position in the dataset.
When to use?
Infinite scroll is ideal when:
- Users require a seamless experience.
- The primary goal is exploration.
- The dataset is very large.
- Returning to specific information is not essential.
- Users need to compare items in an extended list.
 Infinite scroll in tables
Infinite scroll in tables
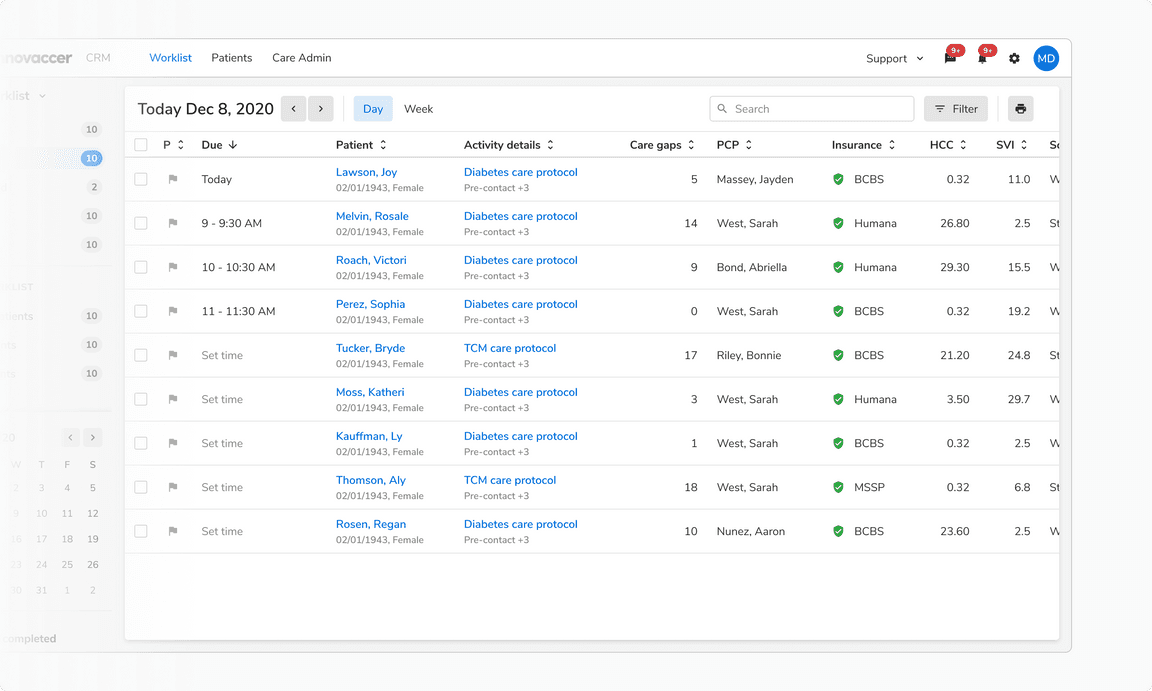
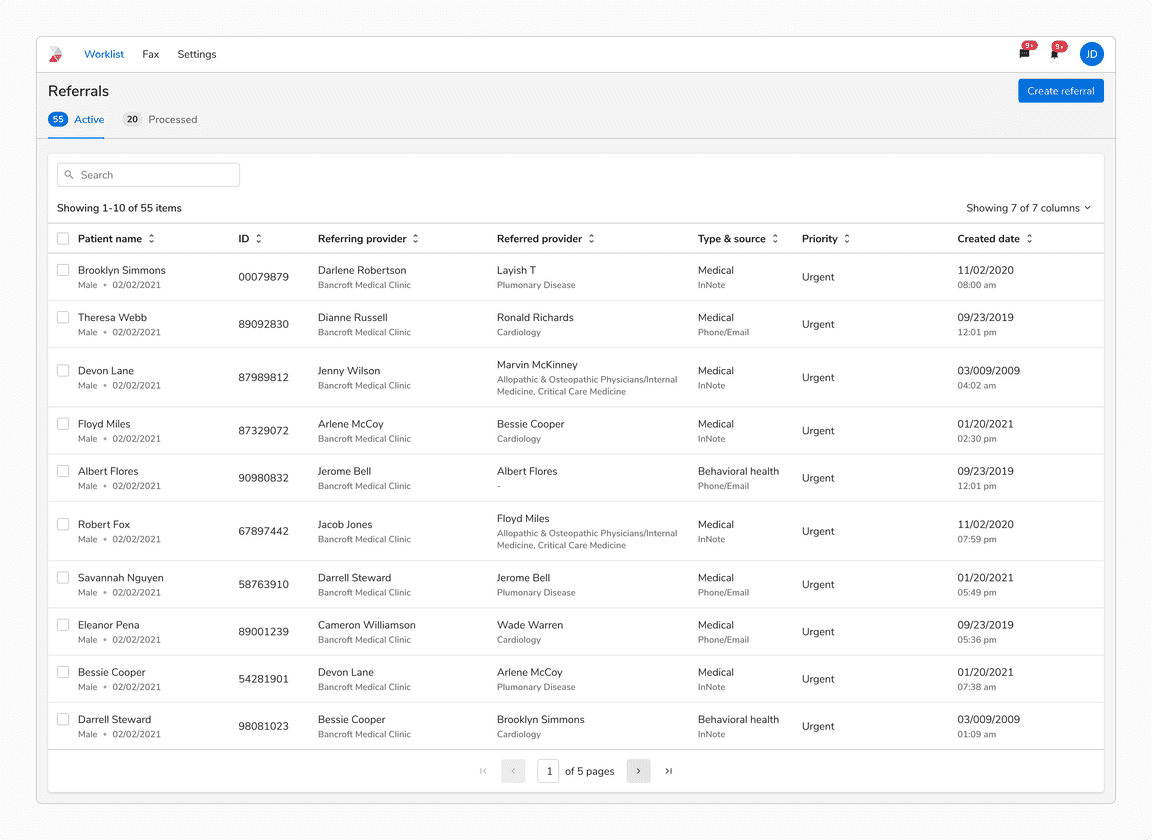
Pagination
Pagination in tables divides large datasets into smaller chunks across multiple pages, letting users manually navigate through a specific number of rows at a time instead of displaying all rows at once.
When to use?
Pagination is ideal when:
- Users are searching for a specific item or row.
- Returning to previously viewed data is important.
 Pagination in tables
Pagination in tables
